1. O que é HTML?
HTML é chamado de Hypertext Markup Language e é uma linguagem de marcação. Inclui uma série de tags. Essas tags podem unificar o formato do documento na rede e conectar recursos dispersos da Internet em um todo lógico. O texto HTML é um texto descritivo composto de comandos HTML que podem descrever texto, gráficos, animações, sons, tabelas, links, etc.
Hipertexto é uma forma de organizar informações que associa textos, gráficos e outros meios de informação por meio de hiperlinks. Esses meios de informação inter-relacionados podem estar no mesmo texto, podem ser outros arquivos ou podem ser arquivos em um computador geograficamente distante. Essa forma de organizar as informações conecta recursos de informação distribuídos em diferentes locais de forma aleatória, facilitando a localização e recuperação das informações pelas pessoas.
● Breve descrição
HTML é a abreviatura de HyperText Mark-up Language, que significa linguagem de marcação de hipertexto;
HTML não é uma linguagem de programação, mas sim uma linguagem de marcação;
Hipertexto refere-se a hiperlinks e marcação refere-se a tags. É uma linguagem usada para criar páginas da web. Essa linguagem é composta por tags uma por uma.
Os arquivos feitos nesta linguagem são salvos como arquivos de texto, com extensão de arquivo .html ou .htm;
Um documento HTML também é chamado de página da Web. Na verdade, é uma página da Web. Quando um arquivo HTML é aberto com um editor, ele exibe texto.
Se você abri-lo com um navegador, o navegador renderizará o arquivo em uma página da web de acordo com o conteúdo da descrição da tag. A página da web exibida pode pular de um link de página da web para outra página da web.
●Vamos analisar sua essência a partir do nome chinês completo do HTML:
(1) Hipertexto
Ou seja, além do texto simples, isso significa que os documentos HTML podem não apenas conter texto (texto), mas também incluir conteúdos avançados como imagens, áudio e vídeo, tabelas, listas, links, botões, caixas de entrada, etc.
Hyperlink é o link da Internet. Ele pode conectar muitas páginas da web e entrelaçá-las para formar uma “rede”. Sem hiperlinks, não haveria Internet.
(2) Linguagem de marcação
HTML é uma linguagem de computador, mas não pode ser programada e só pode ser usada para marcar conteúdo em páginas da web. HTML usa tags diferentes para marcar diferentes conteúdos, formatos, layouts, etc., como:
A tag <img> representa uma imagem;
A tag <a> representa um link;
A tag <table> representa uma tabela;
A tag <input> representa uma caixa de entrada;
A tag <p> representa um trecho de texto;
A tag <strong> representa o efeito de negrito do texto;
A tag <div> representa o layout em nível de bloco.
Resumir
HTML é uma linguagem de computador usada para desenvolver páginas da web. Ela exibe texto, áudio e vídeo, imagens, tabelas, botões, caixas de entrada e outros conteúdos por meio de tags (instruções marcadas). Em outras palavras, HTML é usado para formatar e fazer o layout do conteúdo da web.
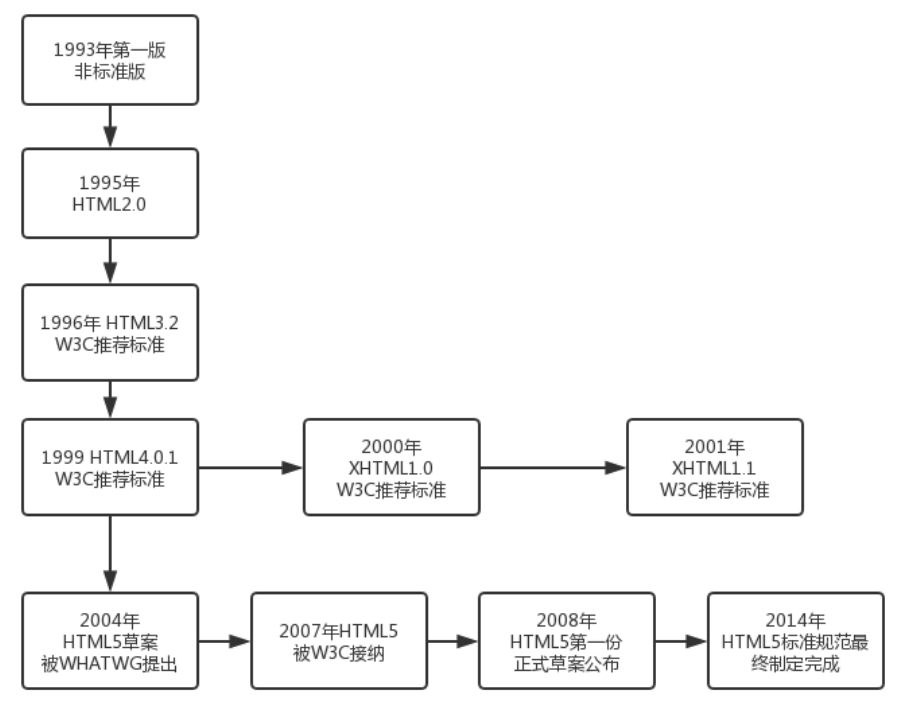
2. Histórico de desenvolvimento da versão HTML:
Desde o nascimento do HTML, após desenvolvimento contínuo, muitas versões HTML apareceram no mercado. Uma breve introdução às versões HTML é a seguinte:

3. Conteúdo HTML
●Tags HTML
Conforme mencionado acima, HTML é uma linguagem de marcação que usa várias tags para formatar o conteúdo. As características das tags são as seguintes:
(1) As tags HTML consistem em palavras-chave entre colchetes angulares, como <html>;
(2) Exceto algumas tags, a maioria das tags HTML aparecem em pares, como <b> e </b>;
(3) Entre as tags que aparecem em pares, a primeira tag é chamada de tag inicial e a segunda tag é chamada de tag final (tag de fechamento).
Tags diferentes em HTML têm significados diferentes. Aprender HTML, na verdade, significa aprender o significado de cada tag e selecionar tags apropriadas de acordo com as necessidades do cenário real, de modo a criar belas páginas da web.
●Estrutura do documento HTML
A estrutura básica de uma página HTML é a seguinte, que contém várias tags necessárias para criar uma página da web (como doctype, html, head, title, body, etc.).
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Exemplo de estrutura de documento HTML</title></head><body><h1>Esta posição é um título</h1><p> Esta posição é um parágrafo</p><p>Esta posição é outro parágrafo</p><ahref=http://c.biancheng.net/target=_blank>Esta posição é um link que aponta para a página inicial do C Rede de idiomas </a><ul><li>Tutorial de HTML</li><li>Tutorial de CSS</li></ul><inputtype=textplaceholder=text content/></body></html>
A sintaxe é explicada da seguinte forma:
<!DOCTYPE html>: Esta é uma declaração de tipo de documento, usada para declarar o documento como um documento HTML (tecnicamente não é uma tag), a declaração doctype não diferencia maiúsculas de minúsculas;
<html> </html>: Esta tag é a tag raiz da página HTML. Todas as outras tags precisam ser definidas entre as tags <html> e </html>;
<head> </head>: Esta tag é utilizada para definir algumas informações do documento HTML, como título, formato de codificação, etc.;
<meta charset=UTF-8>: Usado para indicar que a página da web atual usa codificação UTF-8. UTF-8 é um formato de codificação aceito globalmente e a maioria das páginas da web usa codificação UTF-8;
<title> </title>: Esta tag é usada para definir o título da página web. O título da página web será exibido na barra de abas do navegador;
<body> </body>: Esta tag é utilizada para definir todo o conteúdo da página web que podemos ver através do navegador, como parágrafos, títulos, imagens, links, etc.;
<h1> </h1>: Esta tag é usada para definir o título;
<p> </p>: Esta tag é usada para definir um parágrafo;
<a> </a>: Esta tag é usada para definir links;
<ul> </ul>: Esta tag é usada para definir uma lista;
<li> </li>: Esta tag é usada para definir itens da lista;
<input type=text />: usado para definir uma caixa de entrada.
Como os documentos HTML são arquivos de texto, podemos usar qualquer editor de texto para criar e modificar arquivos HTML. Para iniciantes, é melhor usar o editor de texto que acompanha o sistema, como Windows Notepad, Linux Vim e Mac OS TextEdit. você tem uma certa base, pode então escolher um editor de texto profissional, como Notepad++, Sublime Text, VS Code, etc.
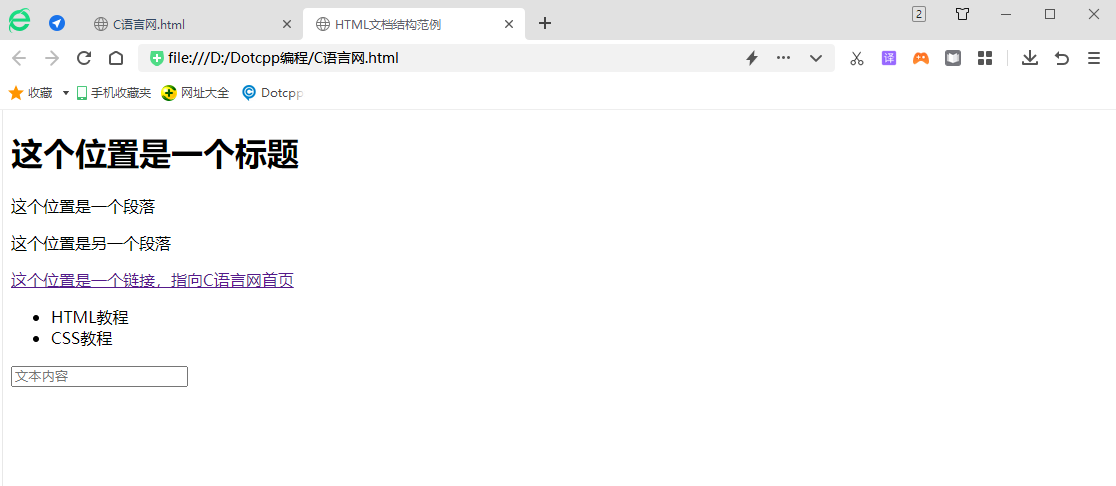
Além disso, você deve salvar o documento HTML no formato .html ou .htm antes de poder abri-lo diretamente no navegador e navegar pelo conteúdo. Por exemplo, salve o código de exemplo acima em um arquivo chamado index.html. Clique duas vezes nele para ver os resultados da execução no navegador, conforme mostrado na figura a seguir:

●Características do HTML
(1) Simplicidade: A atualização da versão da linguagem de marcação de hipertexto adota um método superconjunto, tornando-a mais flexível e conveniente.
(2) Escalabilidade: A ampla aplicação da linguagem de marcação de hipertexto trouxe requisitos para funções aprimoradas e identificadores adicionais. A linguagem de marcação de hipertexto adota o método de elementos de subclasse para garantir a expansão do sistema.
(3) Independência de plataforma: Embora os computadores pessoais sejam populares, há muitas pessoas que usam outras máquinas, como a MAC Hypertext Markup Language, que podem ser usadas em uma ampla variedade de plataformas, o que é outra razão para a popularidade da World Wide Web (WWW). ).
(4) Universalidade: Além disso, HTML é a linguagem universal da Internet, uma linguagem de marcação simples e universal, tudo-em-um. Ele permite que os produtores de páginas web criem páginas complexas que combinam texto e imagens, e essas páginas podem ser visualizadas por qualquer outra pessoa na Internet, independentemente do tipo de computador ou navegador utilizado.