Um site refere-se a uma coleção de páginas da web produzidas usando HTML e outros conteúdos na Internet de acordo com certas regras para exibir conteúdo específico.
Uma página da web é uma “página” de um site. Geralmente um arquivo em formato HTML, que é lido por um navegador.
Uma página da web é na verdade um arquivo colocado no servidor. Quando navegamos na página da web, esse arquivo será baixado para nosso computador local e, em seguida, analisado pelo navegador para renderizar várias interfaces bonitas, como tabelas, imagens, títulos, listas. etc.
Existem muitos sufixos para arquivos de páginas da web, como .html, .php, .jsp, .asp, etc. Acredito que os leitores os tenham visto na barra de endereço do navegador, conforme mostrado na figura a seguir:


O URL pode ser visualizado na barra de endereço do navegador
Mas não importa qual seja o sufixo da página web, sua essência é a mesma, que é um arquivo de texto simples composto de código HTML.
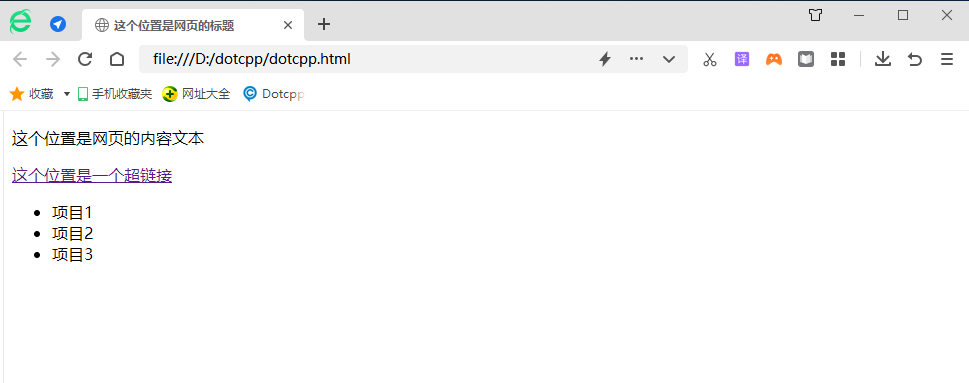
Podemos usar editores de texto como Notepad, Notepad++, Sublime Text e Vim para abrir o arquivo da página web e ver todo o seu conteúdo, assim como o seguinte:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Esta posição é o título da página da web</title></head><body><p>Esta posição é o texto do conteúdo de a página da web</p ><ahref=http://dotcpp.com/>Este local é um hiperlink</a><ul><li>Projeto 1</li><li>Projeto 2</li>< li>Projeto 3</li></ul></body></html>
Este é o código HTML! Podemos ver muitas tags especiais cercadas por <>, que são chamadas de tags HTML. O navegador renderiza várias interfaces e efeitos reconhecendo essas tags HTML.
Salve o código acima em index.html, arraste-o para o navegador e execute-o (ou clique duas vezes no arquivo), você poderá ver o seguinte efeito:

Esta é uma página da web muito simples e básica. Ela é usada apenas como exemplo para demonstrar. O código HTML de uma página da web real é muito mais complicado do que isso. código-fonte" no menu pop-up. Você pode visualizar o código HTML da página da web atual.
As páginas da web são identificadas e acessadas por meio de um endereço de site (URL). Quando inserimos a URL no navegador, após um processo complexo e rápido, o arquivo da página da web será transferido para o computador doméstico do usuário e, em seguida, o conteúdo da página web. a página da web será interpretada por meio do navegador e, em seguida, exibida ao usuário.
1. Página da Web: simplesmente falando, da perspectiva do usuário, são as coisas que você vê, como Taobao, rede em linguagem C, etc.
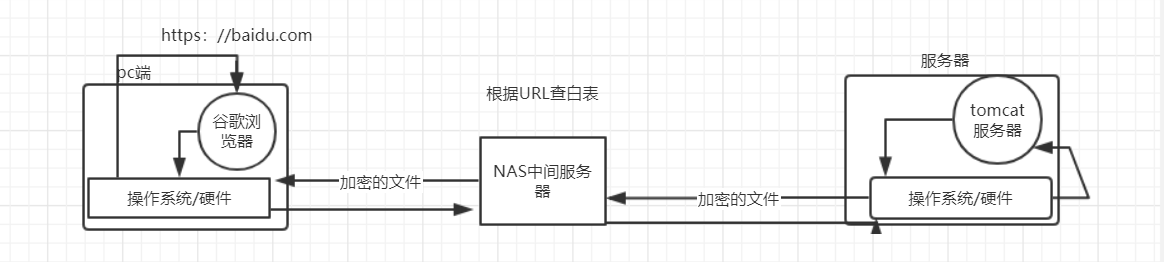
2. Arquivos: Todos sabemos que existem arquivos em computadores. A imagem abaixo pode mostrar onde estão esses arquivos.

● No lado do servidor
Este é um servidor Tomcat no Windows e as páginas da web que você navega são salvas na pasta webapps.
●No lado do navegador
O navegador é na verdade um analisador, que analisa principalmente arquivos HTTP, arquivos CSS e arquivos JS enviados do servidor.
Na verdade, é muito simples. As páginas da Web são apenas arquivos.
3. Computador: Como o nome sugere, um computador é um servidor no lado do servidor. A foto abaixo é do servidor, você pode dar uma olhada.

4. Endereço do site (URL):

5. Programas complexos e rápidos: Quando o arquivo da página web for enviado, ele será processado por esses programas.
6. Navegador: O navegador interpreta os três arquivos recebidos por meio do kernel do navegador, renderiza-os nas páginas da web que vemos e depois os exibe ao usuário.
7. Resumido em uma imagem:

Se você quiser entender a estrutura de uma página da web, primeiro você deve entender a organização W3C.
Consórcio World Wide Web (W3C), também conhecido como Conselho W3C. Fundado em outubro de 1994 no Laboratório de Ciência da Computação do MIT. Fundada por Tim Berners-Lee, o inventor da Internet.
Quase todos os padrões para páginas da web são criados por esta aliança. De acordo com os padrões padrão de páginas da web, HTML é a base, os arquivos CSS são responsáveis pelo embelezamento e JS é responsável pelas interações e ações.

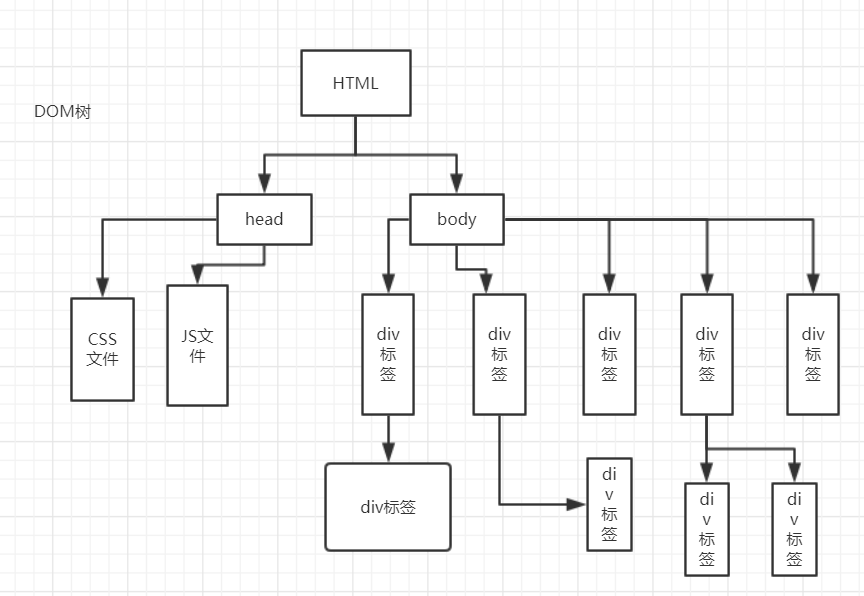
Esta é uma árvore DOM simples. Nossos recursos de rede podem ser considerados como cada maçã na árvore. Organizar os recursos dessa maneira melhorará muito a velocidade de análise do navegador. Nossas relações familiares na vida diária podem ser claramente demonstradas por meio dessa imagem.