A função do controle Entry é inserir informações de texto no teclado. Seu formato de sintaxe é o seguinte:
my_entry=Entrada(contêiner, opcional)
O contêiner é o local onde o conteúdo é colocado. As opções são semelhantes às opções do Button que aprendemos na seção anterior.
Excluir todo o conteúdo do primeiro ao último Se delete(0,END) for usado, todo o conteúdo da caixa de entrada será excluído.
Obtenha todo o conteúdo na caixa de entrada.
Mova o cursor para a posição do parâmetro de índice.
Retorna o número de sequência correspondente ao parâmetro de índice.
Insira o conteúdo do parâmetro text na posição com índice index.
Limpe a caixa de texto.
Define a barra de rolagem horizontal para links de caixa de texto.
Vamos usar o controle Entry através de um exemplo.
importtkinterwin=tkinter.Tk()Frame_one=tkinter.Frame(win)#Primeiro crie um contêiner para armazenar o login Frame_one.pack(side='top')Frame_two=tkinter.Frame(win)#Crie um contêiner para armazenar no senha do meio Frame_two.pack()Frame_três=tkinter.Frame(win)#Crie outro contêiner abaixo Botão armazenar Frame_três.pack(side='bottom')Label_one=tkinter.Label(Frame_one,text='Nome:')Lable_two=tkinter.Label(Frame_two,text='Password:')Entry_one=tkinter.Entry(Frame_one, bd=5)Entry_two=tkinter.Entry(Frame_two,b d=5)Button_one=tkinter.Button(Frame_três,text='Login',activeforeground='red',activebackground='yellow',width='7')Button_one.pack(side='left')Button_two=tkinter. Button(Frame_três,text='Registrar',activeforegr ound='azul',activebackground='pink',width='7')Button_two.pack(side='right')Label_one.pack(side='left')Entry_one.pack(side='right')Lable_two. pack(side='esquerda')Entry_two.pack(side='direita')win.mainloop()
A saída é:

Primeiro colocamos três contêineres na janela, armazenando nomes, senhas e botões de cima para baixo. Em seguida, colocamos um controle Entry atrás do nome para inserirmos o nome e, finalmente, colocamos um controle Enrty atrás da senha. , coloque dois botões abaixo para fornecer login e registro respectivamente. Por fim, colocamos suas posições à esquerda e à direita em correspondência um a um.
Em seguida, testamos as informações de login por meio da ligação de função.
importtkinterastkimporttkinter.messageboxwin=tk.Tk()frame_name=tk.Frame(win)#Crie um contêiner para armazenar o rótulo logado (caixa de texto) e a entrada (caixa de entrada) frame_name.pack(side=top)#Faça o contêiner na página superior label_name=tk.Label(frame_nam e,text=SeuNome:)label_name.pack(side=left)entry_name=tk.Entry(frame_name,bd=5)entry_name.pack(side=right)#Crie Label e Entry no contêiner e coloque o rótulo no left. A entrada está à direita # O mesmo que abaixo: frame_password=tk.Frame(w in)frame_password.pack()label_password=tk.Label(frame_password,text=SuaSenha:)label_password.pack(side=left)entry_password=tk.Entry(frame_password,bd=5)entry_password.pac k(lado=direito)deflogin():ifentry_name.get()==qy:ifentry_password.get()==dotcpp:print(tkinter.messagebox.showinfo(login,Sucesso!))else:print(tkinter.messagebox. chuveiro(login, Falha!))entry_name.delete(0,end)entry_password.delete(0,end)else:print(tkinter.messagebox.showerror(login,Falha!))entry_name.delete(0,end)entry_password.delete(0, fim)defsi gnin():print(tkinter.messagebox.showerror(signin,WithoutCode!))#A função deve ser definida primeiro, caso contrário, quando você clicar no botão para chamar a função, um erro de que a função não existe será relatado frame_button= tk.Frame(win)#Crie um contêiner para armazenamento Button frame_button.pack(side=bottom)# Faça o contêiner localizado na parte inferior da página, mas ton_login=tk.Button(frame_button,text=login,activeforeground=red,activebackground=yellow,width=7,command=login#command significa executar a função definida e não pode executar a função que aparece abaixo (função indefinida))button_login .pack(lado =esquerda)#O mesmo se aplica ao seguinte: button_signin=tk.Button(frame_button,text=signin,activeforeground=blue,activebackground=pink,width=7,command=signin,)button_signin.pack(side=right)win. loop principal()
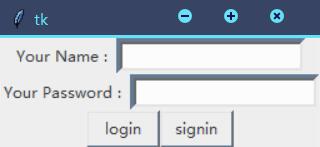
A interface de saída é:

Quando inserimos qy e dotcpp da seguinte forma:

Se você inserir outro conteúdo, ele será exibido da seguinte forma:
