O atributo box-sizing foi introduzido no CSS3. Algumas pessoas explicam que ele pode especificar se os valores de largura e altura especificados com o atributo width e o atributo height, respectivamente, incluem a área de preenchimento dentro do elemento, bem como a largura e a altura do elemento. a fronteira. Esta frase é um pouco confusa. Eu a entendo como um método de cálculo para a altura e largura do contêiner. Que tipo de método de cálculo é especificamente? exemplo. .
Exemplo:
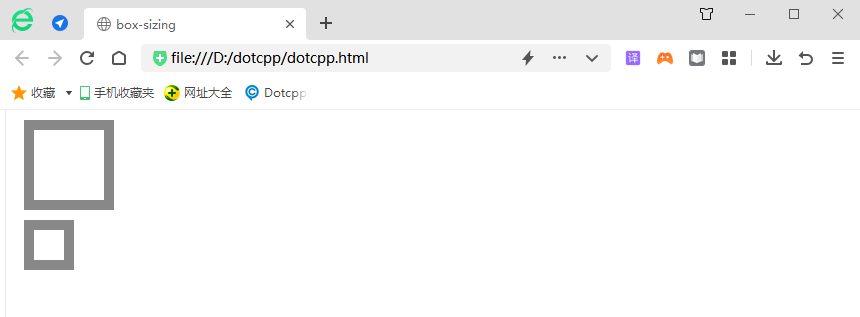
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>dimensionamento da caixa</title><styletype=text/css>div{largura:50px;altura:50px;margem:10px;preenchimento: 10px;border:10pxsolid#888;}#bs{box-sizing:border-box;}</style></head><body><div></div><divid=bs></div></ corpo></html>Resultados em execução:

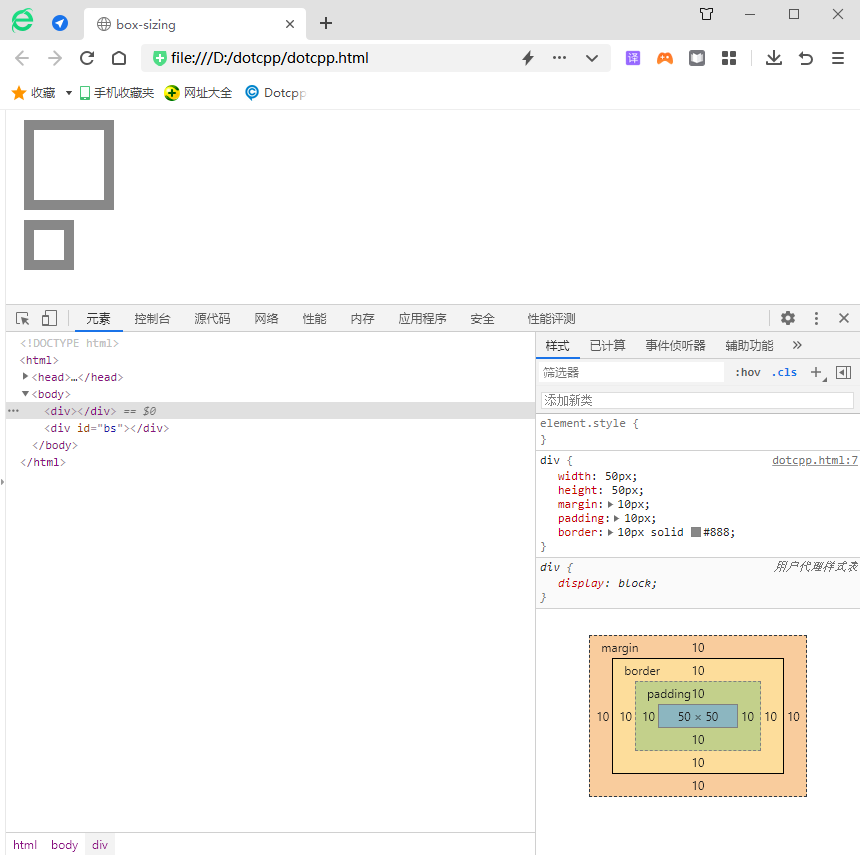
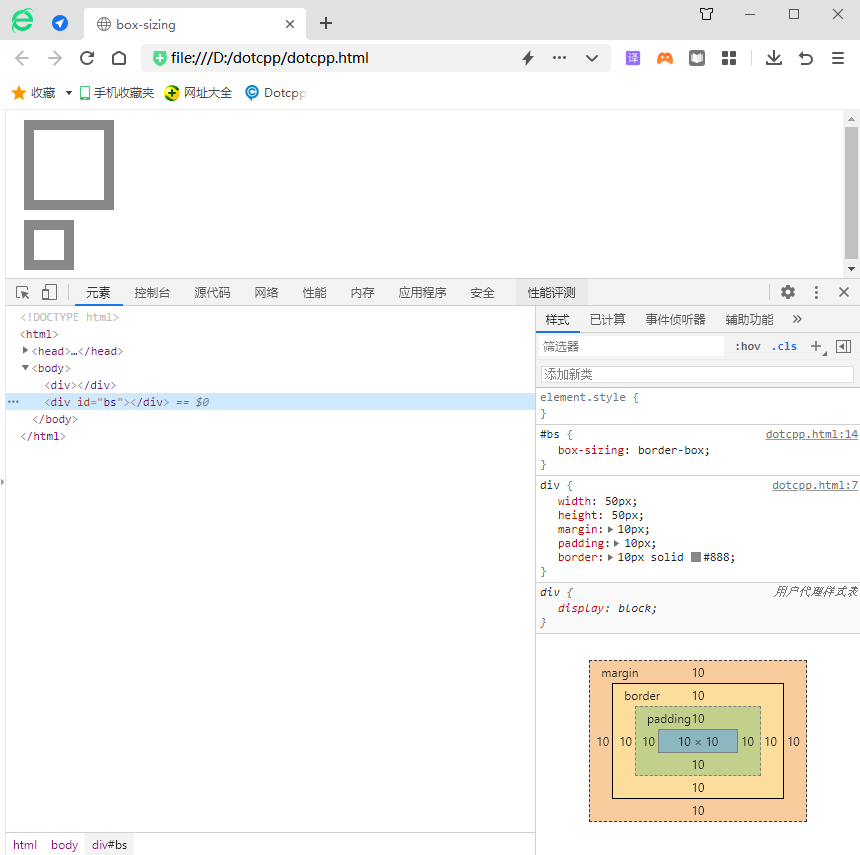
Como pode ser visto na imagem acima, a diferença de tamanho entre os dois é muito óbvia. Podemos usar o navegador para ver como os dois são calculados.

A imagem acima é o método de cálculo tradicional, que é o tamanho do primeiro div acima.
Pode-se ver que a largura real do div é 50+10*2+10*2=90px. Porque a altura e a largura que especificamos para o div referem-se à altura e largura da área de conteúdo, que é a área mais interna da Figura 1-1.

O tamanho real calculado do segundo div na imagem acima. A largura real do div aqui é 10+10*2+10*2=50px. Após esse cálculo, entendemos claramente que o tamanho da caixa está definido como border-. Por fim, a altura e a largura do contêiner são a altura e a largura do contêiner real, em vez de simplesmente se referirem ao tamanho da área de conteúdo. Também pode ser entendido que o método de cálculo de altura e largura neste momento também inclui preenchimento e tamanho de borda.
Os valores opcionais para o atributo box-sizing são os seguintes:
[Exemplo] O exemplo a seguir demonstra o uso do atributo box-sizing:
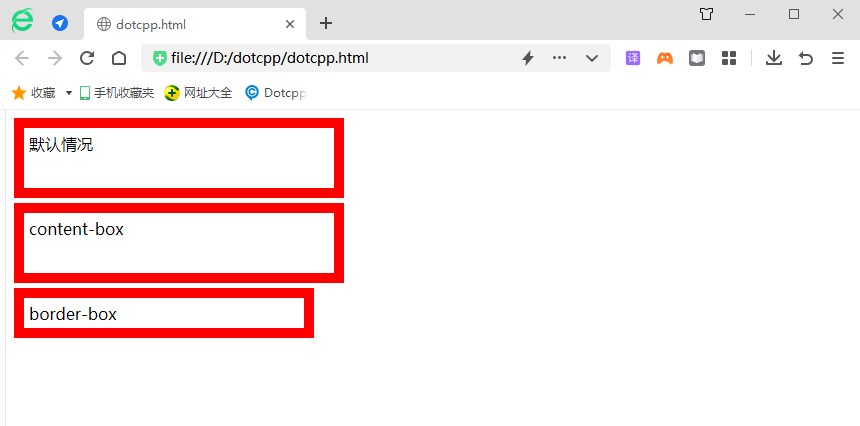
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;} .três{box-sizing:border-box;}</style></head><body><divclass=one>Padrão </div><divclass=two>content-box</div><divclass=três > caixa de borda</div></body></html>Resultados em execução: