Criar páginas da web bonitas e coloridas definitivamente envolverá cores. Todas as cores são sintetizadas a partir de três cores em proporções diferentes. Essas três cores são as três cores primárias. pode ser misturado em diferentes proporções para obter outras cores. Ajustando os valores das três cores vermelho, verde e azul, a cor pode ser controlada ao máximo.
Se você conseguir entender os princípios das três cores primárias, será mais fácil entender as cores CSS abaixo.
CSS fornece algumas propriedades (como cor, fundo) para definir a cor dos elementos HTML (como a cor de fundo ou a cor da fonte do elemento. Podemos especificar a cor por meio de diferentes formas de valores, conforme mostrado na tabela a seguir:
1. Nome da cor
2. Código hexadecimal
Expresso em hexadecimal, consiste em 0~9, a~f formando uma unidade de cor seguida por # seguido por 6 números hexadecimais. Este número de seis dígitos pode ser dividido em três grupos, cada grupo possui dois dígitos, que por sua vez representam a intensidade das três cores vermelho, verde e azul.
Por exemplo: cor: #D1483E;
3.RGB
4. RGBA
5.HSL
(2) saturação
O parâmetro saturação é um valor percentual, indicando a saturação da cor, 0% representa cinza e 100% representa cores completas.
6.HSLA
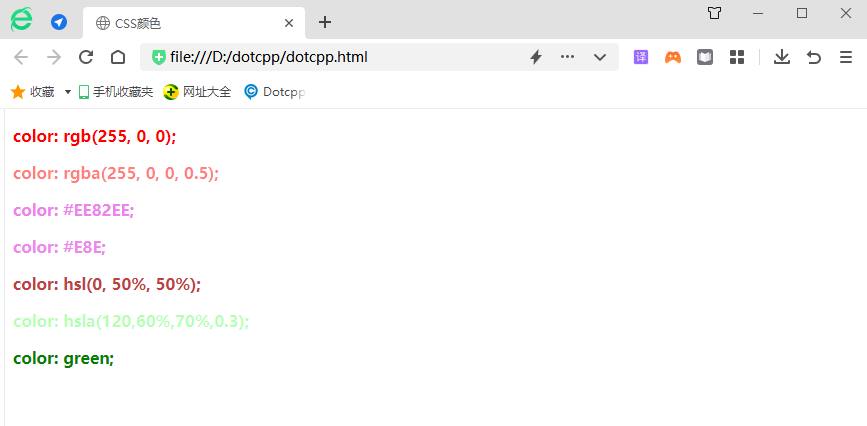
Os resultados são exibidos conforme mostrado na figura: