Depois que uma folha de estilo é criada, muitas vezes semanas, meses ou até anos depois, quando você volta e faz modificações, talvez não consiga descobrir por que criou esse estilo no passado e qual é o seu propósito. Isso é verdade para qualquer projeto.
Portanto, ao construir um site, você deve se lembrar do que faz e por que o faz. Você pode incorporar essas informações de prompt na tabela de fórmulas por meio de comentários CSS.
1. O que são comentários CSS?
Comentários CSS, também conhecidos como anotações CSS, são comentários adicionados entre códigos de arquivo CSS para explicar o significado. Assim como quando estudamos chinês, usamos diferentes símbolos e cores para anotar o artigo para ilustrar uma verdade. Em circunstâncias normais, os comentários CSS não serão interpretados ou ignorados pelo navegador.
2. O papel dos comentários CSS
Comentários CSS são usados para anotações. Freqüentemente os usamos para fazer comentários especiais sobre código CSS ou estilos CSS de layout.
1. No desenvolvimento em equipe, é útil que outras pessoas leiam e entendam o código CSS desenvolvido;
2. Explique as funções, estilos, etc. do código que você escreveu para facilitar futuras manutenções e modificações;
3. É útil explicar os detalhes específicos do código.
3. A localização da anotação
Adicionar comentários em CSS é simples. Todas as informações de texto colocadas entre os delimitadores /* e */ são chamadas de comentários.
Em outras palavras, CSS tem apenas um tipo de comentário, seja um comentário de várias linhas ou de uma única linha, ele deve começar com /* e terminar com */, com o conteúdo do comentário adicionado no meio.
1. Coloque comentários fora da folha de estilo
/*Defina o estilo do cabeçalho da página da web*/.head{width:960px;}/*Defina o estilo da parte inferior da página da web*/.footer{width:960px;}2. Os comentários são colocados dentro da folha de estilo.
p{color:#ff7000;/*Configuração da cor da fonte*/height: 30px;/*Configuração da altura do parágrafo*/}3. Os comentários são colocados dentro e fora da folha de estilos.
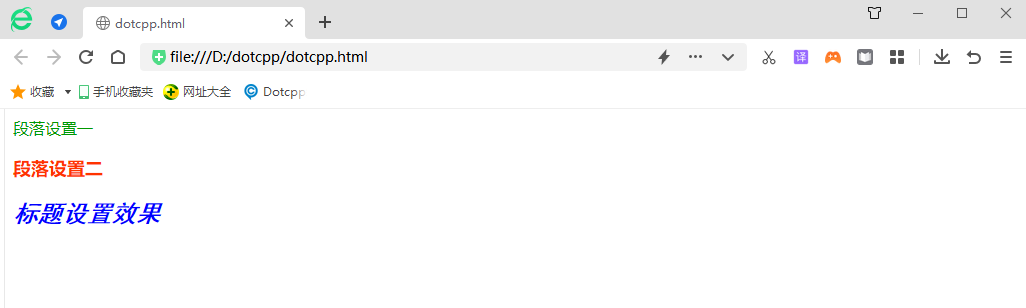
<html><head><styletype=text/css>/*Estilo 1*/.STYLE1{color:#009900;/*A cor da fonte é verde*/}/*Estilo 2*/.STYLE2{tamanho da fonte: 18px;/*O tamanho da fonte é fonte de 18 pontos*/color:#FF3300;/*A cor da fonte é vermelha*/font-weight:bold;/*A fonte está em negrito*/}/*Estilo 3*/. STYLE3 {color:#0000FF;/*A cor da fonte é azul*/font-family:black body;/*A fonte é black body*/font-style:italic;/*O efeito da fonte é itálico*/}</ style></head ><body><pclass=STYLE1>Definição de parágrafo um</p><pclass=STYLE2>Definição de parágrafo dois</p><h2class=STYLE3>Efeito de configuração de título</h2></body>< /html>Não afeta os resultados da apresentação e também pode servir como um bom lembrete: