Através de diversas propriedades disponibilizadas pelo CSS, diversos estilos de texto podem ser definidos de forma muito fácil e eficaz, como cor, alinhamento, espaçamento, decoração, transformação, etc.
Os atributos de texto comumente usados incluem: alinhamento de texto, decoração de texto, transformação de texto, recuo de texto, altura de linha, espaçamento entre letras, espaçamento entre palavras, etc. Essas propriedades oferecem controle preciso sobre a aparência visual de caracteres, palavras, espaços e assim por diante.
Vamos dar uma olhada em como definir essas propriedades de texto para elementos.
1. alinhamento de texto com alinhamento de texto
O atributo text-align é usado para definir o alinhamento horizontal do texto em um elemento. Os valores opcionais do atributo são os seguintes:
Exemplo:
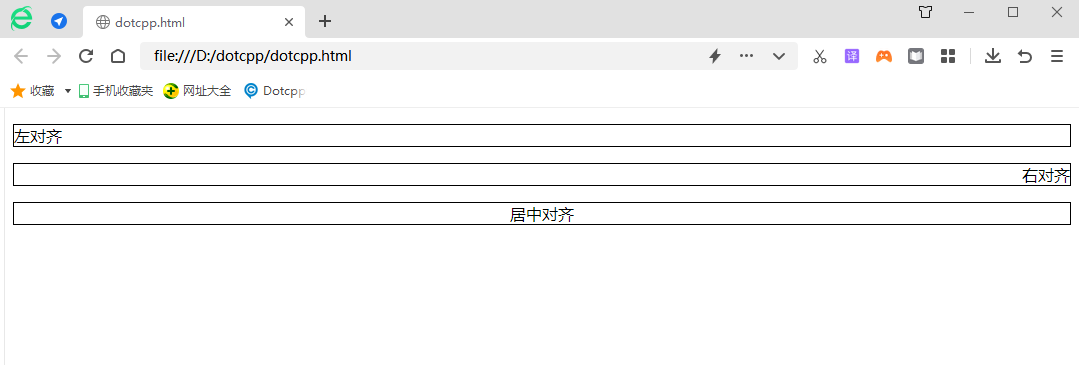
<!DOCTYPEhtml><html><head><style>p{border:1pxsolidblack;/*Para refletir de forma mais intuitiva o alinhamento do texto, aqui está uma borda definida para a tag p*/}.text1{text- alinhar: esquerda;}.text2{alinhamento de texto :right;}.text3{text-align:center;}</style></head><body><pclass=text1>Alinhar à esquerda</p><pclass=text2>Alinhar à direita</p><pclass= text3>Alinhamento centralizado</p></body></html>Os resultados exibidos são os seguintes:

2. decoração de texto
O atributo text-decoration é usado para definir ou excluir a decoração de texto. O método mais comum é usar o atributo text-decoration para remover o sublinhado padrão da tag <a>. Claro, você também pode usar o atributo text-decoration para adicionar alguma decoração ao texto no elemento onde for necessário para obter um efeito de destaque.
Os valores opcionais para o atributo text-decoration são os seguintes:
Exemplo:
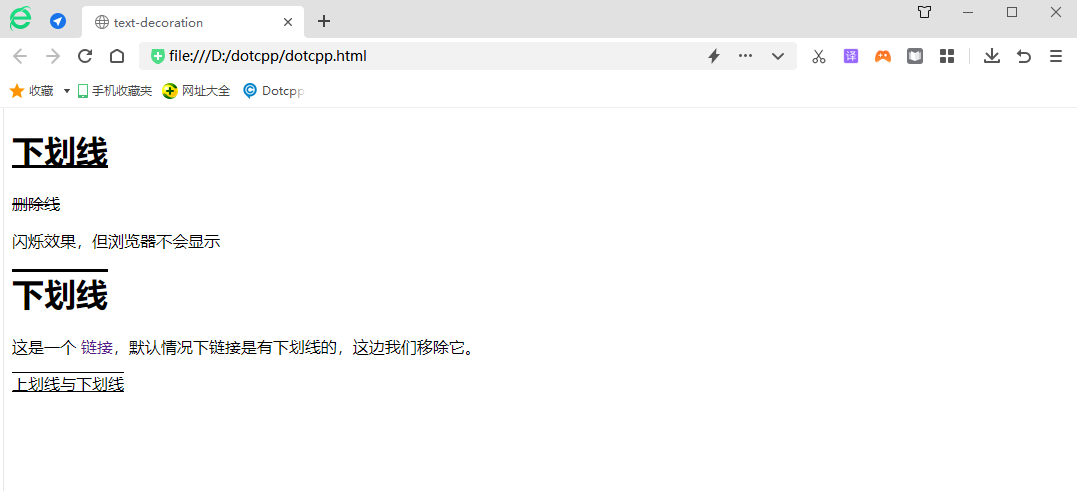
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>decoração de texto</title><style>h1.under{text-decoration:underline;}h1.over{text-decoration:overline ;}p.line{text-decoration:line-through;}p.blink{text-decoration:blink;}a.none{text-de coration:none;}p.underover{text-decoration:underlineoverline;}</style></head><body><h1class=under>underline</h1><pclass=lin e>Tachado</p><pclass=blink>Efeito Flash, mas o navegador não o exibirá</p><h1class=over>Sublinhado</h1><p>Este é um link <aclass=nonehref=#> </a>, por padrão o link está sublinhado, aqui nós o removemos. </p><pclass=underover>Sublinhar e sublinhar</p></body></html>Os resultados exibidos são os seguintes:

3.transformação de texto
O atributo text-transform é usado para controlar a caixa das letras inglesas no texto. Por meio deste atributo, você pode alterar uniformemente as letras inglesas no texto para letras minúsculas, maiúsculas ou primeiras letras maiúsculas sem modificar o texto original.
4. recuo de texto
O atributo text-indent é usado para adicionar o efeito de recuo da primeira linha ao texto no elemento. Os valores opcionais do atributo são os seguintes:
5. altura da linha altura da linha
Esta propriedade afeta o layout da caixa de linha. Quando aplicado a um elemento em nível de bloco, define a distância mínima entre as linhas de base nesse elemento em vez da distância máxima.
A diferença calculada entre a altura da linha e o tamanho da fonte (espaçamento entre linhas) é dividida em duas metades e adicionada à parte superior e inferior de uma linha de conteúdo de texto. A menor caixa que pode conter esse conteúdo é uma caixa de linha.
Exemplo:
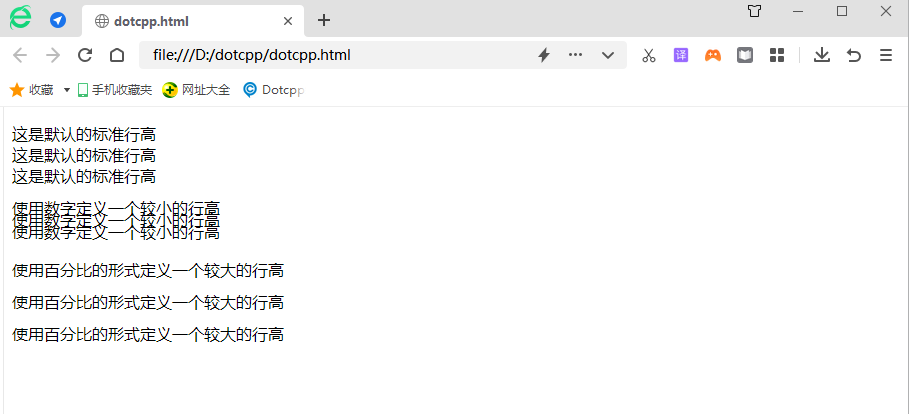
<!DOCTYPEhtml><html><head><style>p.small{line-height:0.8;}p.big{line-height:200%;}</style></head><body><p> Esta é a altura padrão da linha<br>Esta é a altura padrão da linha<br>Esta é a altura padrão da linha<br></p><pclas s=small>Use números para definir uma altura de linha menor<br>Use números para definir uma altura de linha menor<br>Use números para definir uma altura de linha menor<br></p><pclass=big>Use Use o formulário de porcentagem para definir uma altura de linha maior<br>Use a forma de porcentagem para definir uma altura de linha maior<br>Use a forma de porcentagem para definir uma altura de linha maior<br></p></body>< /html >Os resultados exibidos são os seguintes:

6. espaçamento entre letras
O espaçamento entre o texto O valor pode ser negativo. O valor padrão é normal.
Exemplo:
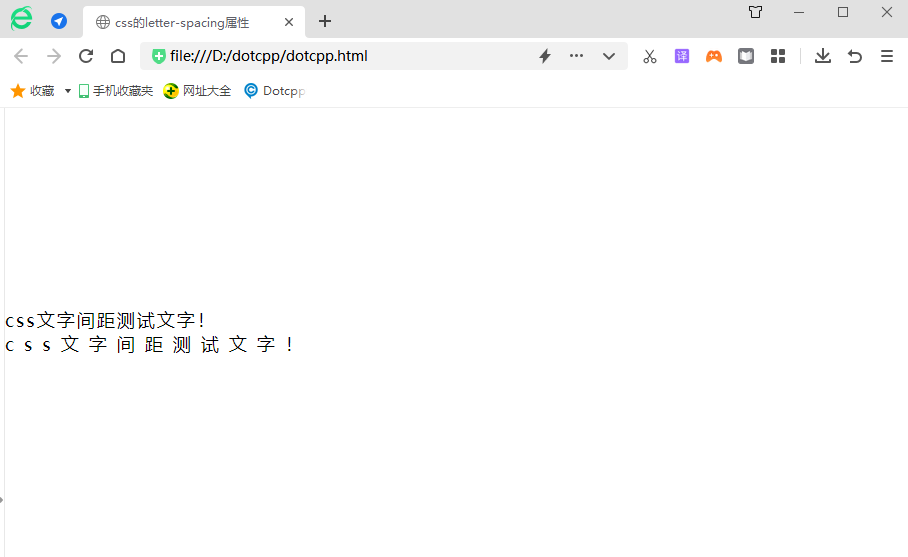
<!DOCTYPEhtml><html><head><metahttp-equiv=Content-Typecontent=text/html;charset=gbk2312/><title>atributo de espaçamento entre letras de css</title><style>*{margin:0; preenchimento:0 ;}corpo{largura:1000px;margem:200pxauto;}p{tamanho da fonte:18px;}.p01{espaçamento entre letras:2px;}.p02{espaçamento entre letras:10px}</style></head>< body><pclass=p01>texto de teste de espaçamento de texto CSS! </p><pclass=p02>texto de teste de espaçamento de texto CSS! </p></body></html>Os resultados exibidos são os seguintes:

7. espaçamento entre palavras
O atributo word-spacing é usado para definir o espaçamento entre palavras, mas é inválido para chinês. Os valores opcionais do atributo são os seguintes:
8. sombra de texto sombra de texto
text-shadow adiciona uma sombra ao texto. Você pode adicionar várias sombras ao texto e à decoração. Os valores das sombras são separados por vírgulas. Cada valor de sombra consiste no deslocamento do elemento nas direções X e Y, no raio do desfoque e no valor da cor.
9. alinhamento vertical
O atributo vertical-align define o alinhamento vertical de um elemento.
O atributo vertical-align em CSS só pode ser usado para elementos embutidos e elementos deslocados (como imagens e caixas de entrada de formulário. Este atributo não é herdado).
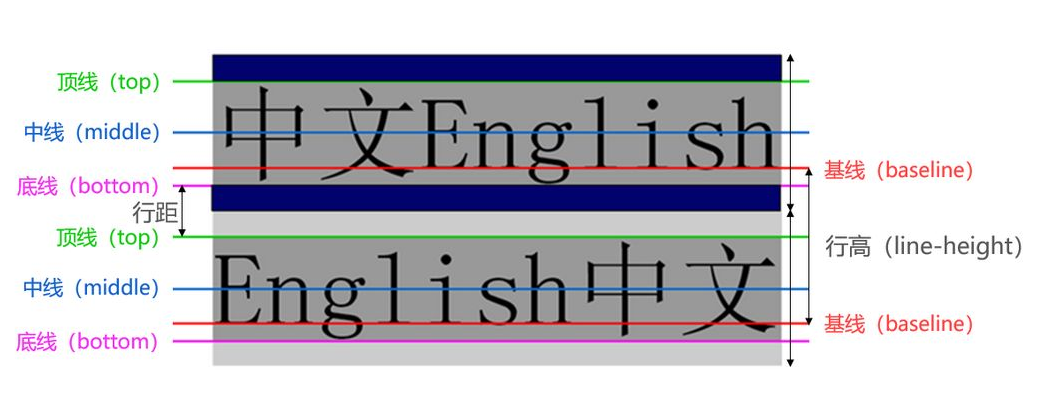
Primeiro, vejamos uma imagem A linha superior, a linha central e a linha de base do texto.

Conceitos como linha de base, resultado final, linha superior e linha intermediária são mencionados.
(1) Linha superior: a borda superior dos caracteres chineses;
(2) Linha central: a linha que passa pelo meio da letra minúscula x;
(3) Linha de base: borda inferior da letra x minúscula;
(4) Resultado final: a borda inferior dos caracteres chineses;
(5) Área de conteúdo: refere-se à área envolvida pela linha inferior e pela linha superior;
(6) Altura da linha: Inclui a área de conteúdo e a área em branco que é expandida simetricamente com base na área de conteúdo. Chamamos isso de altura da linha, que também pode ser considerada como a distância entre as linhas de base das linhas de texto adjacentes;
(7) Espaçamento entre linhas: refere-se à distância entre as linhas de texto adjacentes entre a linha inferior da linha de texto anterior e a linha superior da próxima linha de texto;
(8) Caixa embutida: é um conceito no modelo de renderização do navegador e não pode ser exibido, mas existe e sua altura é igual à altura da linha;
(9) Caixa de linha: Um conceito semelhante à caixa interna da mesma linha. A caixa de linha refere-se a uma caixa retangular virtual desta linha e também é um conceito no modo de renderização do navegador. A altura da caixa de linha é igual ao maior valor da caixa embutida entre todos os elementos nesta linha (a caixa embutida com o maior valor de altura da linha é usada como referência, e outras caixas embutidas são alinhadas à referência usando seus próprios métodos de alinhamento e a altura da caixa de linha é finalmente calculada).
10.white-space lida com caracteres de espaço em branco
A tabela a seguir resume o comportamento do atributo de espaço em branco:
11. direção direção do texto