As bordas são um estilo frequentemente usado. As imagens podem ter bordas, e as tabelas basicamente têm bordas, portanto, aprender sobre bordas é muito importante. Este artigo apresentará o uso de bordas CSS.
Uma borda em CSS é um ou mais segmentos de linha que circundam o conteúdo e o preenchimento de um elemento. Você pode personalizar o estilo, a largura e a cor desses segmentos de linha. Você pode definir o estilo, largura e cor da borda através das seguintes propriedades.
1. Estilo de borda
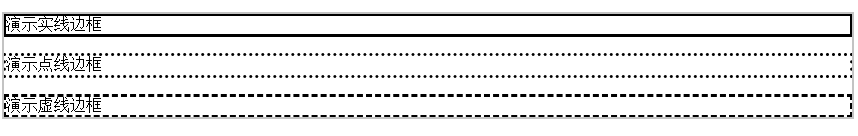
Você pode definir o estilo da borda por meio do estilo de borda. As bordas comumente usadas são sólidas, pontilhadas e tracejadas.
<pclass=border-solid>Demonstra uma borda sólida</p><pclass=border-dotted>Demonstra uma borda pontilhada</p><pclass=border-dashed>Demonstra uma borda pontilhada</p>
Código CSS:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}Efeito da operação:

Os valores opcionais para o atributo border-style são os seguintes:
2. Largura da borda
A largura da borda pode ser ajustada através da largura da borda e a unidade geralmente é px pixels.
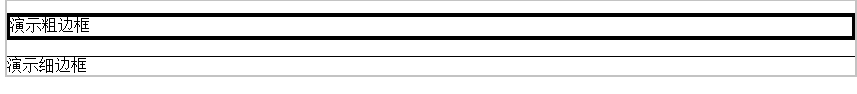
<pclass=border-thick>Demonstra bordas grossas</p><pclass=border-thin>Demonstra bordas finas</p>
O código CSS pode ser ajustado de acordo com a situação real. É apenas para demonstração.
.border-thick{estilo de borda:sólido;largura da borda:4px;}.border-thin{estilo de borda:sólido;largura da borda:1px;}Efeito da operação:

Os valores opcionais para o atributo border-width são os seguintes:
3. Cor da borda cor da borda
Você pode usar cores mais ousadas para especificar a cor da borda, código HTML:
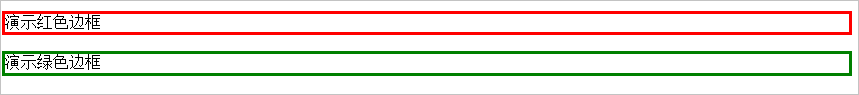
<pclass=border-red>Borda vermelha de demonstração</p><pclass=border-green>Borda verde de demonstração</p>
Código CSS:
.border-red{estilo de borda:sólido;cor da borda:vermelho;}.border-green{estilo de borda:sólido;cor da borda:verde;}Efeito da operação:

Os valores opcionais para a propriedade border-color são os seguintes:
4. fronteira
O atributo border é a abreviatura dos atributos border-width, border-style e border-color apresentados acima. O atributo border pode ser usado para definir os três atributos acima ao mesmo tempo.
borda: largura da borda estilo da borda cor da borda;
Entre eles, border-width é usado para definir a largura da borda; border-style é usado para definir o estilo da borda;