Em páginas web, costumamos utilizar tabelas para exibir alguns dados, como tabelas de desempenho, demonstrações financeiras, etc. Porém, por padrão, o estilo das tabelas não é bonito e nem combina com o estilo da página. CSS fornece propriedades que permitem modificar o estilo de uma tabela e melhorar significativamente sua aparência.
1. Borda da tabela HTML
Na parte do tutorial HTML, usamos o atributo border para definir a tabela. O código é o seguinte:
<tableborder=1><thead><th>Nome</th><th>Sexo</th></thead><tbody><tr><td>Zhang San</td><td>Masculino</td </tr><tr><td>李思</td><td>Feminino</td></tr></tbody></table>
Resultados em execução:

Na verdade, este método não é recomendado. Porque o web design segue o princípio de que HTML representa conteúdo, enquanto CSS descreve estilo.
Para tabelas, o conteúdo da tabela é o texto nas linhas e colunas, e a borda é um embelezamento da aparência da tabela e pertence à parte de estilo, por isso é mais adequada para ser descrita com CSS.
2. Borda da tabela de configuração CSS
Você pode usar a borda CSS para definir a borda da tabela. O código é o seguinte:
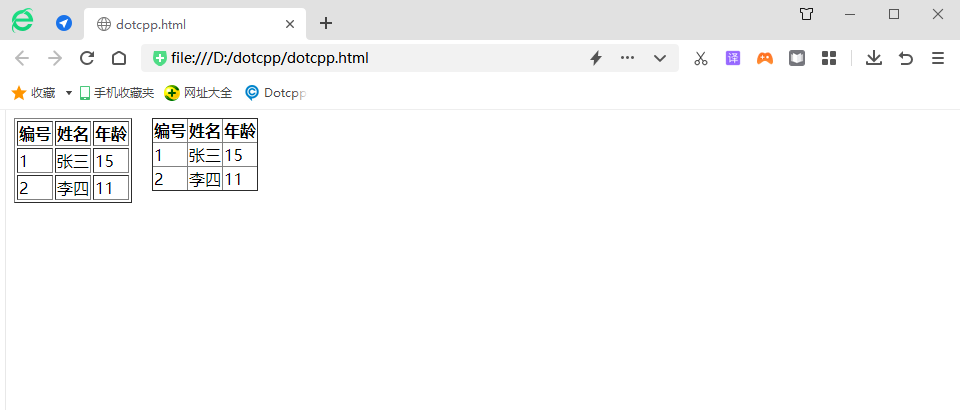
<!DOCTYPEhtml><html><head><style>tabela{float:left;}.table_one{border-collapse:separate;}.table_two{margin-left:20px;border-collapse:collapse;}</style> </head><body><tableclass=table_oneborder=1><tr><th>Número</th><th>Nome</th><th>Idade</th></tr><tr><td >1</td><td>Zhang San</td><td>15</td></tr><tr><td>2</td><td>李思</td><td> 11</td></tr></table><tableclass=table_twoborder=1px><tr><th>Número</th><th>Nome</th><th>Idade</th></tr ><tr><td>1</td><td>Zhang San</td><td>15</td></tr><tr><td>2</td><td>李思< /td><td>11</td></tr></table></body></html>Os resultados da execução são os seguintes:

(1) layout de tabela: Defina o algoritmo de layout da tabela. Existem dois algoritmos de layout, nomeadamente algoritmo de layout de tabela fixo e algoritmo de layout de tabela automático;
(2) colapso de borda: Defina se as bordas das células da tabela serão mescladas ou separadas de acordo com os estilos HTML padrão;
(3) border-spacing: Define o espaçamento horizontal e vertical entre duas bordas adjacentes quando as bordas da tabela estão separadas;
(4) lado da legenda: Defina a posição do título da tabela em relação à tabela;
(5) Células vazias: Defina se deseja exibir a borda da célula quando não houver conteúdo na célula da tabela.