Ao usar CSS para layout de página da web, há uma coisa que não podemos prescindir: o modelo de caixa. Modelo de caixa, como o nome sugere, a caixa é usada para conter coisas, e as coisas que ela contém são o conteúdo dos elementos HTML. Em outras palavras, todo elemento HTML visível é uma caixa, e as caixas mencionadas abaixo são equivalentes a elementos HTML. A caixa aqui é um pouco diferente da caixa no modelo de caixa. A caixa aqui é bidimensional.

A composição da caixa
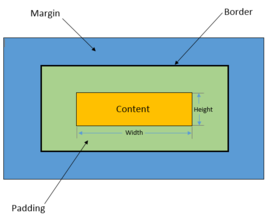
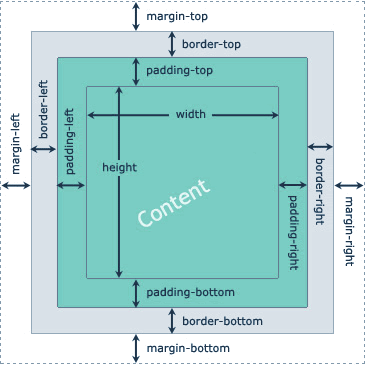
O modelo de caixa é um modelo de pensamento frequentemente usado em web design. Ele consiste em quatro partes: conteúdo, preenchimento, borda e margem. O CSS fornece uma série de propriedades relacionadas para essas quatro partes e o desempenho. da caixa pode ser enriquecido definindo essas propriedades.
tamanho da caixa
O tamanho da caixa refere-se à largura e altura da caixa. A maioria dos iniciantes facilmente interpreta mal a largura e a altura como propriedades de largura e altura. No entanto, por padrão, as propriedades de largura e altura definem apenas a largura e a altura da parte do conteúdo (conteúdo). A largura e altura reais da caixa são calculadas de acordo com a seguinte fórmula:
A largura da caixa = largura do conteúdo + preenchimento esquerdo + preenchimento direito + borda esquerda + borda direita + margem esquerda + margem direita
A altura da caixa = altura do conteúdo + preenchimento superior + preenchimento inferior + borda superior + borda inferior + margem superior + margem inferior
Expresso como uma fórmula com atributos:
A largura da caixa = largura + preenchimento esquerdo + preenchimento direito + borda esquerda + borda direita + margem esquerda + margem direita
A altura da caixa = altura + preenchimento superior + preenchimento inferior + borda superior + borda inferior + margem superior + margem inferior

1. Área de conteúdo (conteúdo)
A área de conteúdo é o centro de todo o modelo de caixa, onde fica armazenado o conteúdo principal da caixa, que pode ser textos, imagens e outros recursos. A área de conteúdo possui três atributos: largura, altura e estouro. Os atributos de largura e altura são usados para especificar a largura e a altura da área de conteúdo da caixa. Quando há muitas informações de conteúdo e excede o intervalo definido pela área de conteúdo. você pode usar o atributo overflow para definir o modo como o conteúdo é processado. O atributo overflow tem quatro valores opcionais:
(1) oculto: indica ocultar a parte overflow;
(2) visível: indica que a parte overflow é exibida (a parte overflow será exibida fora da caixa);
(3) rolagem: significa adicionar uma barra de rolagem à área de conteúdo. Você pode visualizar todo o conteúdo da área de conteúdo deslizando esta barra de rolagem;
(4) auto: Indica que o navegador decide como lidar com a parte de overflow.
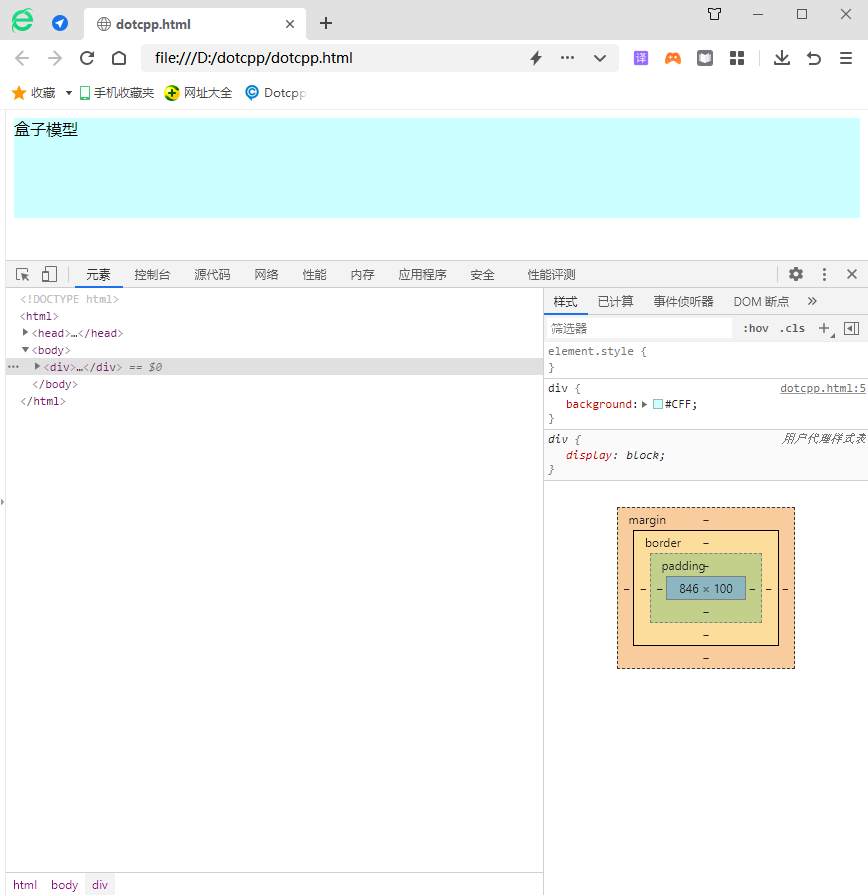
<!DOCTYPEhtml><html><head><style>div{background:#CFF;}div.box-one{largura:100px;altura:100px;}</style></head><body><div> <divclass=box-one>Modelo de caixa</div></div></body></html>Resultados da execução: (Visualizados através da ferramenta de depuração do navegador, você pode abri-lo com a tecla de atalho F12, ou clicar com o botão direito do mouse na página e selecionar a opção “Inspecionar” no menu pop-up.)

2. Preenchimento
Preenchimento é o espaço entre a área de conteúdo e a borda. Você pode definir a distância entre a área de conteúdo e a borda em todas as direções por meio de padding-top, padding-right, padding-bottom, padding-left e seus atributos abreviados padding. Ao definir propriedades de plano de fundo para o modelo de caixa, as propriedades de plano de fundo podem cobrir a área de preenchimento.
Exemplo:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;largura:300px;altura:160px;margem:auto;}h2 {fundo- cor:#0000FF;largura:300px;altura:50px;cor:#FFFFFF;altura da linha:50px;tamanho da fonte:20px;margem superior:0px;margem inferior:0px;}formulário{largura:300px;altura :110 px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>Login de membro</h2><formaction=#><div><strongclass=name>Nome: </strong><inputtype=text/></di v><div><strongclass=name>E-mail:</strong><inputtype=text/></div><div><strongclass=name>Telefone:</strong><inputtype=text/></div> </form></div></body></html>Resultados em execução:

3. fronteira
Uma borda é o limite que envolve a área de conteúdo e o preenchimento. Você pode estilizar a borda usando estilo de borda, largura da borda e cor da borda, bem como sua propriedade abreviada borda. O atributo border-style é o atributo mais importante da borda. Se este atributo não for definido, outros atributos da borda serão ignorados.
Exemplo:
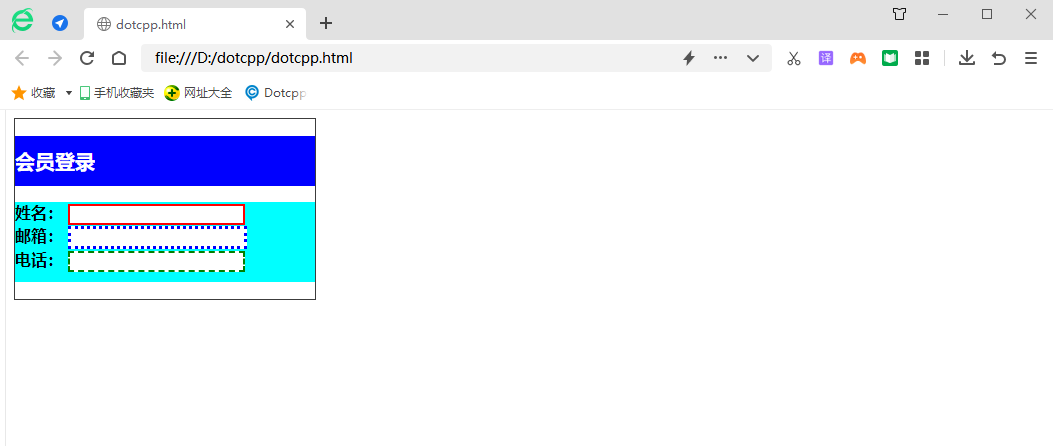
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;largura:300px;altura:180px;}h2{cor de fundo :#0000FF;largura:300px;altura:5 0px;cor:#FFFFFF;altura da linha:50px;tamanho da fonte:20px;}formulário{cor de fundo:#00FFFF;largura:300px;altura:80px;}div:enésimo-do-tipo(1)entrada{ border:2pxsolidred;}div:nésimo-do-tipo(2) input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdashedgreen;}</style></head><body><divclass=a><h2>Login de membro</h2>< formaction=#><div><strongclass=name>Nome:</stron g><inputtype=text/></div><div><strongclass=name>E-mail:</strong><inputtype=text/></div><div><strongclass=name>Telefone:</strong> <inputtype=text/></div></form></div></body></html>Resultados em execução:

4. Margem
Exemplo:
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;largura:300px;altura:180px;margem:auto;}h2{ cor de fundo :#0000FF;largura:300px;altura:50px;cor:#FFFFFF;altura da linha:50px;tamanho da fonte:20px;margem superior:0px;margem inferior:0px;}formulário{borda:1pxsolidred;largura: 300px;h Eight:110px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>Login de membro</h2><formaction=#><div><strongclass=name> Nome:</strong><inputtype=text/ ></div><div><strongclass=name>E-mail:</strong><inputtype=text/></div><div><strongclass=name>Telefone:</strong><inputtype=text/>< /div></form></div></body></html>Resultados em execução:

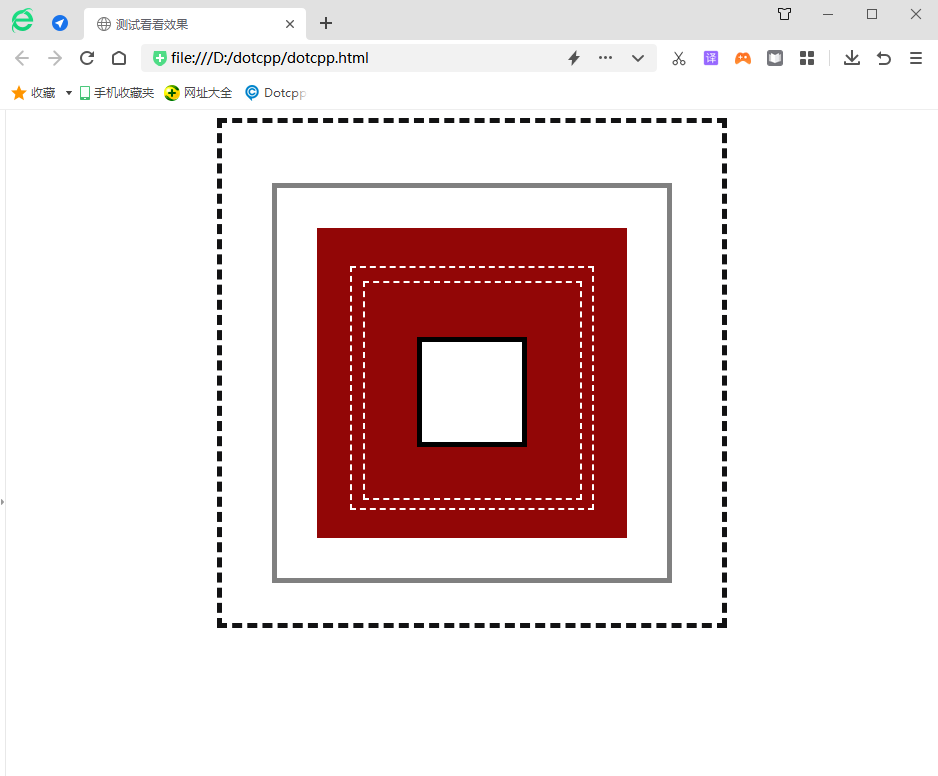
Exemplo:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Teste para ver o efeito</title></head><style>#box1{width:400px;heigh t:400px;background-color:white;/*Definir as margens internas superior, inferior, esquerda e direita*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{largura:350p x;height:350px;background-color:white;/*Definir o preenchimento superior, inferior, esquerdo e direito*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h Eight:300px;background-color:rgb(146,6,6);/*Definir o preenchimento superior, inferior, esquerdo e direito*/border:5pxsolidrgb(146,6,6);margin:0auto;/*padding: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px;background-color:rgb(146,6,6);/*Definir o preenchimento superior, inferior, esquerdo e direito*//*padding:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*Mesmo efeito do preenchimento* /text-align:center;}#box5{width:215px;height:215px;background-color:rgb(146,6,6);/*Defina o preenchimento superior, inferior, esquerdo e direito*/border:2pxda shedwhite;margin:0auto;/*padding:2px2px;*/margin-top:12,5px;/*margin-left:12,5px;margin-right:12,5px;margin -bottom:12,5px;*//*Mesmo efeito do preenchimento*/text-align:center;}#box6{width:100px;height:100px;background-color:white;/ *Defina o preenchimento superior, inferior, esquerdo e direito*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; margin-right:54,5px;margin-bottom:54,5px;*//*Mesmo efeito do preenchimento*/text-align:center;}</style><body><divid=box1><divid=box2><divid =box3><divid=box4><divid=box5><divid=box6></div></div></div></div></div></div></body></html>Resultados em execução: