1. Atributo de margem CSS (margem)
A propriedade CSS margin define o espaço ao redor de um elemento.
margin limpa a área circundante (borda externa) do elemento. A margem não tem cor de fundo e é totalmente transparente.
A margem pode alterar as margens superior, inferior, esquerda e direita de um elemento individualmente ou você pode alterar todas as propriedades de uma vez.

1. Defina margens usando valores de pixel (px)
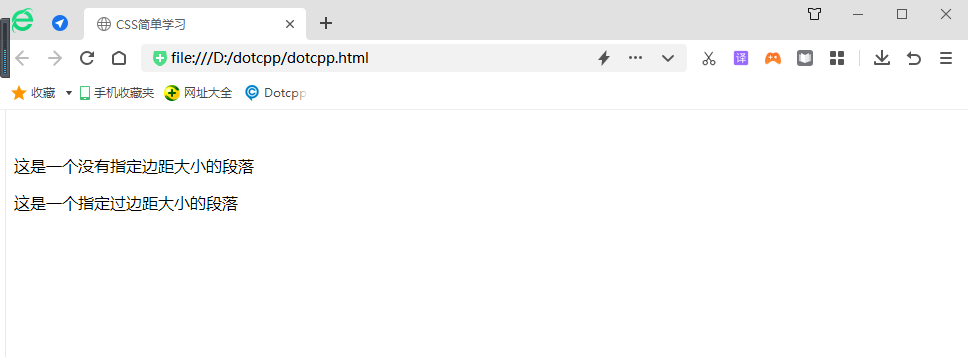
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>Fácil aprendizagem de CSS</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { background-color:#FF0000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>Este é um nenhum parágrafo com tamanho de margem especificado</p><p>Este é um parágrafo com tamanho de margem especificado</p></body></html>Resultados em execução:

2. Use o atributo de abreviação de margem para definir a margem externa (valor cm cm, valor percentual%)
A propriedade abreviada margin define todas as propriedades de margem em uma declaração. Este atributo pode ter de 1 a 4 valores.
Exemplo:
(1)margem:10px 5px 15px 20px;
a. A margem superior é de 10px.
b. A margem direita é 5px.
c.A margem inferior é de 15px
d. A margem esquerda é de 20px
(2)margem:10px 5px 15px;
a. A margem superior é de 10px.
b. As margens direita e esquerda têm 5px.
c.A margem inferior é de 15px
(3)margem:10px 5px;
a. As margens superior e inferior têm 10px.
b. As margens direita e esquerda têm 5px.
(4)margem:10px;
a. Todas as quatro margens têm 10px.
Nota: Valores negativos são permitidos.
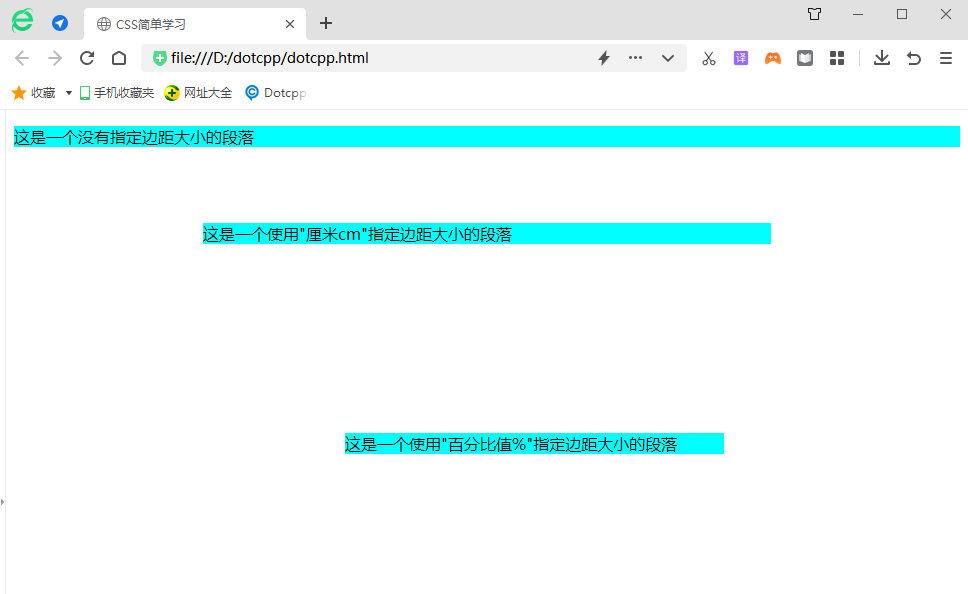
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Fácil aprendizagem de CSS</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin: 2cm5cm3cm5cm ;}p.ex2{margin:20%25%30%35%;}</style></head><body><p>Este é um parágrafo sem um tamanho de margem especificado</p><p>Este Este é um parágrafo cujo tamanho da margem é especificado usando "cm cm"</p><p>Este é um parágrafo cujo tamanho da margem é especificado usando "valor percentual %"</p></body></html>Resultados em execução:

2. Problema de sobreposição ou sobreposição de margens
1. O colapso da margem significa que duas ou mais margens adjacentes serão mescladas na direção vertical e mescladas em uma margem. Há algumas coisas a serem observadas sobre a dobragem de margens:
(1) A dobragem de margem ocorre apenas em elementos de nível de bloco;
(2) As margens dos elementos flutuantes não serão colapsadas com nenhuma margem;
(3) Um elemento de nível de bloco com o atributo overflow definido e o valor não é visível não terá margens recolhidas com seus elementos filhos;
(4) As margens dos elementos absolutamente posicionados não colapsam com nenhuma margem;
(5) As margens do elemento raiz (como <body>) não são recolhidas com nenhuma outra margem.
2. Sobreposição de margem CSS e como evitá-la
Sobreposição de borda significa que as bordas adjacentes (sem qualquer conteúdo não vazio, preenchimento ou bordas entre elas) de duas ou mais caixas (que podem ser adjacentes ou aninhadas) se sobrepõem para formar uma única borda.
Os limites verticalmente adjacentes de duas ou mais caixas de nível de bloco se sobrepõem. A largura da borda resultante é a maior das larguras das bordas adjacentes. Se ocorrer um limite negativo, o limite negativo com o maior valor absoluto será subtraído do maior limite positivo. Se não houver limites positivos, o limite negativo com o maior valor absoluto será subtraído de zero. Nota: As caixas adjacentes não podem ser geradas por elementos com relacionamentos pai-filho ou irmão.