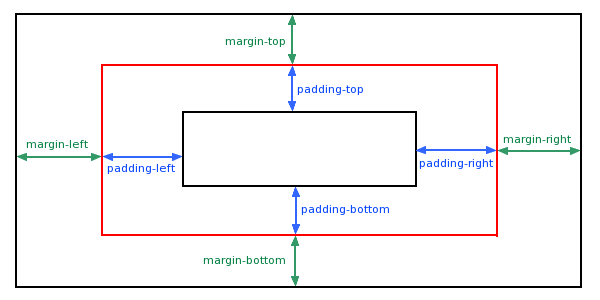
O preenchimento CSS é uma propriedade abreviada que define o espaço entre a borda do elemento e seu conteúdo, ou seja, o preenchimento superior, inferior, esquerdo e direito.
Quando o preenchimento de um elemento é limpo, a área liberada será preenchida com a cor de fundo do elemento.
Usar apenas a propriedade padding pode alterar o preenchimento superior, inferior, esquerdo e direito.

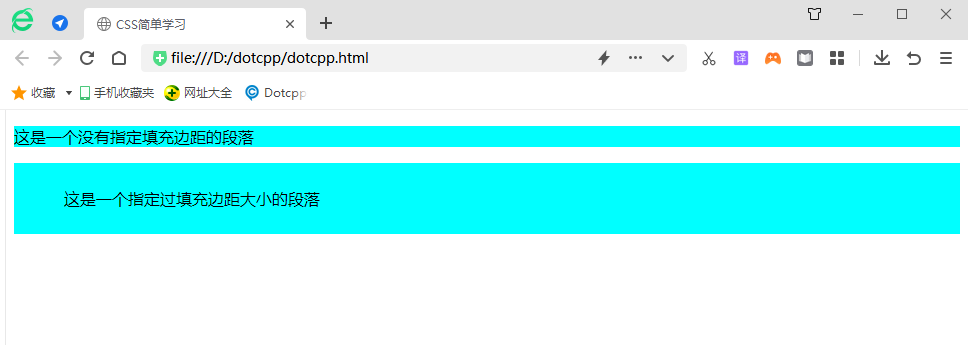
1. Defina o preenchimento usando o valor do pixel (px)
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Fácil aprendizagem de CSS</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>Este é um nenhum parágrafo com margem de preenchimento especificada</p><p>Este é um parágrafo com tamanho de margem de preenchimento especificado</p></body></html>Resultados em execução:

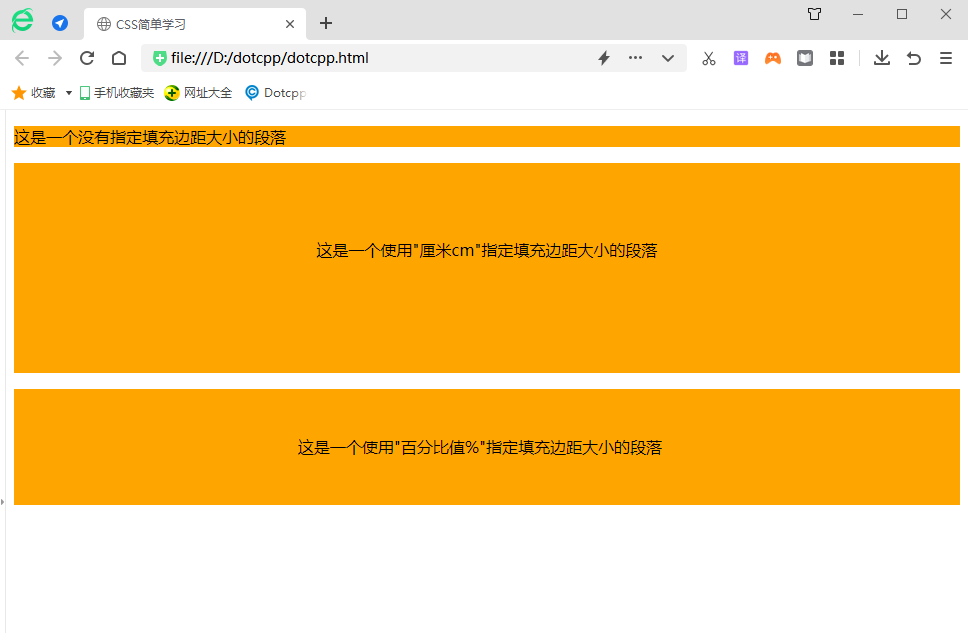
2. Use o atributo de abreviação de margem para definir o preenchimento (valor cm cm, valor percentual%)
A propriedade abreviada de preenchimento define todas as propriedades de preenchimento em uma declaração. Este atributo pode ter de 1 a 4 valores.
Exemplo:
(1) preenchimento: 10px 5px 15px 20px;
a. O preenchimento superior é 10px.
b. O preenchimento correto é 5px.
c. O preenchimento inferior é 15px
d. O preenchimento esquerdo é 20px
(2) preenchimento: 10px 5px 15px;
a. O preenchimento superior é 10px.
b. O preenchimento direito e o preenchimento esquerdo são 5px.
c. O preenchimento inferior é 15px
(3) preenchimento: 10px 5px;
a. O preenchimento superior e inferior são 10px.
b. O preenchimento direito e o preenchimento esquerdo são 5px.
(4) preenchimento: 10px;
a. Todos os quatro preenchimentos têm 10px.
Nota: Valores negativos não são permitidos.
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Fácil aprendizagem de CSS</title><styletype=text/css>p{background-color:orange;}p.ex1{preenchimento: 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>Este é um parágrafo sem tamanho de margem de preenchimento especificado</p><p>Este é um parágrafo usar "Centímetro cm" especifica o tamanho da margem de preenchimento de um parágrafo</p><p>Este é um parágrafo que usa "valor percentual%" para especificar o tamanho da margem de preenchimento</p></body></html>Resultados em execução: