1. Conceito
Um contorno é uma linha desenhada ao redor de um elemento, localizada fora da borda da borda, para realçar o elemento.
Por exemplo: quando normalmente lemos conteúdo no navegador, quando o mouse clica para focar um link de tag ou um botão de opção de entrada, o elemento será cercado por uma caixa pontilhada de contorno. Esta caixa pontilhada de contorno é o contorno.
Por padrão, quando você clica em uma tag, insere ou adiciona um evento de clique do mouse, o navegador deixará um quadro de contorno (azul sob o cromo). No entanto, esses quadros de contorno padrão às vezes afetam a aparência e destroem o efeito geral da página inicial. Na verdade, não queremos mantê-los. Então, como remover o quadro de contorno padrão do navegador ou alterar o efeito do quadro de contorno padrão?
A propriedade CSS Outline especifica o estilo, a cor e a largura do contorno de um elemento.

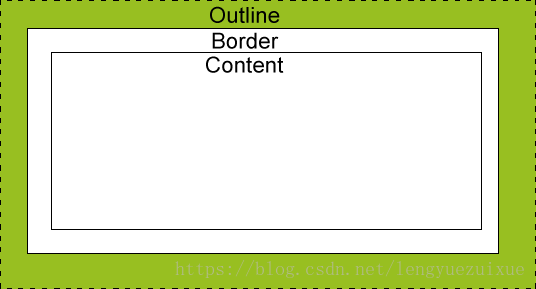
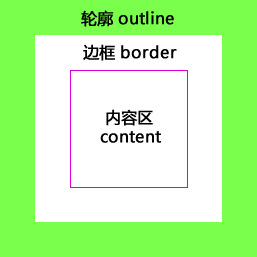
Os contornos e bordas são muito semelhantes, mas existem diferenças entre eles, por exemplo:
(1) O estilo, largura e cor da borda nas quatro direções do elemento podem ser definidos independentemente, mas a largura, o estilo e a cor do contorno nas quatro direções do elemento são iguais e não podem ser definidos individualmente;
(2) A largura da borda afetará diretamente o tamanho do elemento, enquanto o contorno não ocupará espaço na página e não afetará o layout da página, mas o contorno se sobreporá a outros elementos da página;
(3) Além de sobrepor o som dos elementos circundantes, o contorno não tem efeito nos elementos circundantes;
(4) A borda faz parte do tamanho do elemento, mas o contorno não, o que significa que não importa qual seja a largura do contorno, o tamanho do elemento não mudará;
(5) O contorno pode ser não retangular, mas não é possível criar diretamente um contorno circular.

2. Propriedades
Você pode usar as seguintes propriedades para definir um contorno para um elemento:
(1) Contorno: Defina todos os atributos de contorno em uma instrução, o atributo de abreviação de contorno. Você pode usar o atributo de contorno para definir os três atributos de contorno acima ao mesmo tempo;
cor do contornoestilo do contornolargura do contornoherit
●Os valores de contorno podem ser listados em qualquer ordem e podem ser ignorados.
●Sintaxe JavaScript
object.style.outline=#0000FFdottedthin
(2) cor do contorno: Defina a cor do contorno;
nome da corhex-numberrgb-numberinvertinherit
●Observação: Por favor, sempre declare o atributo estilo de contorno antes do atributo cor de contorno. A cor do contorno de um elemento só pode ser alterada após a obtenção do contorno.
●O atributooutline-color define a cor da parte visível de todo o contorno de um elemento.
●Sintaxe JavaScript
object.style.outlineColor=#0000FF
(3) estilo de contorno: Defina o estilo do contorno;
nenhum pontilhado tracejado sólido duplo sulco ridgeinsetoutsetinherit
● O atributo estilo de contorno é usado para definir o estilo de todo o contorno de um elemento. O estilo não pode ser nenhum, caso contrário o contorno não aparecerá.
●Observação: Por favor, sempre declare o atributo estilo de contorno antes do atributo cor de contorno. A cor do contorno de um elemento só pode ser alterada após a obtenção do contorno.
●As linhas de contorno não ocupam espaço e não são necessariamente retangulares.
●Sintaxe JavaScript
object.style.outlineStyle = pontilhado
(4) largura do contorno: Defina a largura do contorno;
finomédioespessocomprimentoherdar
●Nota: Por favor, sempre declare o atributo de estilo de contorno antes do atributo de largura de contorno. A cor do contorno de um elemento só pode ser alterada após a obtenção do contorno.
●A largura não pode ser um número negativo
●Sintaxe JavaScript
object.style.outlineWidth = fino
(5) deslocamento do contorno: Defina a distância entre o contorno e a borda
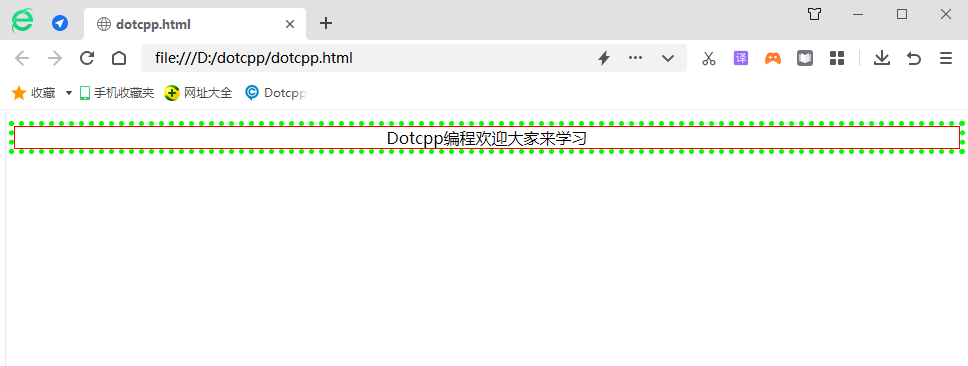
Exemplo:
<!DOCTYPEhtml><html><head><styletype=text/css>p{text-align:center;border:redsolidthin;outline:#00ff00dottedthick;}</style></head><body><p>Dotcpp Todos são bem-vindos para aprender programação</p></body></html>Resultados em execução: