Você sabe como usar o atributo CSS overflow? Vamos apresentá-lo em detalhes! Acumulamos alguma experiência e gostaríamos de compartilhá-la com vocês. Por favor, corrijam-se.
Valor da propriedade de estouro de CSS :
1. visível: Valor padrão, o conteúdo não será recortado e será apresentado fora da caixa do elemento;
2. oculto: o conteúdo será cortado e o conteúdo restante ficará invisível;
3. scroll: O conteúdo será cortado, mas o navegador exibirá barras de rolagem para visualizar o conteúdo restante;
4. automático: Se o conteúdo for cortado, o navegador exibirá barras de rolagem para visualizar o conteúdo restante;
Existem também duas propriedades irmãs de overflow, overflow-y e overflow-x, que raramente são usadas. Vejamos cada um desses valores e discutiremos usos e técnicas comuns.
(1) Automático
O valor automático do overflow é muito semelhante ao scroll. A única coisa que resolve é o problema das barras de rolagem aparecerem quando você não precisa delas.
(2)Oculto
O valor oposto do valor padrão visível está oculto. Isso esconderá tudo fora da caixa. Isto é realmente útil para lidar com conteúdo dinâmico que pode causar alguns problemas de layout devido ao excesso de conteúdo. No entanto, lembre-se de que o conteúdo oculto usando este método não ficará visível (a menos que você observe o código-fonte). Por exemplo, se alguns usuários definirem a fonte padrão do navegador para ser maior do que o pretendido, você empurrará algum texto para fora da caixa e o ocultará completamente.
(3)Visível
Se você não configurar o atributo overflow, o valor padrão do atributo overflow ficará visível. Portanto , de modo geral, não há razão para definir especificamente a propriedade overflow como visível, a menos que você queira substituir o valor definido em outro lugar. O importante a lembrar aqui é que embora o conteúdo fora da caixa esteja visível, o conteúdo não afeta o fluxo de trabalho da página. De modo geral, você pelo menos não precisa definir uma altura fixa para caixas cujo conteúdo é texto, portanto não encontrará essa situação.
(4) Rolar
Definir o valor de estouro de uma caixa para rolar ocultará o conteúdo renderizado fora da caixa, mas fornecerá uma barra de rolagem para rolar dentro da caixa para que o conteúdo restante possa ser visualizado. É importante notar que o uso da rolagem irá gerar barras de rolagem horizontais e verticais ao mesmo tempo, mesmo que o conteúdo exija apenas uma delas.
Exemplo: Usando valores de atributos Visíveis e Ocultos
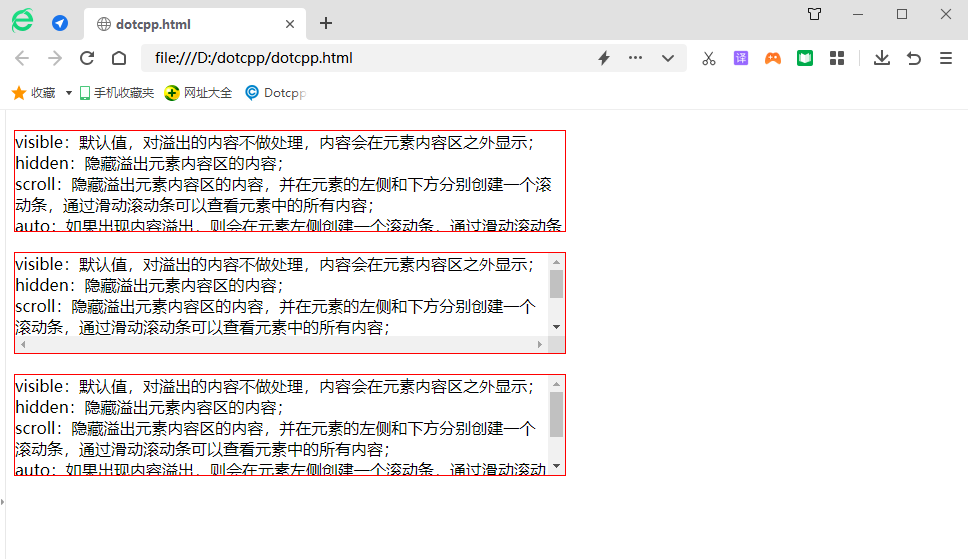
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:auto;}</style></head><body><divclass=hid den>visível: valor padrão, o conteúdo transbordante não será processado e o conteúdo será exibido fora da área de conteúdo do elemento;<br>oculto: oculta o conteúdo na área de conteúdo do elemento transbordante;<br>rolar: oculta o conteúdo em a área de conteúdo do elemento transbordante e crie uma rolagem à esquerda e abaixo do elemento. Barra móvel, você pode visualizar todo o conteúdo do elemento deslizando a barra de rolagem;<br>auto: se o conteúdo transbordar, uma barra de rolagem será criada no lado esquerdo do elemento, e você poderá visualizar todo o conteúdo em o elemento deslizando a barra de rolagem;<br >herdar: herda o valor do atributo overflow do elemento pai. </div><divclass=scroll>visível: valor padrão, o conteúdo transbordante não será processado e o conteúdo será exibido fora da área de conteúdo do elemento;<br>oculto: oculta o conteúdo da área de conteúdo do elemento transbordante;<br >rolar: oculta o conteúdo que ultrapassa a área de conteúdo do elemento e o coloca à esquerda e Crie uma barra de rolagem abaixo e você poderá visualizar todo o conteúdo do elemento deslizando a barra de rolagem;<br>auto: se o conteúdo transbordar, uma barra de rolagem será criada no lado esquerdo do elemento e você poderá visualizar todo o conteúdo do elemento deslizando a barra de rolagem Content;<br>herdar: herda o valor do atributo overflow do elemento pai. </div><divclass=auto>visível: valor padrão, o conteúdo transbordante não será processado e o conteúdo será exibido fora da área de conteúdo do elemento;<br>oculto: oculta o conteúdo da área de conteúdo do elemento transbordante;<br >rolar: oculta o conteúdo que ultrapassa a área de conteúdo do elemento e o coloca à esquerda e na parte inferior do elemento. Cada lado cria uma barra de rolagem respectivamente, e você pode visualizar todo o conteúdo do elemento deslizando a barra de rolagem;<br>auto: se o conteúdo transbordar, uma barra de rolagem será criada no lado esquerdo do elemento, e você pode visualizar todo o conteúdo do elemento deslizando a barra de rolagem;<br>herdar: herda o valor do atributo overflow do elemento pai. </div></body></html>Resultados em execução: