A configuração da página da web deve ser intuitiva. Em muitos casos, ela não cabe exatamente em uma página. Por exemplo, alguns sites de notícias usam o carregamento de paginação de dados. O lado direito do navegador sempre terá uma barra de rolagem, que é o elemento explicado neste artigo. Nas páginas da web, quando uma página não consegue acomodar todos os dados, geralmente usamos overflow para configurá-la.
A função do atributo overflow é especificar o que acontece quando o conteúdo ultrapassa a caixa do elemento e define como o conteúdo que ultrapassa a área de conteúdo do elemento será tratado.
1. estouro
Para lidar melhor com o conteúdo overflow, CSS fornece um atributo chamado overflow. Este atributo pode definir como lidar com o conteúdo da área de conteúdo do elemento overflow. Os valores opcionais do atributo são mostrados na tabela a seguir:
Exemplo:
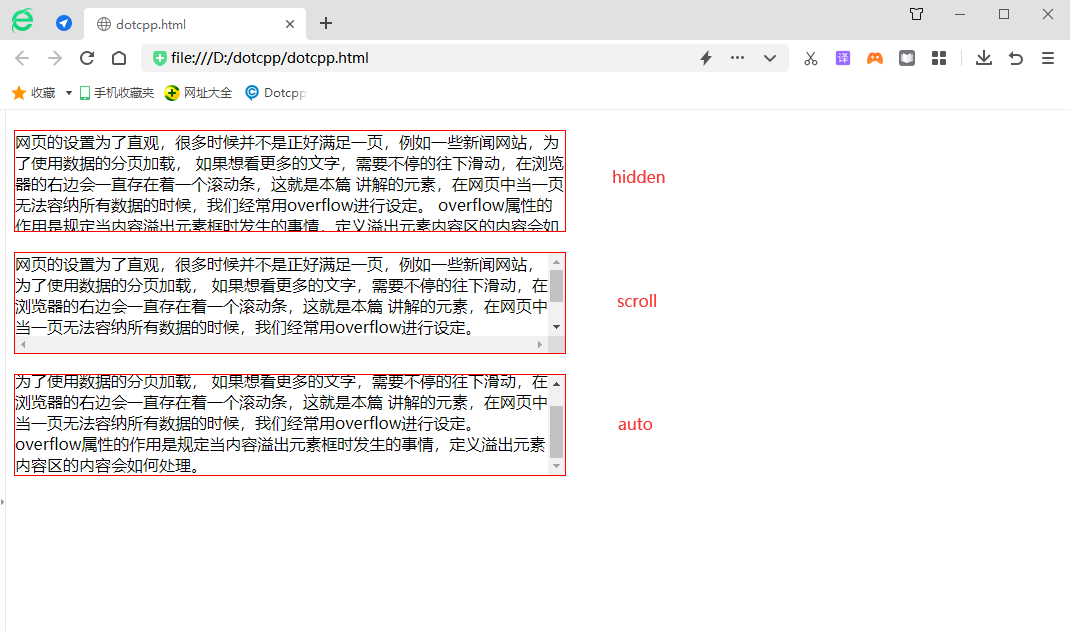
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:au to;}</style></head><body><divclass=hidden>A configuração da página da web deve ser intuitiva. Em muitos casos, ela não atende exatamente a uma página. carregamento de dados. Se você quiser ver mais Há muito texto e você precisa continuar deslizando para baixo Sempre haverá uma barra de rolagem no lado direito do navegador. páginas, quando uma página não pode acomodar todos os dados, geralmente usamos configurações de overflow. A função do atributo overflow é especificar o que acontece quando o conteúdo ultrapassa a caixa do elemento e define como o conteúdo que ultrapassa a área de conteúdo do elemento será tratado. <div> Deslizando, sempre haverá uma barra de rolagem no lado direito do navegador. Este é o elemento explicado neste artigo. Nas páginas da web, quando uma página não consegue acomodar todos os dados, geralmente usamos overflow para defini-lo. A função do atributo overflow é especificar o que acontece quando o conteúdo ultrapassa a caixa do elemento e define como o conteúdo que ultrapassa a área de conteúdo do elemento será tratado. <div> Deslizando, sempre haverá uma barra de rolagem no lado direito do navegador. Este é o elemento explicado neste artigo. Nas páginas da web, quando uma página não consegue acomodar todos os dados, geralmente usamos overflow para defini-lo. A função do atributo overflow é especificar o que acontece quando o conteúdo ultrapassa a caixa do elemento e define como o conteúdo que ultrapassa a área de conteúdo do elemento será tratado. </div></body></html>Resultados em execução:

2. overflow-x, overflow-y
CSS3 também fornece dois atributos, overflow-x e overflow-y. Suas funções são semelhantes ao atributo overflow. Os valores opcionais do atributo são iguais aos do atributo overflow, onde:
overflow-x: Defina como lidar com o conteúdo excedente quando o conteúdo da área de conteúdo do elemento transborda o elemento na direção horizontal;
overflow-y: Defina como lidar com o conteúdo excedente quando o conteúdo da área de conteúdo do elemento transborda o elemento na direção vertical.
3. O uso mágico do overflow
O primeiro uso: resolver o problema de entrega com margem superior
Problema de transferência da margem superior: a margem superior do elemento filho derrubará o elemento pai. Isso pode ser resolvido adicionando overflow:hidden ao elemento pai.
Segundo uso: Elimine o impacto da flutuação - a altura do elemento pai diminui
método de remoção universal
estouro: oculto
claro: ambos
O terceiro uso: Revelar e ocultar animação além de ocultar
Quarto uso: o texto de uma única linha excede a omissão
Exemplo:
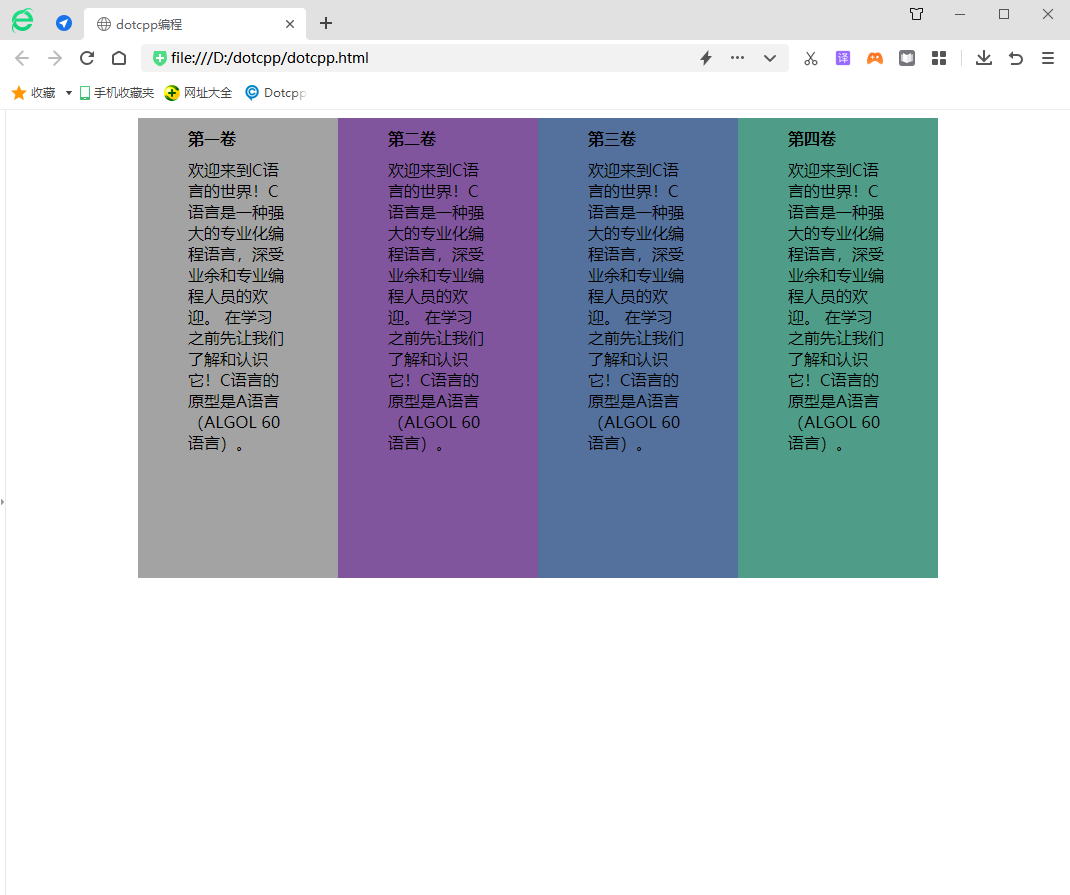
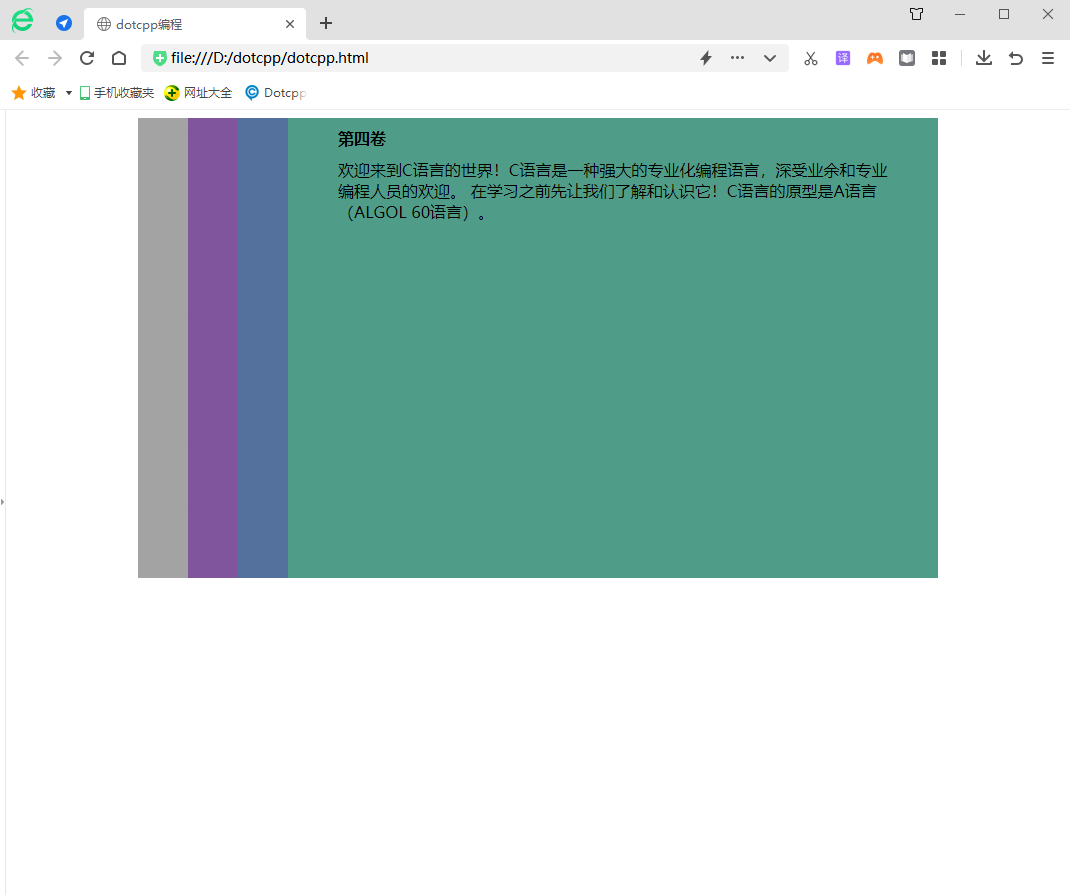
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>programação dotcpp</title><styletype=text/css>#{margin:0px;padding:0px;}seção{largura:800px; altura:460px;margem in:auto;}artigo{float:esquerda;largura:200px;altura:460px;overflow:hidden;}h3{tamanho da fonte:16px;peso da fonte:bold;margem:10px50px;}p{margem:10px50px;} .capítulo_1 {cor de fundo:#A3A3A3;}.chapter_2{cor de fundo:#81559d;}.chapter_3{cor de fundo:#54709d;}.chapter_4{cor de fundo:#4f9d89;}seção:hover >artigo{overflow:hidden;width:50px;}seção>artigo:hover{largura:650px;}</style></head><body><section><articleclass=chapter_1><h3>Volume 1</ h3 ><p>Bem-vindo ao mundo da linguagem C! A linguagem C é uma linguagem de programação poderosa e especializada, popular entre programadores amadores e profissionais. Vamos entendê-lo e reconhecê-lo antes de aprender! O protótipo da linguagem C é a linguagem A (linguagem ALGOL60). </p></article><articleclass=chapter_2><h3>Volume 2</h3><p>Bem-vindo ao mundo da linguagem C! A linguagem C é uma linguagem de programação poderosa e especializada, popular entre programadores amadores e profissionais. Vamos entendê-lo e reconhecê-lo antes de aprender! O protótipo da linguagem C é a linguagem A (linguagem ALGOL60). </p></article><articleclass=chapter_3><h3>Volume 3</h3><p>Bem-vindo ao mundo da linguagem C! A linguagem C é uma linguagem de programação poderosa e especializada, popular entre programadores amadores e profissionais. Vamos entendê-lo e reconhecê-lo antes de aprender! O protótipo da linguagem C é a linguagem A (linguagem ALGOL60). </p></article><articleclass=chapter_4><h3>Volume 4</h3><p>Bem-vindo ao mundo da linguagem C! A linguagem C é uma linguagem de programação poderosa e especializada, popular entre programadores amadores e profissionais. Vamos entendê-lo e reconhecê-lo antes de aprender! O protótipo da linguagem C é a linguagem A (linguagem ALGOL60). </p></article></section></body></html>Resultados em execução: