Porque intuitivamente pensamos que as páginas da web HTML são bidimensionais, porque o texto, as imagens ou outros elementos são organizados em ordem. No entanto, a página da web real é tridimensional e pode ocorrer empilhamento (sobreposição) entre os elementos. por meio de CSS A propriedade z-index define a ordem de empilhamento dos elementos.
1. O significado do atributo z-index
A ordem de empilhamento de um elemento no documento, usada para confirmar o nível de empilhamento do elemento no contexto de empilhamento atual. Elementos com ordem de empilhamento mais alta sempre aparecerão na frente dos elementos com ordem de empilhamento mais baixa.
(1) Quanto maior o valor do atributo do índice z, maior ele é.
(2) Os elementos podem ter valores de atributos de índice z negativos.
(3) índice z e números específicos.
(4) O valor do índice z não segue a unidade.
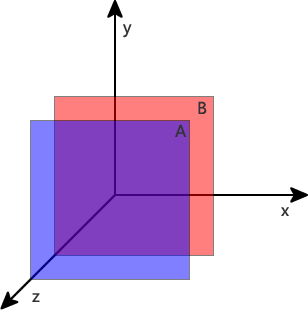
Conforme mostrado abaixo:

Conforme mostrado na figura acima, o nome desta propriedade é derivado do sistema de coordenadas, onde o eixo x está da esquerda para a direita e o eixo y está de cima para baixo. Da tela ao usuário está o eixo z. Neste sistema de coordenadas, os elementos com um valor de índice z mais alto estão mais próximos do usuário do que os elementos com um valor de índice z mais baixo. Ou seja, os elementos com um valor de índice z mais alto são exibidos primeiro no campo de visão do usuário. , o que resulta em elementos mais longos com altos valores de índice z cobrindo outros elementos, o que também é chamado de empilhamento ou empilhamento.
Você pode criar layouts de páginas da web mais complexos por meio do atributo z-index. Os valores opcionais do atributo z-index são mostrados na tabela a seguir:
Existem os seguintes pontos a serem observados em relação ao relacionamento hierárquico dos elementos:
(1) Para elementos cujo atributo de posição não está definido ou quando o valor do atributo de posição é estático, o elemento definido posteriormente substituirá o elemento anterior;
(2) Para elementos que possuem um atributo de posição definido e o valor do atributo não é estático, esses elementos substituirão os elementos que não possuem um atributo de posição definido ou cujo valor do atributo de posição é estático;
(3) Para elementos cujo valor do atributo de posição não é estático e que possui um atributo de índice z definido, os elementos com um valor de atributo de índice z maior substituirão os elementos com um valor de atributo de índice z menor, ou seja, quanto maior o valor de atributo de índice z. -valor do atributo índice, quanto maior a prioridade Alta, se os valores do atributo z-index forem iguais, os elementos definidos posteriormente substituirão os elementos definidos anteriormente;
(4) O atributo z-index só é eficaz quando o elemento define o atributo de posição e o valor do atributo não é estático.
Caso de aplicação de índice 2.z
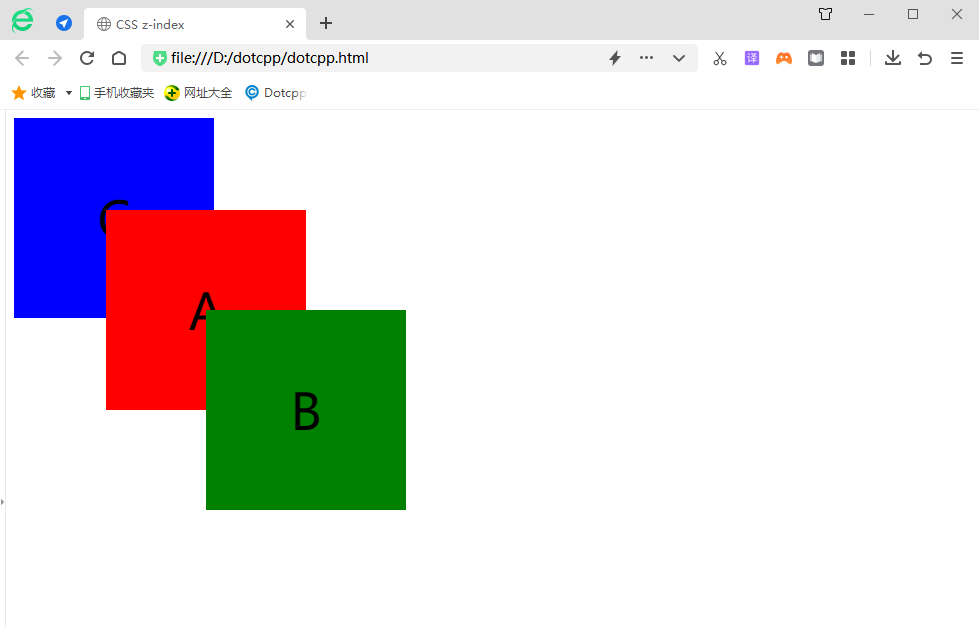
Exemplo:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSSz-index</title><styletype=text/css>div{width:200px;height:200px;text-align:center; tamanho da fonte:50px;altura da linha:200px;posição:absoluto;}#red{left:100px;top:100px;}#green{left:200px;top:200px;}</style></head>< body><!--Princípio de cascata do índice Z: 1. Para elementos do mesmo nível (ou posição:estático), por padrão, os elementos na parte posterior do fluxo do documento substituirão os anteriores. (Vindo de trás) 2. Para elementos do mesmo nível, se a posição não for estática e existir índice z, o elemento com índice z maior cobrirá o elemento com índice z menor, ou seja, o maior quanto maior o índice z, maior será a prioridade. --><divid=redstyle=background:red;z-index:0;>A</div><divid=greenstyle=background-color:green;>B</div><divid=bluestyle=background-color: azul;índice z:-1;>C</div></body></html>Resultados em execução:

Alguns mal-entendidos sobre o índice z
Geralmente diremos que o atributo z-index só funciona quando usado com elementos posicionados (elementos cuja posição não é estática). Em primeiro lugar, esta afirmação está errada, porque em CSS3, os elementos filhos da flex box também podem ser usados. . Defina o atributo de índice z.