Para as bordas dos elementos, além de usar alguns dos estilos padrão introduzidos anteriormente, também podemos usar imagens como bordas dos elementos através da propriedade border-image em CSS3 para criar efeitos de bordas coloridas.
O atributo border-image pode dividir uma imagem em 9 partes separadas por meio de algumas regras simples, e o navegador usará automaticamente as partes correspondentes para substituir o estilo padrão da borda. O atributo border-image é a abreviatura dos cinco atributos border-image-* e seu formato de sintaxe é o seguinte:
imagem de borda:fonte de imagem de borda||fatia de imagem de borda[/largura de imagem de borda|/largura de imagem de borda?/imagem de borda-outset]?||repetição de imagem de borda
A seguir, usamos as imagens mostradas abaixo para demonstrar o uso de fonte de imagem de borda, fatia de imagem de borda, largura de imagem de borda, início de imagem de borda e repetição de imagem de borda.

1. fonte da imagem da borda
O atributo border-image-source é usado para definir a imagem a ser usada para a borda. Através deste atributo, você pode especificar uma imagem para substituir o estilo padrão da borda quando o valor do atributo border-image-source for. nenhuma ou a imagem especificada não estiver disponível, será exibido o estilo padrão da borda.
Além disso, além de usar o atributo border-image-source para substituir o estilo padrão da borda por uma imagem, você também pode usar gradientes para definir o estilo da borda. O formato de sintaxe do atributo é o seguinte:
border-image-source:none|<image>
Entre eles, nenhum é o valor padrão do atributo border-image-source, o que significa que a imagem não é usada para substituir o estilo padrão da borda <image> é o caminho da imagem especificado usando a função url() ou a função url(); cor do gradiente definida usando a função linear-gradient(), usada para substituir o estilo de borda padrão.
[Exemplo] Use o atributo border-image-source para substituir o estilo de borda padrão por uma imagem:
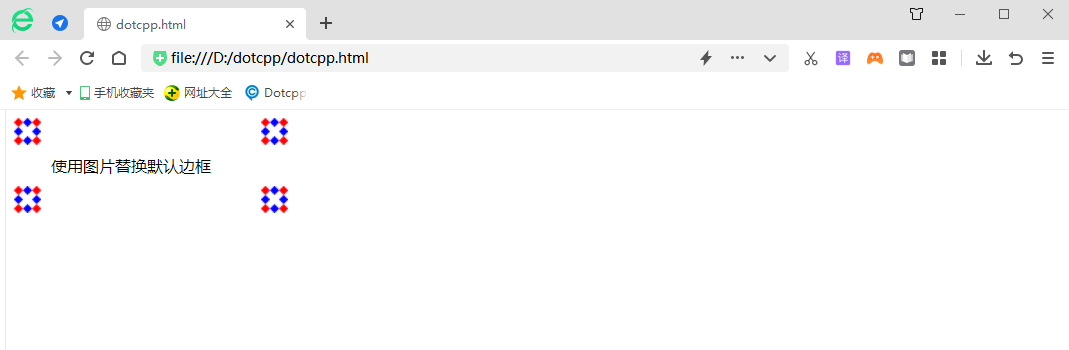
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>Substitua a borda padrão por uma imagem</div></body></html>Resultados em execução:

Pode-se ver pelos resultados da execução que apenas usar o atributo border-image-source não pode obter o efeito desejado. Vamos dar uma olhada em várias outras funções.
2. fatia de imagem de borda
O atributo border-image-slice é usado para dividir imagens carregadas por meio do atributo border-image-source. O formato de sintaxe do atributo é o seguinte:
border-image-slice:[<número>|<percentagem>]{1,4}&&preencher?A propriedade border-image-slice pode receber três tipos de valores:
1. <número>: Valor numérico Especifique a posição de segmentação da imagem com um valor numérico específico. O valor numérico representa a posição do pixel ou coordenada vetorial da imagem.
2. <porcentagem>: Porcentagem relativa ao tamanho da imagem. A largura da imagem afeta a direção horizontal e a altura afeta a direção vertical;
3. preenchimento: Mantenha a parte central da imagem da borda.
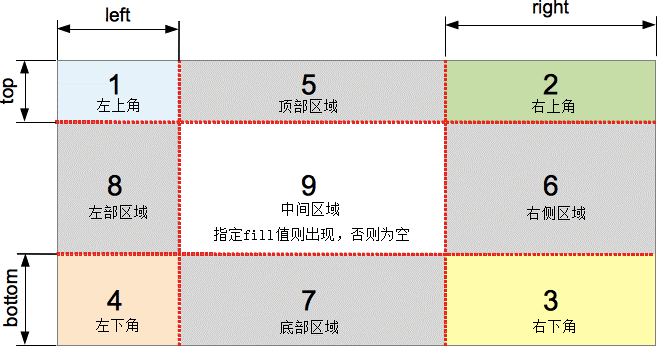
O atributo border-image-slice pode especificar as quatro direções superior, inferior, esquerda e direita para dividir a imagem e dividir a imagem em 9 partes, incluindo 4 cantos, 4 lados e a área intermediária. transparente (ou seja, sem preenchimento de imagem), a menos que a palavra-chave preenchimento seja adicionada, conforme mostrado abaixo:

Além da palavra-chave fill, o atributo border-image-slice pode aceitar de 1 a 4 valores de parâmetro:
1. Se todos os quatro valores de parâmetros forem fornecidos, a imagem será segmentada na ordem superior, direita, inferior e esquerda;
2. Se forem fornecidos três parâmetros, o primeiro parâmetro é usado para a parte superior, o segundo parâmetro é usado para os lados esquerdo e direito e o terceiro parâmetro é usado para a parte inferior;
3. Se dois parâmetros forem fornecidos, o primeiro parâmetro será usado para superior e inferior e o segundo parâmetro será usado para esquerda e direita;
4. Se apenas um parâmetro for fornecido, superior, direita, inferior e esquerda serão divididos usando esse valor.
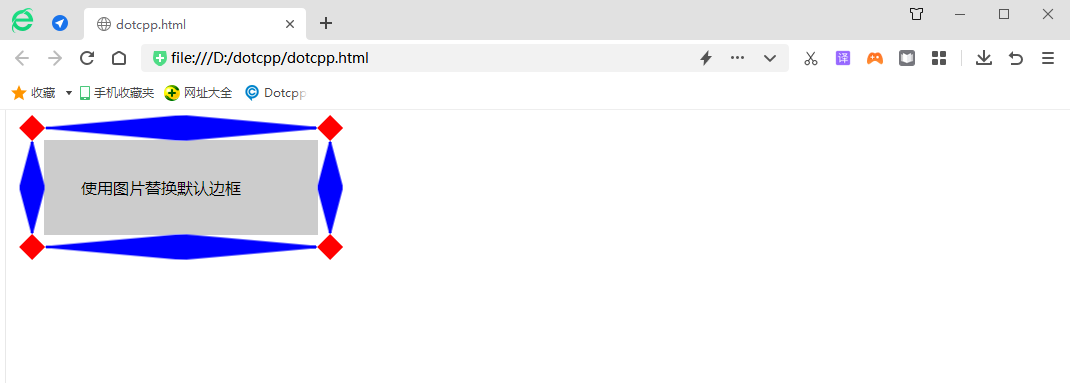
[Exemplo] Use o atributo border-image-slice para dividir uma imagem carregada por meio do atributo border-image-source:
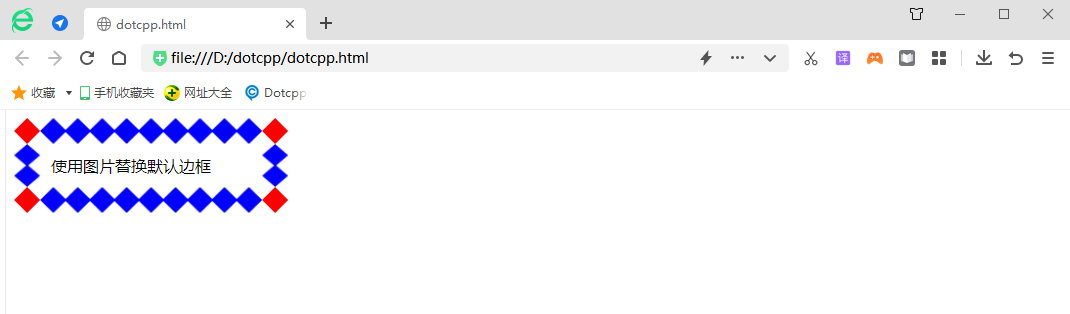
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>Substitua a borda padrão por uma imagem</div></body></html>Resultados em execução:

3. largura da imagem da borda
A propriedade border-image-width é usada para definir a espessura (largura) da imagem carregada por meio da propriedade border-image-source. O formato de sintaxe da propriedade é o seguinte:
largura da imagem da borda: [<comprimento>|<percentagem>|<número>|auto]{1,4}A sintaxe é explicada da seguinte forma:
1. <comprimento>: Especifique a largura da borda da imagem usando um valor numérico mais uma unidade. Não são permitidos valores negativos;
2. <porcentagem>: Especifique a largura da borda da imagem em forma de porcentagem, e converta-a com referência à largura e altura da área da borda da imagem. Não são permitidos valores negativos;
3. <número>: Use um número de ponto flutuante para especificar a largura da borda da imagem. Este valor corresponde a um múltiplo da largura da borda. Por exemplo, se o valor for 2, o valor real do parâmetro é 2 * borda. -largura valores negativos não são permitidos;
4. auto: definido automaticamente pelo navegador Quando border-image-width é definido como automático, seu valor real é o mesmo que border-image-slice.
Dica: O valor padrão do atributo border-image-width é 1, o que significa que quando omitimos o valor do atributo border-image-width, o valor deste atributo será definido como 1 * border-width, que é equivalente a usar o valor border diretamente.
A propriedade border-image-width também pode aceitar valores de parâmetro de 1 a 4:
1. Se todos os quatro valores de parâmetros forem fornecidos, a largura da borda da imagem nas quatro direções será definida na ordem superior, direita, inferior e esquerda;
2. Se forem fornecidos três parâmetros, o primeiro parâmetro será usado para a borda superior, o segundo parâmetro será usado para as bordas esquerda e direita e o terceiro parâmetro será usado para a borda inferior;
3. Se forem fornecidos dois parâmetros, o primeiro parâmetro será utilizado para as bordas superior e inferior e o segundo parâmetro será utilizado para as bordas esquerda e direita;
4. Se apenas um parâmetro for fornecido, os valores superior, direito, inferior e esquerdo serão usados para definir a largura da borda da imagem.
[Exemplo] Use a propriedade border-image-width para definir a largura da borda da imagem:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;}</style></head><body><div>Substitua a borda padrão por uma imagem</div></body></html>Resultados em execução:

4. início da imagem da borda
O atributo border-image-outset é usado para definir a distância de deslocamento externo da borda da imagem em relação ao limite da borda (de modo que a borda da imagem se estenda além do modelo de caixa. O formato de sintaxe deste atributo é o seguinte:
border-image-outset:[<comprimento>|<número>]{1,4}A sintaxe é explicada da seguinte forma:
1. <comprimento>: Especifique a distância de deslocamento externo da borda da imagem na forma de um valor específico mais uma unidade.
2. <número>: Use um número de ponto flutuante para especificar a distância de deslocamento externo da borda da imagem. Este valor representa um múltiplo da largura da borda. Por exemplo, o valor é 2, o que significa que o deslocamento é 2 * largura da borda. . Valores negativos não são permitidos.
1. O atributo border-image-outset também pode aceitar valores de parâmetro de 1 a 4:
2. Se todos os quatro valores de parâmetros forem fornecidos, os quatro lados serão aplicados na ordem superior, direita, inferior e esquerda;
3. Se forem fornecidos três valores de parâmetros, o primeiro parâmetro será usado para a borda superior, o segundo parâmetro será usado para as bordas esquerda e direita e o terceiro parâmetro será usado para a borda inferior;
4. Se forem fornecidos dois parâmetros, o primeiro parâmetro será utilizado para as bordas superior e inferior, e o segundo parâmetro será utilizado para as bordas esquerda e direita;
5. Se apenas um parâmetro for fornecido, o parâmetro será aplicado a todos os quatro lados ao mesmo tempo.
[Exemplo] Use o atributo border-image-outset para definir o deslocamento externo da borda da imagem em relação ao limite da borda:

5. repetição de imagem de borda
O atributo border-image-repeat é usado para definir como preencher a borda da imagem dividida pelo atributo border-image-slice, como lado a lado, alongamento, etc. O formato de sintaxe deste atributo é o seguinte:
border-image-repeat:[alongar|repetir|arredondar|espaço]{1,2}A sintaxe é explicada da seguinte forma:
1. esticar: estica a imagem dividida para preencher a área da borda;
2. repetir: Use ladrilhos repetidos da imagem segmentada para preencher a área da borda. Quando a imagem atingir a borda, o excesso será truncado;
3. redondo: semelhante à palavra-chave repetir, exceto que quando a imagem de fundo não puder ser colocada lado a lado um número inteiro de vezes, a imagem será dimensionada de acordo com a situação;
4. espaço: semelhante à palavra-chave de repetição, exceto que quando a imagem de fundo não pode ser colocada lado a lado um número inteiro de vezes, os espaços em branco serão preenchidos ao redor da imagem.
O atributo border-image-repeat pode aceitar valores de parâmetro de 1 a 2:
1. Caso sejam fornecidos dois parâmetros, o primeiro parâmetro será utilizado para a direção horizontal e o segundo será utilizado para a direção vertical;
2. Se for fornecido apenas um parâmetro, o valor será aplicado tanto horizontal quanto verticalmente.
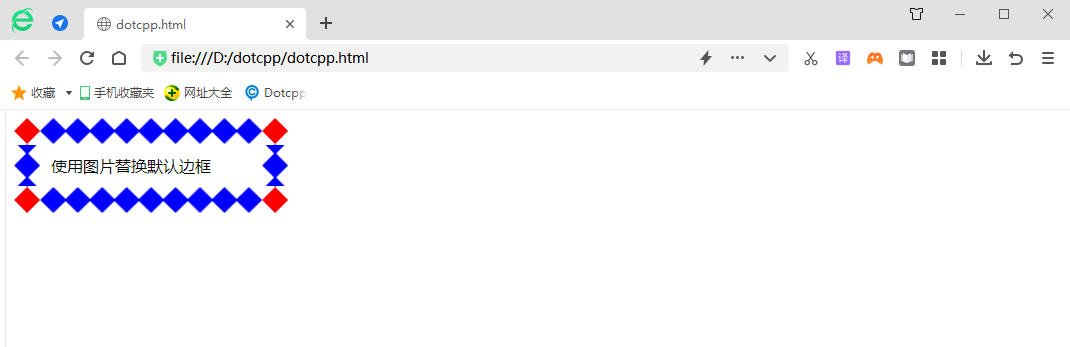
[Exemplo] Use o atributo border-image-repeat para definir o método de preenchimento da borda da imagem:
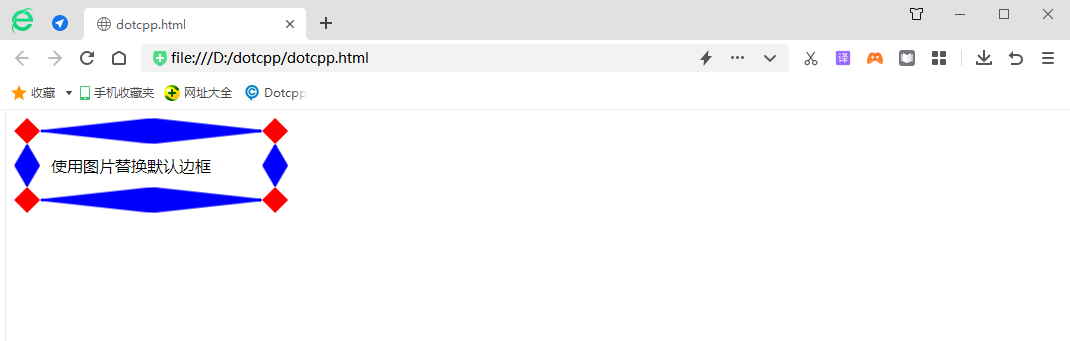
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>Substitua a borda padrão por uma imagem</div></body></html>Resultados em execução:

6. imagem de borda
Depois de entender as propriedades de border-image-source, border-image-slice, border-image-width, border-image-outset e border-image-repeat, vamos voltar e dar uma olhada na propriedade border-image. O atributo border-image é a abreviatura de cinco atributos border-image-*. Cinco atributos border-image-* podem ser definidos ao mesmo tempo por meio do atributo border-image.
[Exemplo] Use o atributo border-image para definir a borda da imagem: