Gradiente em CSS refere-se a uma transição suave entre duas ou mais cores. No passado, tínhamos que usar imagens predefinidas para obter efeitos de gradiente.
Com CSS3 você pode definir três tipos de gradientes, nomeadamente gradientes lineares (criados através da função linear-gradient()), gradientes radiais (criados através da função radial-gradient()) e gradientes cônicos (criados através da função cônico-gradient() função criar). Além disso, você pode criar gradientes de repetição usando as funções gradiente linear de repetição(), gradiente radial de repetição() e gradiente cônico de repetição().
Os gradientes criados por meio de CSS não são apenas simples e flexíveis, mas também economizam o tempo de carregamento das páginas da web, eliminando o processo de carregamento necessário ao usar imagens. Além disso, os elementos gradientes criados com CSS podem ser aumentados ou reduzidos em qualquer escala sem perder qualidade.
1. Gradiente linear gradiente linear()
Um gradiente linear refere-se a um gradiente de cor ao longo de uma linha reta (como canto superior direito para baixo, esquerda para direita, etc.). Para criar um gradiente linear, você precisa definir pelo menos duas paradas de cor (a parada de cor refere-se ao). cor que você deseja fazer uma transição suave), para criar efeitos de gradiente mais complexos, você precisa definir mais interrupções de cores. A sintaxe básica para criar um gradiente linear é a seguinte:
gradiente linear (direção, color-stop1, color-stop2,...);
A descrição do parâmetro é a seguinte:
direção é um valor opcional que define a direção do gradiente (por exemplo, da esquerda para a direita, de cima para baixo. Pode ser um ângulo específico (por exemplo, 90 graus) ou você pode usar palavras-chave to plus, como esquerda). , direita, superior, inferior, etc. para indicar a direção do gradiente. Por exemplo:
● para a esquerda: significa da direita para a esquerda, equivalente a 270 graus;
● para a direita: significa da esquerda para a direita, equivalente a 90 graus;
● para cima: significa de baixo para cima, equivalente a 0deg;
● to bottom: Valor padrão, indicando de cima para baixo, equivalente a 180deg;
● para baixo à direita: significa do canto superior esquerdo para o canto inferior direito;
● para cima à direita: significa do canto inferior esquerdo para o canto superior direito;
● para baixo à esquerda: significa do canto superior direito para o canto inferior esquerdo;
● para cima à esquerda: significa do canto inferior direito para o canto superior esquerdo.
color-stop1, color-stop2, ...: Indica múltiplas escalas de cores definidas Além de definir a cor em cada escala de cores, as posições inicial e final da cor também podem ser definidas adicionando um valor a uma unidade ou a um. percentagem.
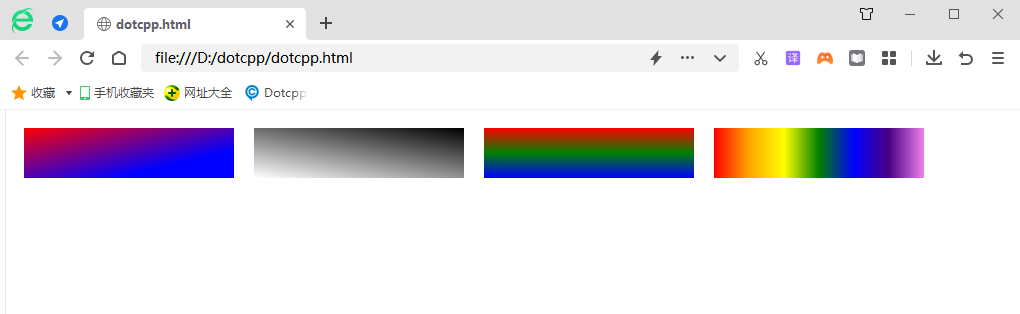
[Exemplo] Use a função linear-gradient() para definir gradientes lineares:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:50px;float:left;margin:10px;}.one{background:linear-gradient(torightbottom,red,blue70px);}. dois{fundo:gradiente linear(190deg,#000,#FFF);}.três{fundo:gradiente linear(vermelho,verde,azul);}.quatro{fundo:gradiente linear(à direita,vermelho,laranja, amarelo, verde, azul, índigo, violeta);}</style></head><body><divclass=one></div><divclass=two></div><divclass=três></div> <divclass=quatro></div></body></html>Resultados em execução:

2. Gradiente radial radial-gradiente();
A diferença entre o gradiente radial e o tipo de gradiente linear é que o gradiente radial é um gradiente que se estende para fora do centro. Você pode especificar a posição do ponto central e definir a forma do gradiente. A sintaxe básica para definir um gradiente radial é a seguinte:
gradiente radial (tamanho da forma na posição, parada de cor1, parada de cor2,...);
A descrição do parâmetro é a seguinte:
(1) at: uma palavra-chave que precisa ser colocada antes da posição do parâmetro;
(2) Posição: Especifique as coordenadas do ponto inicial do gradiente Você pode especificar as coordenadas do ponto inicial do gradiente usando um valor mais uma unidade, uma porcentagem ou uma palavra-chave (como esquerda, inferior, etc.). ). Se 2 parâmetros forem fornecidos, o primeiro parâmetro será usado. Representa a abcissa e o segundo parâmetro é usado para representar a ordenada. Se apenas um parâmetro for fornecido, o segundo parâmetro será definido como 50% por padrão, que é. centro;
(3) forma: Especifique a forma do gradiente. Os valores opcionais são círculo (círculo) e elipse (elipse);
(4) Tamanho: Especifique o tamanho da forma do gradiente. Além de usar valores numéricos específicos para especificar o raio do círculo e da elipse, você também pode usar as palavras-chave mostradas abaixo para especificar o tamanho da forma do gradiente:
●lado mais próximo: Especifique o comprimento do raio do gradiente radial do centro do círculo até o lado mais próximo do centro do círculo;
●canto mais próximo: Especifique o comprimento do raio do gradiente radial do centro do círculo até o canto mais próximo do centro do círculo;
●farthest-side: Valor padrão, especificando o comprimento do raio do gradiente radial do centro do círculo até o lado mais distante do centro do círculo;
●canto mais distante: Especifique o comprimento do raio do gradiente radial do centro do círculo até o canto mais distante do centro do círculo.
(5) color-stop1, color-stop2,...: Indica múltiplas escalas de cores definidas. Além de definir a cor em cada escala de cores, as posições inicial e final da cor também podem ser definidas na forma de valor numérico. mais unidade ou porcentagem.
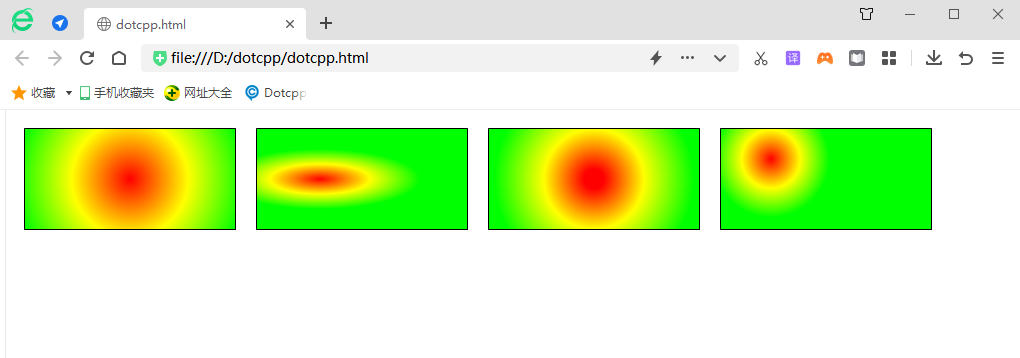
[Exemplo] Use a função radial-gradient() para definir um gradiente radial:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:radial-gradient(circleat50%,red, amarelo, limão);}.dois{fundo:gradiente radial(elipse100px30pxat30%,vermelho,amarelo,limão);}.três{fundo:gradiente radial(círculo100pxat50%,vermelho10%,amarelo50%,cal100px);}.quatro {background:radial-gradient(circlelosest-cornerat50px30px,red,yellow,lime);}</style></head><body><divclass=one></div><divclass=two></div><divclass =três></div><divclass=quatro></div></body></html>Resultados em execução:

3. Gradiente cônico gradiente cônico();
Um gradiente cônico é semelhante a um gradiente radial. Ambos têm um ponto central como ponto de origem da escala de cores. A sintaxe básica para. definir um gradiente cônico é o seguinte:
gradiente cônico (fromângulonaposição,cor inicial,...,última cor);
A sintaxe é explicada da seguinte forma:
(1) from: uma palavra-chave que precisa ser colocada antes do parâmetro ângulo;
(2) ângulo: define o ângulo inicial do gradiente do cone, que pode estar vazio, e o valor padrão é 0deg;
(3) at: uma palavra-chave que precisa ser colocada antes da posição do parâmetro;
(4) Posição: Defina as coordenadas do centro do cone do gradiente do cone. Você pode especificar as coordenadas do centro do cone usando um valor mais unidade, porcentagem ou palavras-chave (como esquerda, inferior, etc.). são fornecidos, então o primeiro parâmetro é usado para representar a abcissa e o segundo parâmetro é usado para representar a ordenada. Se apenas um parâmetro for fornecido, o segundo parâmetro será definido como 50% por padrão, que é o centro;
(5) cor inicial, ..., última cor: Indica múltiplas escalas de cores definidas. Além de definir a cor em cada escala de cores, a posição inicial da cor também pode ser definida por porcentagem ou ângulo.
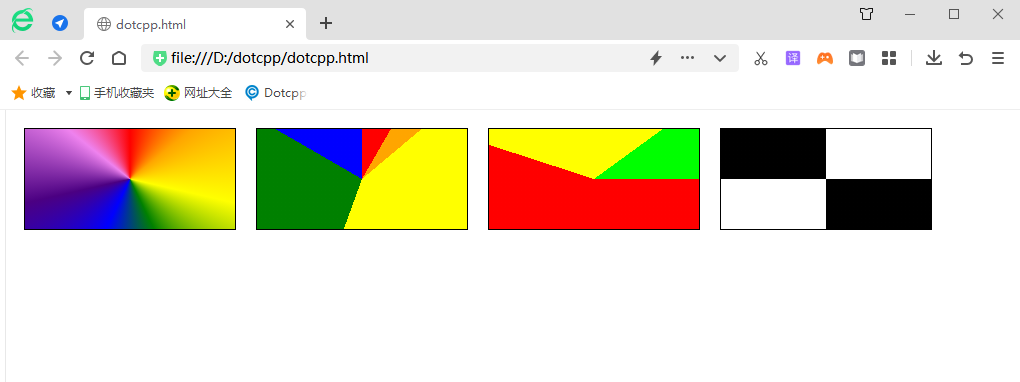
[Exemplo] Use conic-gradient() para definir um gradiente de cone:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:conic-gradient(at50%,red, laranja, amarelo, verde, azul, índigo, violeta, vermelho);}.dois{fundo:gradiente cônico(vermelho0deg30deg,laranja30deg50deg,amarelo50deg200deg,verde200deg300deg,azul300deg360deg);}.três{fundo:gradiente cônico(de90deg,vermelho0% 55%,amarelo55%90%,cal90%100%);}.quatro{/*voltas. Um círculo tem um total de 1 volta 90deg=100grad=0.25turn≈1.570796326794897rad*/background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000.75turn);}< /style> </head><body><divclass=one></div><divclass=two></div><divclass=três></div><divclass=four></div></body> </html >Resultados em execução:

4. Gradiente de repetição gradiente linear de repetição()
Em CSS, você também pode usar funções como gradiente linear de repetição (), gradiente radial de repetição () e gradiente cônico de repetição () para criar gradientes repetidos de gradientes lineares, gradientes radiais e gradientes cônicos, respectivamente, o chamado gradiente de repetição significa repetir o processo de gradiente várias vezes para cobrir todo o elemento.
Dica: A sintaxe das funções gradiente linear de repetição(), gradiente radial de repetição() e gradiente cônico de repetição() é a mesma que a sintaxe das funções gradiente linear(), gradiente radial() e cônico-gradiente() funcionam respectivamente.
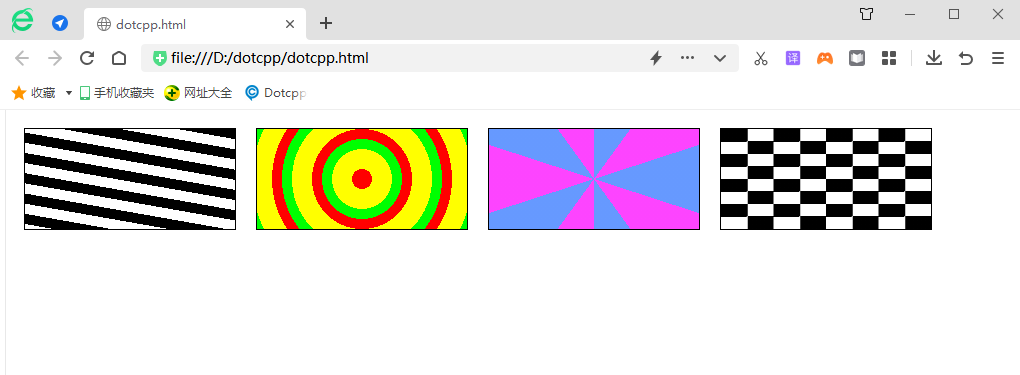
[Exemplo] Use as três funções gradiente linear de repetição(), gradiente radial de repetição() e gradiente cônico de repetição() para definir gradientes de repetição:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:repeating-linear-gradient(190deg,# 0000px10px,#FFF10px20px);}.two{background:repeating-radial-gradient(circle100pxat50%,red0%10%,yellow10%30%,lime30%40%);}.três{background:repeating-conic-gradient(# 69f036deg,#fd44ff36deg72deg);}.four{background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000.75turn)topleft/25%25%repeat;}</style ></head><body><divclass=one></div><divclass=two></div><divclass=três></div><divclass=four></div></body></ HTML>Resultados em execução: