Como criar um quadro pontilhado usando código HTML Se você deseja criar um círculo pontilhado em uma página da web, como desenhá-lo? Por favor, veja a introdução abaixo para obter detalhes.

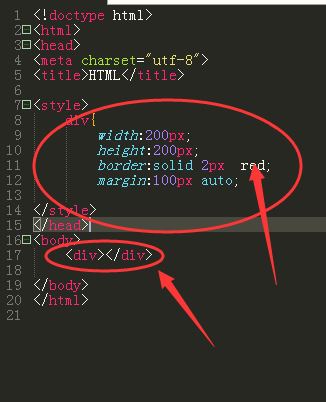
Conforme mostrado na imagem, crie uma tag div e, em seguida, adicione modificações a ela, defina a largura e a altura, as configurações de borda e de centro

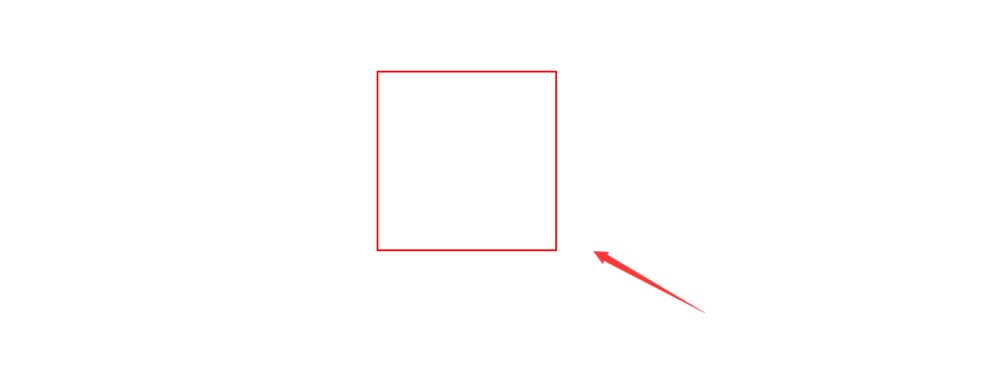
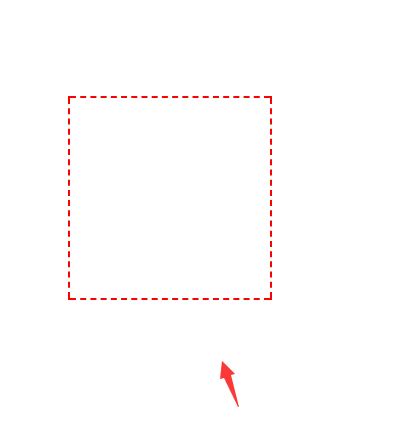
Agora o efeito é assim, como mostra a foto

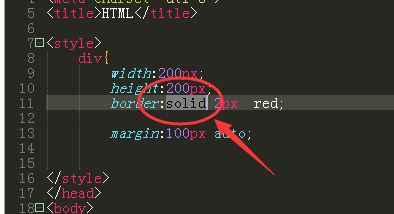
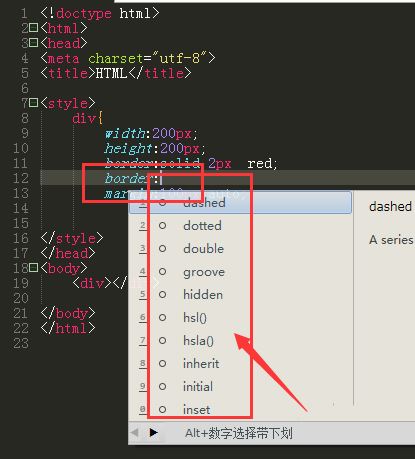
Se quisermos transformar a linha sólida em uma linha pontilhada, precisamos modificar o valor da borda no código. Existe um atributo sólido no atributo de valor da borda. altere aqui.

Existem muitos atributos no atributo border. O primeiro tracejado significa linha pontilhada.

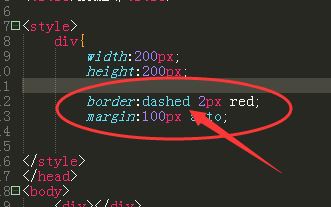
Em seguida, alteramos a entidade anterior para um valor de linha pontilhada tracejada, conforme mostrado na figura, e então salvamos

Neste momento, mudaremos a linha sólida anterior para um quadro de linha pontilhada.

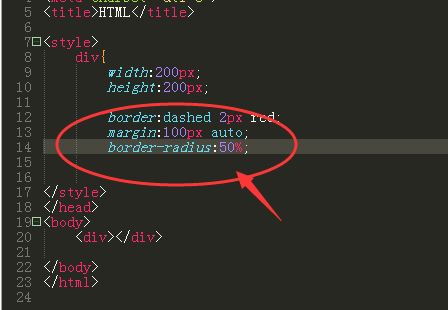
Se você deseja transformar um quadro de ângulo reto em cantos arredondados ou diretamente em um quadro circular, você precisa ajustar o atributo border-radius , que é a configuração do valor do canto arredondado.

Como mostrado na imagem, o efeito é óbvio

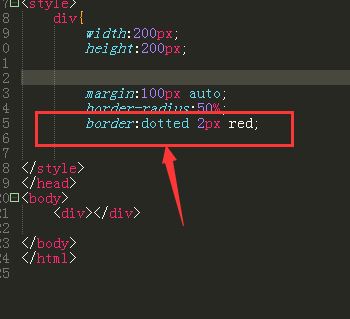
Vamos dar uma olhada no efeito do atributo pontilhado. É isso que ponto significa.

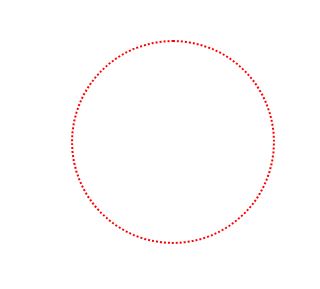
Mude-o para um estado de ponto e o efeito também será um padrão de linha pontilhada, conforme mostrado na figura

Acima estão as técnicas para fazer círculos pontilhados com dw. Espero que gostem. Continue prestando atenção em downcodes.com.