Quando usamos código para fazer gráficos, usamos mais retângulos e círculos. O que devemos fazer se mudarmos apenas o ângulo de um dos cantos?
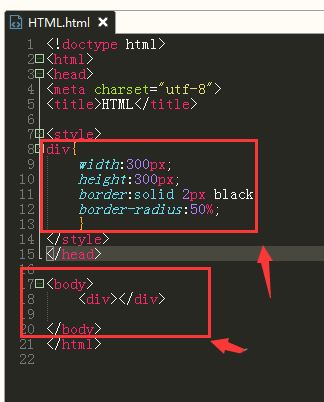
Conforme mostrado na imagem, este é o código para criar um círculo perfeito. O código do atributo para ajustar o ângulo é border-radius.

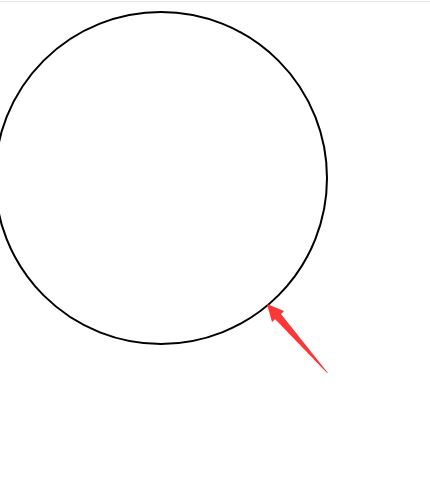
Agora os quatro ângulos estão definidos para 50%, metade do comprimento e largura, formando um círculo.

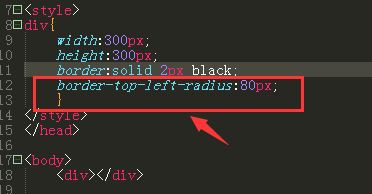
Se quisermos ajustar apenas o ângulo de um canto do canto superior esquerdo, então o código seria escrito assim, border-top-left-radius , seguido pelo ângulo, que é o que significa o canto superior esquerdo.

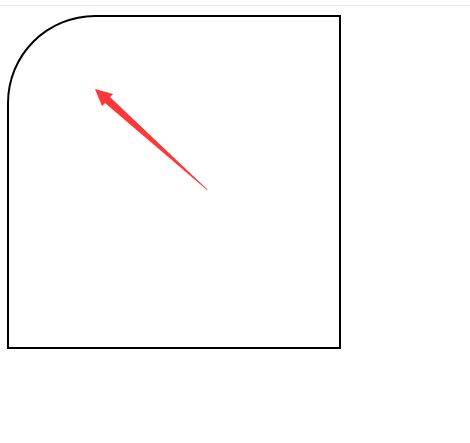
Conforme mostrado na imagem, podemos ver o efeito atual

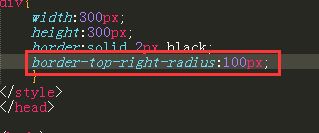
Da mesma forma, a configuração do ângulo no canto superior direito é superior direita.

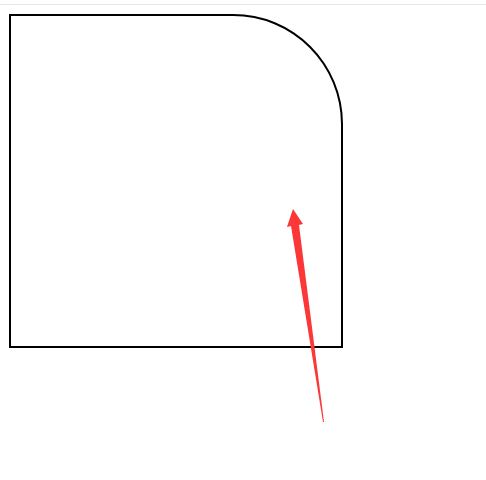
Conforme mostrado no canto superior direito da figura após definir

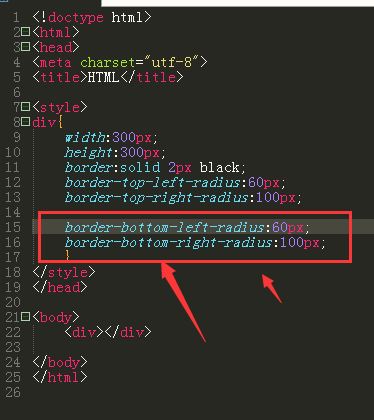
Por analogia, os dois ângulos a seguir são o problema da configuração inferior, conforme mostrado na figura.

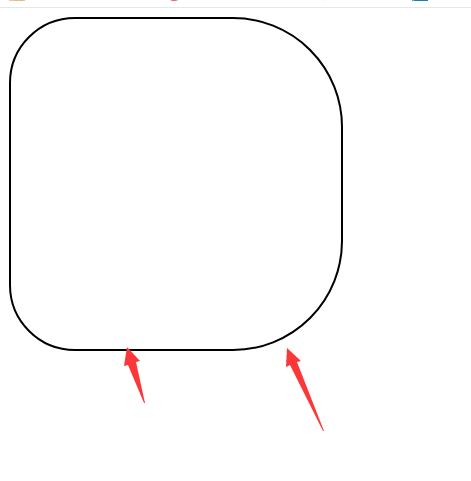
Depois de definir os quatro ângulos respectivamente, o efeito de visualização final será assim.

A descrição acima é a técnica de código de ângulo para ajustar um canto em DW. Espero que você goste. Continue prestando atenção em downcodes.com.