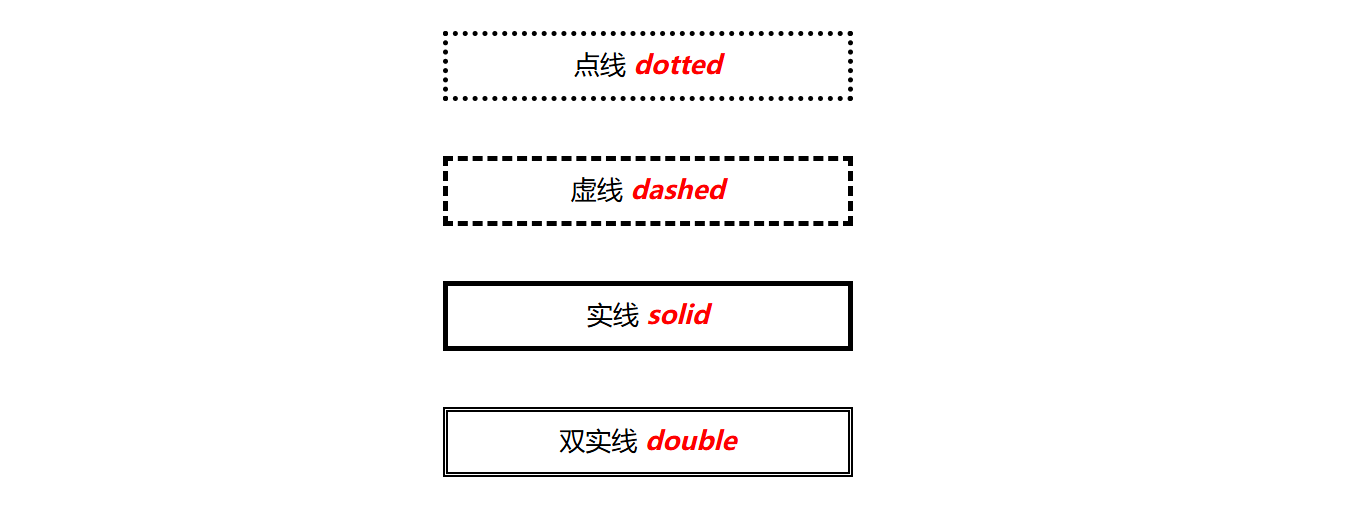
Através da configuração do atributo border-style , alguns atributos selecionáveis são os seguintes:
pontilhado : linha pontilhada tracejada : linha pontilhada sólida : linha sólida double : linha sólida duplaO efeito é o seguinte:

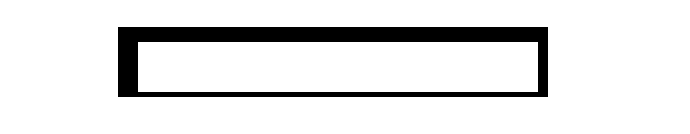
① Defina as bordas superior, inferior, esquerda e direita como um todo através da largura da borda
largura da borda: 5px;
O efeito é o seguinte:

② Defina a largura da borda em quatro direções, respectivamente
border-left-width : define a largura da borda esquerda border-right-width : define a largura da borda direita border-top-width : define a largura da borda superior border-bottom-width : define a largura da borda inferiorlargura da borda esquerda: 20px; largura da borda superior: 15px; largura da borda à direita: 10px; largura da borda inferior: 5px;
O efeito é o seguinte:

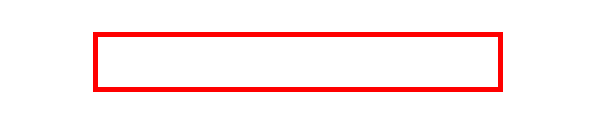
① Defina a cor da borda em quatro direções por meio do atributo border-color
cor da borda: vermelho;
O efeito é o seguinte:

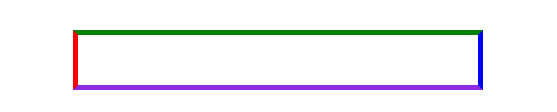
② Defina as cores da borda em quatro direções, respectivamente
border-left-color : define a cor da borda esquerda border-top-color : define a cor da borda superior border-right-color : define a cor da borda direita border-bottom-color : define a cor da borda inferiorcor da borda esquerda: vermelho; cor da borda superior: verde; cor da borda direita: azul; cor da borda inferior: azulvioleta;
O efeito é o seguinte:

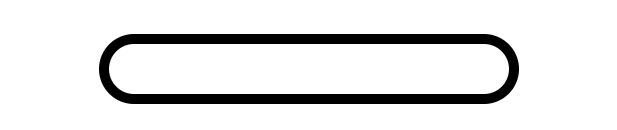
① Defina quatro cantos arredondados como um todo através do atributo border-radius
raio da borda: 50px;
O efeito é o seguinte:

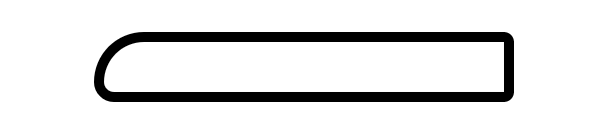
② Defina cantos arredondados em quatro direções, respectivamente
border-top-left-radius : Define o canto superior esquerdo arredondado border-bottom-left-radius : Define o canto inferior esquerdo arredondado border-top-right-radius : Define o canto superior direito arredondado border-bottom-right-radius : Defina os cantos arredondados do canto inferior direitoraio superior esquerdo da borda: 50px; raio inferior esquerdo da borda: 20px; raio superior direito da borda: 10px; raio inferior direito da borda: 10px;
O efeito é o seguinte:

Nota: Ao modificar a borda, o estilo da linha da borda e a largura da borda devem ser definidos antes de serem exibidos!!
Isso conclui este artigo sobre modificação de borda css. Para obter mais conteúdo relacionado à modificação de borda css, pesquise os artigos anteriores de downcodes.com ou continue navegando nos artigos relevantes abaixo.