1. Desvio do elemento
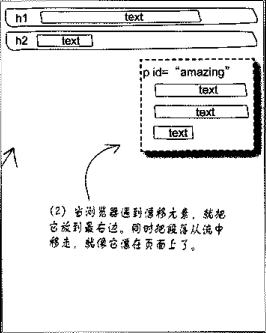
Remova um elemento do fluxo da página e flutue-o em uma determinada direção. Outros elementos de bloco serão colocados abaixo deste elemento. Quando elementos embutidos são injetados em outros elementos de bloco, os elementos embutidos cercarão este elemento.
#incrível{
largura: 200px;
flutuar: certo;
}
Como mostrado na imagem:

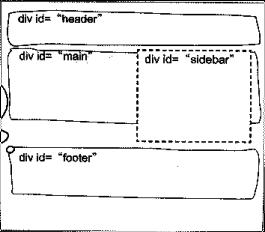
Se outros elementos quiserem evitar este elemento
Copiar código
O código é o seguinte:
#rodapé{
claro: ambos;
}
Como mostrado na imagem:

2. Congelar layout
O elemento permanece no fluxo da página. Este elemento fica bloqueado e congelado na página, independentemente de a janela ser ampliada ou reduzida, o tamanho deste elemento permanece inalterado.
Copiar código
O código é o seguinte:
#todoconteúdo{
largura: 800px;
}
Como mostrado na imagem:


3. Estrutura do gel
Bloqueie a largura da área de conteúdo da página e coloque-a no centro do navegador
Copiar código
O código é o seguinte:
#todoconteúdo{
largura: 800px;
margem esquerda: automático;
margem direita: automático;
}
Como mostrado na imagem:

4. Layout absoluto
Remova um elemento do fluxo da página e coloque-o em algum lugar da página.
Copiar código
O código é o seguinte:
#barra lateral{
posição: absoluta;
superior: 128px;
direita: 480px;
}
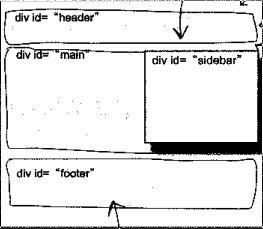
Como mostrado na imagem:

5. Layout fixo
Remova um elemento do fluxo da página e coloque-o em algum lugar da janela.
Copiar código
O código é o seguinte:
#cupom{
posição: fixa;
superior: 300px;
esquerda: 100px;
}
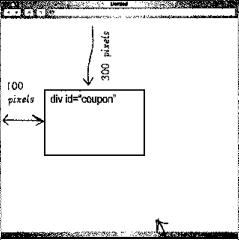
Como mostrado na imagem:

6. Layout relativo
O elemento permanece no fluxo da página, mas é deslocado para a posição especificada antes da página ser exibida. Como a posição original ainda está no fluxo, ela não será ocupada por outros elementos.
.beanhead img{
posição: relativa;
direita: 120px;
}
Como mostrado na imagem: