1. Exibição proeminente de informações importantes
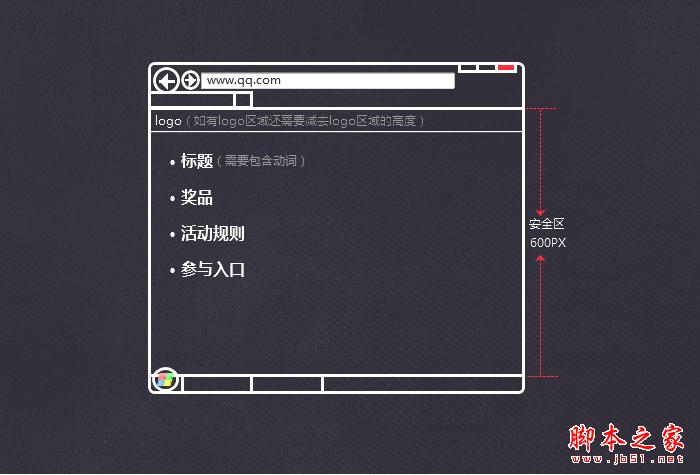
● As informações importantes na página da atividade são: título da atividade (informar aos usuários qual é a atividade), definição de premiação (o que pode ser obtido participando), entrada de participação (canal para entrar no processo da tarefa), regras de participação (como participar). na atividade), tempo de validade da atividade, informações de classificação ou premiação.
● O título do evento (incluindo verbos), tempo de validade do evento, definição de premiação e entrada de participação devem ser incluídos integralmente na área de segurança da primeira tela, e as regras do evento podem ser incluídas parcialmente na área de segurança.

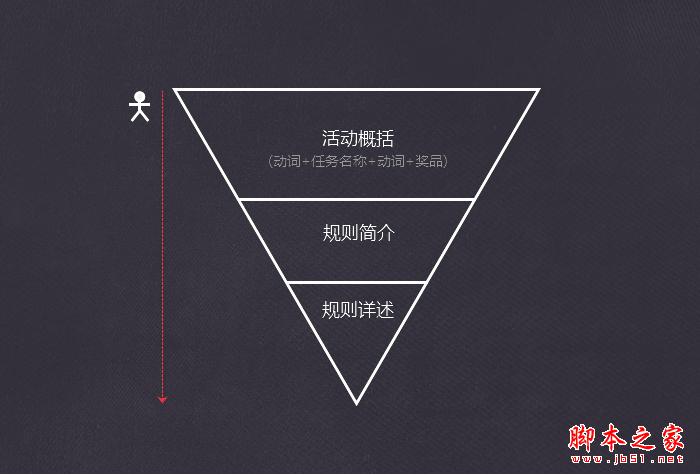
● As informações textuais da atividade utilizam uma estrutura de pirâmide invertida, com informações resumidas no topo e importância decrescente. Permita que os usuários tenham uma visão geral das atividades no menor tempo possível enquanto navegam no site.

2. Processo suave de operação de tarefas
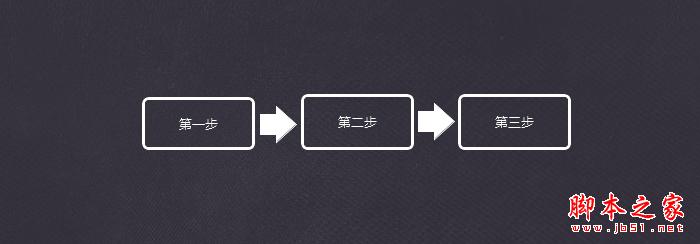
● Antes de o usuário iniciar uma tarefa, se o processo da tarefa precisar ser apresentado passo a passo, será necessária uma representação gráfica do processo para que o usuário possa ter uma compreensão geral das etapas de operação da tarefa.

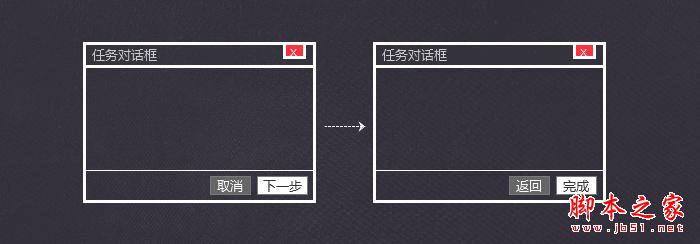
● Quando o usuário estiver executando uma tarefa, se uma caixa de diálogo for usada para transmitir as etapas do processo da tarefa, um mecanismo de orientação "etapa anterior, próxima etapa" deverá ser fornecido.

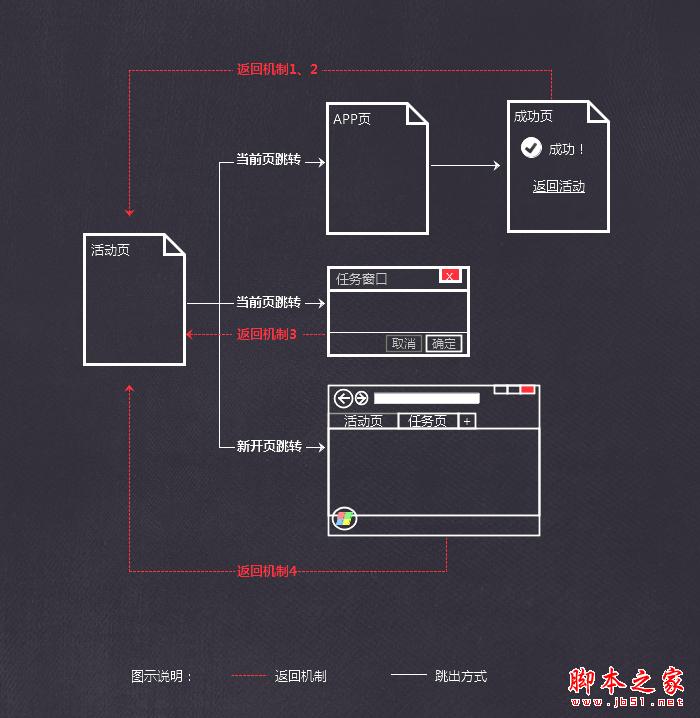
● Ao concluir uma tarefa, se você saiu da página ativa, será necessário criar um mecanismo interativo para retornar à página ativa:
a) Voltar automaticamente para a página da atividade após a conclusão da atividade.
Vantagens: Pode retroceder automaticamente. Desvantagens: Quando a página de conclusão da atividade possui outras funções, o retrocesso automático não pode ser realizado.
b) A página de conclusão da atividade fornece um link para a página da atividade.
Vantagens: Pode resolver o problema de não conseguir voltar automaticamente após a conclusão da atividade.
Desvantagens: os usuários são obrigados a acionar manualmente o link de retorno
c) A página ativa abre uma caixa de diálogo modal.
Vantagens: Feche a caixa de diálogo para retornar.
Desvantagens: Não é adequado utilizar caixas de diálogo quando há muitas informações e funções que precisam ser transportadas.
d) A página ativa é mantida e a página recém-aberta aparecerá.
Vantagens: Baixo custo de implementação de tecnologia.
Desvantagens: Quando há muitas tarefas paralelas, após uma série de operações, haverá mais janelas de usuário.

3. Responda prontamente às operações do usuário
● Quando houver um limite no número de vezes que você pode participar de um evento e receber prêmios, o aviso será exibido por padrão e o status de qualificação deverá ser atualizado imediatamente após a conclusão da tarefa.
● Os usuários precisam de feedback sobre os resultados da operação durante o processo da tarefa. Situações comuns em que o feedback é necessário:
a) Obter feedback de recompensa após a conclusão da operação
b) Feedback de sucesso ou falha da operação
c) Feedback de erro de operação
4. Use corretamente a linguagem visual para transmitir informações da interface
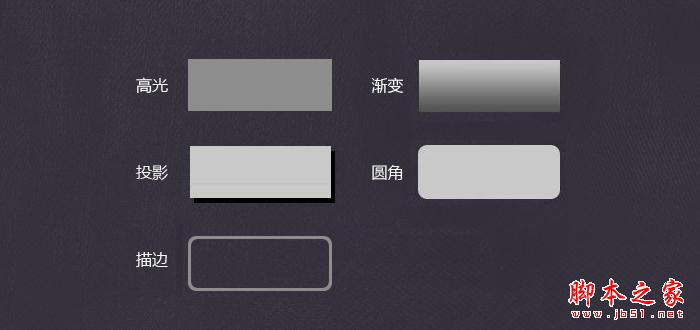
● A forma do botão pode ser percebida corretamente. Ele é atraente, proeminente e salta da tela. Use realces, gradientes, sombras, cantos arredondados, traços, etc. para melhorar a percepção.
● A hierarquia visual da página: destaque > gradiente > sombra projetada > cor sólida > traço

● A camada de conteúdo e a camada de fundo estão claramente dispostas e não podem interferir na leitura da página principal para evitar assumir o controle da página principal.
● É proibido imitar os controles do sistema e do cliente oficial QQ.
● Ícones com ações interativas não podem existir sozinhos como elementos decorativos.