
Na otimização de sites, se as imagens forem bem otimizadas, isso pode não só aumentar a velocidade de carregamento da página e melhorar a experiência do usuário no site, mas também economizar largura de banda do site por meio da otimização de imagens. Então, como engenheiro de construção de páginas, qual método deve ser usado para otimizar imagens, que pode não apenas garantir a restauração da IU, mas também tornar as imagens mais simplificadas. Deixe-me apresentar brevemente o método de otimização de imagens com base na minha experiência pessoal. Primeiro, entendemos alguns aspectos do conhecimento de imagens:
1. Gráficos vetoriais e bitmaps.
Gráficos vetoriais: um formato de imagem que pode ser dimensionado e girado sem distorção. Não importa o quão perto você olhe, você não consegue ver a menor unidade do gráfico. Os arquivos armazenados são menores, mas é difícil expressar efeitos de imagem realistas com gradações de cores ricas. Você pode entendê-lo como um círculo perfeito, uma parábola e outras formas.
Bitmap: Também chamado de mapa raster e mapa de pixels, a menor unidade é composta de pixels, e o dimensionamento e a rotação causarão distorção. Por exemplo, um bitmap é como um ponto cruz. Quando visto à distância, a imagem é delicada e colorida e, quando vista de perto, a transição de cores de cada ponto pode ser vista.

Ampliação em ponto cruz A tabela a seguir mostra a comparação entre imagens vetoriais e bitmaps:

2. Compressão com perdas e compressão sem perdas.
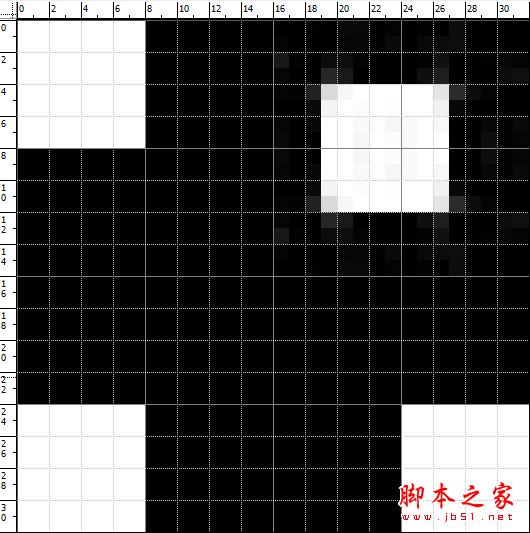
Compressão com perdas: Caracterizada pela manutenção de mudanças graduais na cor, mudanças repentinas no mundo real observadas pelo olho humano e, em seguida, usando cores próximas para preencher através de gradientes ou outras formas. Devido às informações de dados dos pixels, a capacidade de armazenamento será reduzida e a qualidade da restauração da imagem não será afetada. JPG é um formato de compactação com perdas. Ao armazenar imagens, a imagem será decomposta em uma grade de 8*8 pixels e otimizada individualmente. Por exemplo: o pequeno bloco branco tem 8*8px e o bloco de fundo preto tem 32*32px. Quando o pequeno bloco branco não é mais branco puro, os pequenos blocos brancos ao seu redor ficam muito nítidos, conforme mostrado na figura a seguir:

Acontece que a grade branca no canto superior direito não está na unidade de grade de 8*8 pixels, portanto, quando for salva, a cor será mesclada com a unidade de grade de 8*8 circundante. O efeito na imagem abaixo:

Esta é a razão pela qual a imagem ficará desfocada ao salvar imagens JPG. A seguir está o efeito de comparação parcial de várias imagens coloridas:

Compressão sem perdas: Comprima usando a redundância estatística de dados para registrar verdadeiramente as informações de dados de cada pixel na imagem. Seu princípio é primeiro determinar quais cores são iguais e quais são diferentes, compactar e registrar as informações de dados da mesma cor e salvar os dados diferentes separadamente. A qualidade da imagem não será prejudicada após ser salva várias vezes.
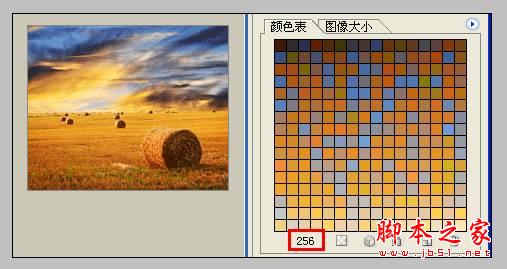
Por que as imagens compactadas sem perdas também são distorcidas? Porque seu princípio de compactação é compactar e restaurar indexando as cores na mesma área da imagem. Ou seja, isso só pode ser verdade quando o número de cores na imagem é menor. o número de cores que podemos salvar e restaurar imagens, caso contrário, algumas informações da imagem serão perdidas. Por exemplo, formatos PNG-8 e GIF:

PNG24 é true color, portanto a tabela de cores está vazia e não será distorcida.

3. Comparação de imagens PNG, GIF e JPG.
Antes de prosseguirmos com as técnicas de otimização de imagens, precisamos aprender alguns detalhes técnicos sobre formatos de imagens. Cada formato gráfico tem seus próprios pontos fortes e fracos, e conhecê-los o ajudará a obter melhor qualidade visual e de compactação.

A otimização de imagens de páginas da Web é uma etapa muito importante na aceleração de páginas da Web. A compactação de imagens pode não apenas economizar largura de banda, mas também acelerar as páginas da Web. Nosso software de edição de imagens comumente usado pode compactar imagens.
A alta taxa de compactação do PNG-8 Ao cortar imagens, às vezes a escolha do PNG-8 pode atingir uma taxa de compactação mais alta. Observe que é PNG-8, não PNG-24. Porém, em alguns casos, GIF ou JPG será menor e precisará ser depurado de acordo com a situação real para escolher a melhor solução.
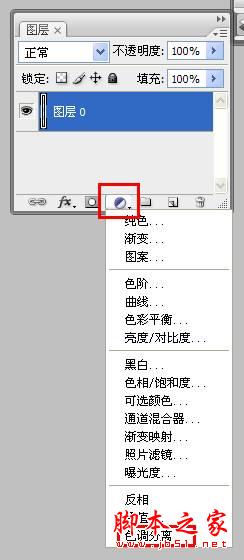
Dicas de otimização para PNG-24, usando Posterização:
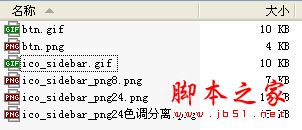
Pegue o pequeno ícone na navegação esquerda do Weibo como exemplo. A comparação do tamanho da imagem compactada é a seguinte:

As etapas para separação de tons PS são as seguintes:


Comparar tamanho:

Depois de usar a otimização da ferramenta, ela pode ser menor:

Observe que a imagem acima estava originalmente no formato GIF

Foi alterado para o formato PNG

Portanto, ao utilizar ferramentas de otimização, é necessário verificar se o formato do arquivo foi alterado para evitar perder algumas imagens que não estão otimizadas.
Aplicação de otimização de imagem na página inicial do Weibo:
1. Tipo gráfico e tipo de foto Ao escolher os formatos de imagem, também precisamos considerar os cenários de uso ou funções da imagem, que podem ser resumidos em duas categorias: tipo gráfico e tipo foto Tipo gráfico: símbolos gráficos, que são altamente condensados. e pode transmitir informações rapidamente, recursos fáceis de lembrar e com um pequeno número de cores.
As classes gráficas geralmente usam o formato PNG ou GIF. Ao otimizar, o formato PNG pode ser PNG8 ou PNG24 e a qualidade pode ser 32. Se houver perda de cor, a qualidade pode ser 64 ou 128.
Por exemplo: os ícones na navegação esquerda da página inicial, os ícones na área de feed, imagens de medalhas e animações de emoticons são todos gráficos.
Categoria de foto: as fotos geralmente contêm milhões de cores, incluindo transições suaves de cores e gradientes. Se os gráficos forem mais complexos, às vezes aparecem fotos reais nas imagens.
PNG e JPG são geralmente usados para fotos. Pode ser determinado pela riqueza da cor da imagem.
A qualidade do PNG é geralmente 128. A qualidade do JPG geralmente deve estar entre 70-80, determinada pelo grau de ruído.
Por exemplo: imagem de fundo do skin, editor, fundo do botão, dicas abaixo do editor, anúncios à direita, avatares de usuários e fotos postadas por usuários.
2. A categoria geral e a categoria aleatória são divididas em categoria geral e categoria aleatória de acordo com a frequência das imagens na página inicial. Categoria geral: Todos verão ícones, botões e pequenos fundos na página inicial.
Por exemplo, ícone da bandeja superior, ícone da guia esquerda, ícone da área de feed, ícone do editor, ícone de identidade, ícone de operação, ícone de status e botão. Salve no formato PNG tanto quanto possível, o arquivo será relativamente menor.
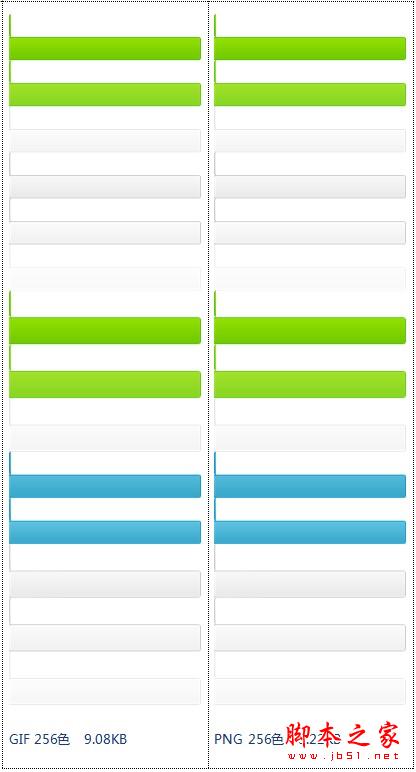
A imagem abaixo mostra a comparação de tamanho dos botões do Weibo e do ícone de navegação esquerdo nos formatos GIF e PNG:

A imagem abaixo mostra a comparação de tamanho das imagens de fundo dos botões do Weibo salvas nos formatos GIF e PNG:

Categoria aleatória: depende do que você define e publica.
A. GIF Emoticon
Você pode usar FireWorks ou ImageReady, e o ImageReady é recomendado.
É melhor ajustar manualmente um por um, porque os valores das cores dessas expressões são relativamente pequenos e, se forem usadas cores maiores, a capacidade de armazenamento será maior.
Além disso, o processamento em lote também requer uma pasta para processamento. Há muitas pastas para expressões, então basicamente o processamento em lote ainda é muito lento. Se você usar o FireWorks para processamento em lote, algumas animações ficarão mais rápidas ou terão bordas faltando.
Ao processar manualmente, armazene de acordo com o número de cores de índice. Geralmente, são armazenadas de 4 a 128 cores de índice.
B. Fotos de recapeamento da pele:
Use o formato JPG ou PNG.
Se a imagem de fundo principal do skin contiver fotos ou texto reais, ela pode estar no formato JPG. Para garantir que fique mais próxima do design, deve-se utilizar uma imagem compactada de qualidade 85 ou superior. Se a imagem de fundo tiver uma pequena extensão de cores, ela poderá estar no formato PNG.
C. Categoria de medalha:
Atualmente, existem dois formatos: GIF e PNG é uma imagem pequena e PNG é uma imagem média e grande. Basta escolher 128 para qualidade.
O processamento em lote deste diretório é mais rápido. Porque eles estão todos na mesma pasta. Mas será menor se usado manualmente.
D. Vários anúncios:
Dicas, anúncios à direita e anúncios na parte inferior do editor. Use o formato JPG ou PNG.
E. Gráfico relacionado ao usuário:
Avatares e imagens postadas pelos usuários precisam controlar a qualidade da compactação em segundo plano. Use o formato JPG ou PNG.
Introdução à ferramenta de otimização de imagem Smush.it
Smush.it é uma ferramenta online de otimização de imagens baseada em YUI produzida pela equipe YUI.
É um serviço baseado nas seguintes quatro sugestões de otimização de imagem:
Remova metadados de JPG.
Otimize a taxa de compactação de JPG.
Converta imagens GIF específicas em imagens no formato PNG indexáveis.
Remova informações de cores não utilizadas de imagens indexáveis.
Portanto, usar Smush.it para compactar imagens pode remover bytes em excesso da imagem sem alterar o efeito visual e a qualidade da imagem.
Encontrado em uso real:
Também pode converter algumas imagens JPG em imagens PNG.
Para imagens em cores reais PNG24, ele pode remover algumas informações de cores que não são detectáveis a olho nu, compensando as deficiências do Photoshop e do Firework que não conseguem otimizar imagens PNG24.
Imagens animadas GIF podem ser otimizadas.
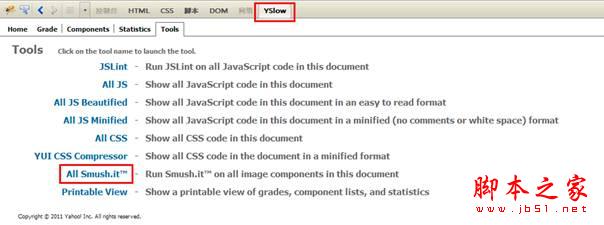
Método de uso 1 do Smush.it: Use All Smush.it na ferramenta Ferramentas no plug-in Yslow do Firefox
Veja a página inicial do Weibo como exemplo:

Firebug, use a ferramenta Yslow, após executar, selecione Ferramentas

Clique em All Smush.it e ele irá automaticamente para http://www.smushit.com/ysmush.it/ para obter a seguinte imagem:

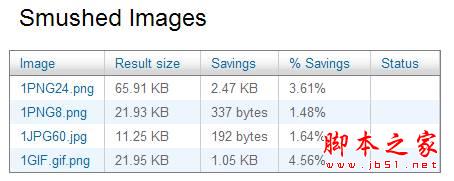
Após clicar no botão Baixar Smusshed Images, um arquivo zip será baixado.
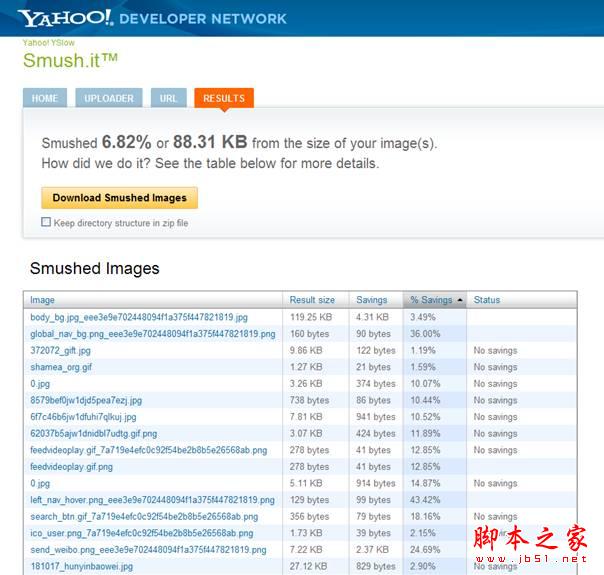
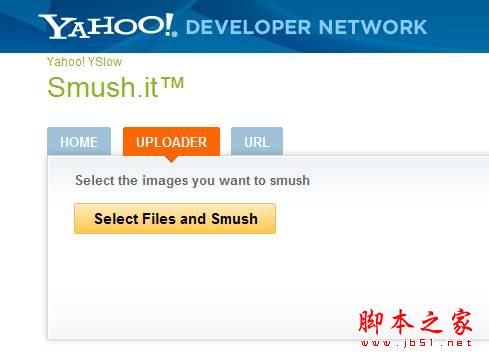
Método 2: Faça login diretamente no site Smush.it, cole o URL da imagem que precisa ser compactada na caixa de entrada (ou selecione a imagem no computador local), clique em Smush para compactar a imagem e depois em Smuch. ele fornecerá um relatório de otimização, exibirá a taxa de compactação da imagem e quantos bytes serão salvos e fornecerá um pacote compactado para download contendo os arquivos de imagem compactados.
A figura abaixo mostra como preencher diretamente a URL online (separada por vírgula):

A figura a seguir mostra como selecionar imagens do seu computador local:

A imagem abaixo mostra os resultados da otimização:

indução:
Vamos revisar os pontos principais novamente:
1. Escolha o formato apropriado: use JPG para salvar fotos, use GIF para salvar animações, use PNG para salvar outras imagens e use PNG8 tanto quanto possível.
2. Técnicas de compressão para imagens PNG24.
3. Uso de Smush.it.