Com base na experiência diária de desenvolvimento e em informações relevantes na Internet, a diferença entre adaptativo e responsivo é analisada em um vernáculo simples e de fácil compreensão. Nota: Este artigo analisa apenas a diferença entre adaptativo e responsivo e entende o histórico de sua origem. Não discute os métodos de uso.
1. O que é layout adaptativo?
Layout adaptativo é um layout adaptável à largura. Em dispositivos de tamanhos diferentes, a página da web dimensiona sua largura em proporção igual, apresentando o mesmo conteúdo principal e layout.
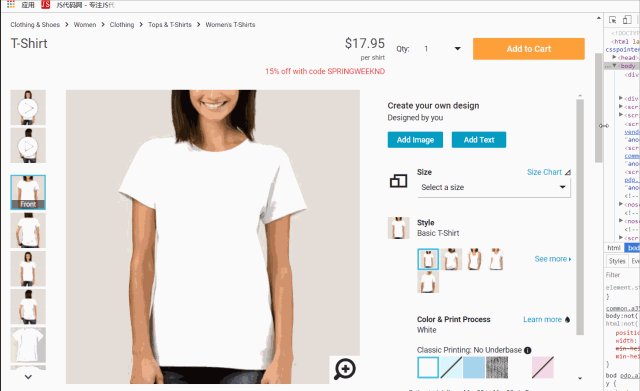
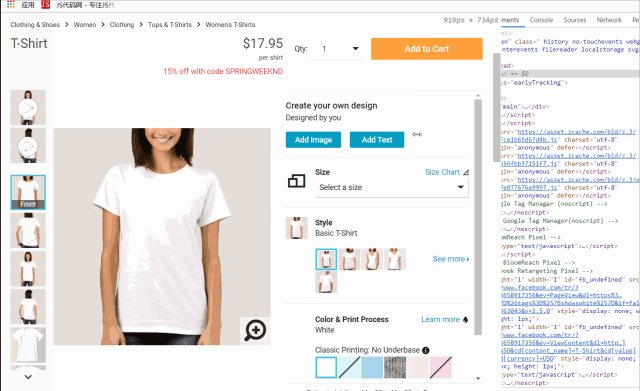
Imagem de demonstração de layout adaptável:

À medida que a largura da tela aumenta, o conteúdo da página da web também é dimensionado em proporções iguais. Independentemente da largura da tela, o layout do corpo principal da página da web é sempre o mesmo.
2. O que é layout responsivo?
Layout responsivo significa que o layout do conteúdo da página será ajustado e alterado automaticamente de acordo com as mudanças no tamanho da tela, proporcionando uma melhor experiência ao usuário.
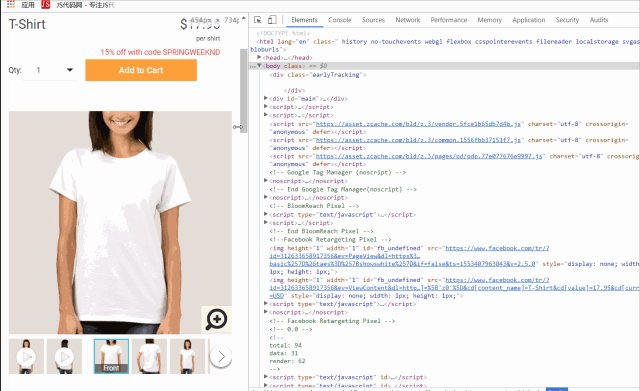
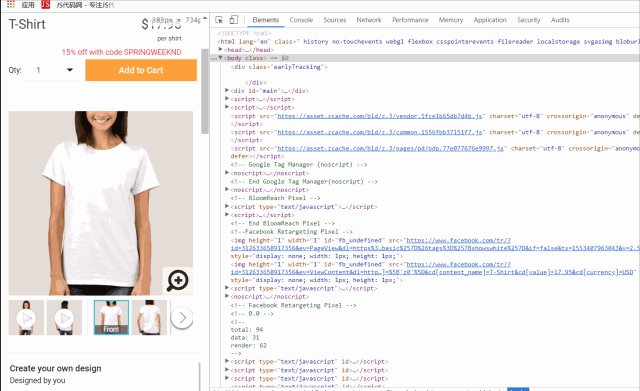
Imagem de demonstração de layout responsivo:

À medida que a largura da tela aumenta, a página se ajusta de acordo e o layout e o conteúdo exibido mudam.
1. O pano de fundo do layout adaptativo
Nos primeiros dias da era do PC, os web designers projetavam páginas de largura fixa. No início, os monitores de computador não tinham muitos tipos de resolução porque havia poucos computadores na época. Mais tarde, com a crescente variedade de monitores e a popularidade de notebooks e tablets, surgiram problemas com essa página de largura fixa. Então surgiu um novo método de layout, layout adaptável à largura. O layout adaptativo sobre o qual costumamos falar refere-se principalmente ao layout adaptativo de largura.
Mais tarde, a guerra da Internet passou dos PCs para os telefones celulares e o padrão HTML5 foi lançado. O layout adaptativo também se estendeu do PC para os telefones celulares. Como resultado, o layout adaptativo se tornou popular e se tornou um requisito necessário para o web design.
2. O pano de fundo do surgimento do layout responsivo
Embora a adaptabilidade tenha se tornado um requisito necessário para o web design, ela ainda representa um problema. Se a tela for muito pequena, mesmo que o conteúdo da web possa ser adaptado ao tamanho da tela, quando visualizado em uma tela pequena, o conteúdo parecerá muito lotado. , o que reduz a experiência do usuário. Neste momento, o conceito derivado para resolver este problema é o layout responsivo. Ele reconhece automaticamente a largura da tela e se ajusta de acordo. O layout e o conteúdo exibido da página da web estarão sujeitos a alterações.
O texto acima é todo o conteúdo deste artigo. Espero que seja útil para o estudo de todos. Também espero que todos apoiem downcodes.com.