AJAX é uma tecnologia que permite atualizar partes de uma página web sem recarregar a página inteira.
Antes de continuar, você precisa ter um conhecimento básico do seguinte:
HTML/XHTML
CSS
Javascript/DOM
Se você quiser aprender esses projetos primeiro, visite estes tutoriais em nossa página inicial.
AJAX = JavaScript e XML assíncronos.
AJAX é uma tecnologia para criação de páginas web rápidas e dinâmicas.
AJAX permite que as páginas da web sejam atualizadas de forma assíncrona, trocando pequenas quantidades de dados com o servidor em segundo plano. Isso significa que partes de uma página da web podem ser atualizadas sem recarregar a página inteira.
Se as páginas da web tradicionais (que não usam AJAX) precisarem atualizar o conteúdo, toda a página da web deverá ser recarregada.
Existem muitos casos de aplicação usando AJAX: Sina Weibo, Google Maps, Kaixin.com, etc.

AJAX é baseado em padrões existentes da Internet e os utiliza em conjunto:
Objeto XMLHttpRequest (troca assíncrona de dados com o servidor)
JavaScript/DOM (exibição/interação de informações)
CSS (definindo estilos para dados)
XML (como formato para transformação de dados)
 Os aplicativos AJAX são independentes de navegador e plataforma!
Os aplicativos AJAX são independentes de navegador e plataforma!
Em 2005, o Google tornou o AJAX popular com o Google Suggest.
O Google Suggest usa AJAX para criar uma interface web altamente dinâmica: quando você insere palavras-chave na caixa de pesquisa do Google, o JavaScript envia esses caracteres para o servidor, e o servidor retorna uma lista de sugestões de pesquisa.
AJAX é baseado em padrões existentes. Esses padrões têm sido usados pela maioria dos desenvolvedores há muitos anos.
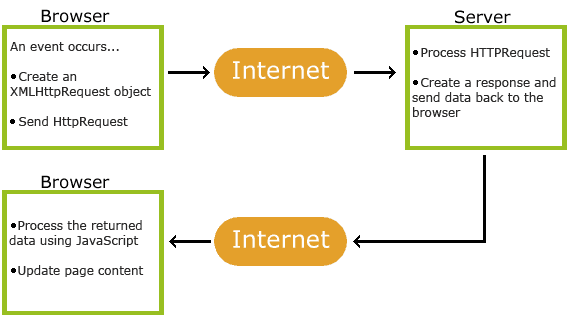
Leia o próximo capítulo para ver como o AJAX funciona!