Os controles do painel podem servir como contêineres para outros controles em uma página. Ele controla a aparência e a visibilidade dos controles que contém. Também permite a programação de controle gerada.
A sintaxe básica dos controles do painel é a seguinte:
<asp:Panel ID= "Panel1" runat = "server"></asp:Panel>Os controles do painel derivam da classe WebControl. Portanto, ele herda todas as propriedades, métodos e eventos igualmente. Não possui métodos ou eventos próprios. No entanto, possui as seguintes propriedades próprias:
| propriedade | descrever |
|---|---|
| BackImageUrl | O endereço da imagem de fundo do painel. |
| Botão padrão | Obtém ou define o identificador do botão padrão contido no controle Panel. |
| Direção | A direção do texto no painel. |
| AgrupamentoTexto | Permitir que o texto seja agrupado como um campo. |
| Alinhamento horizontal | Alinha o conteúdo do painel horizontalmente. |
| Barras de rolagem | Especifica a visibilidade e a posição das barras de rolagem no painel. |
| Enrolar | Permitir que o texto seja quebrado. |
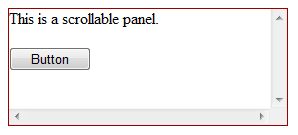
Vamos começar com um painel de rolagem com altura e largura específicas e um estilo de borda simples. As propriedades da barra de rolagem são definidas como duas barras de rolagem, portanto ambas as barras de rolagem são renderizadas ao mesmo tempo.
O arquivo fonte possui o seguinte código de rótulo do painel:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" /></asp:Panel>O painel aparece da seguinte forma:

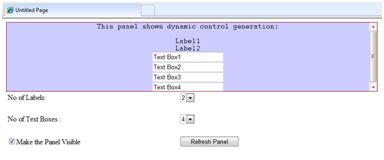
O exemplo a seguir demonstra a geração de conteúdo dinâmico. O usuário fornece a quantidade de controles de rótulos e caixas de texto a serem gerados no painel. Os controles são gerados programaticamente.
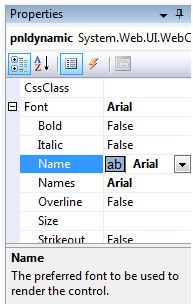
Use a janela Propriedades para alterar as propriedades do painel. Quando você seleciona um controle no modo Design, a janela Propriedades exibe as propriedades do controle específico e permite alterá-las sem digitar.

O arquivo fonte do exemplo é o seguinte:
<form id="form1" runat="server"> <div> <asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center"> This panel shows dynamic control generation: <br /> <br /> </asp:Panel> </div> <table> <tr> <td>No of Labels:</td> <td> <asp:DropDownList ID="ddllabels" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem>1</asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem>4</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td>No of Text Boxes :</td> <td> <asp:DropDownList ID="ddltextbox" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem Value="1"></asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem Value="4"></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> <asp:CheckBox ID="chkvisible" runat="server" Text="Make the Panel Visible" /> </td> <td> <asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel" /> </td> </tr> </table></form>O código-fonte do controle gerado dinamicamente por trás do evento Page_Load é:
public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { //make the panel visible pnldynamic.Visible = chkvisible.Checked; //generating the lable controls: int n = Int32.Parse(ddllabels.SelectedItem.Value); for (int i = 1; i <= n; i++) { Label lbl = new Label(); lbl.Text = "Label" + (i).ToString(); pnldynamic.Controls.Add(lbl); pnldynamic.Controls.Add(new LiteralControl("<br />")); } //generating the text box controls: int m = Int32.Parse(ddltextbox.SelectedItem.Value); for (int i = 1; i <= m; i++) { TextBox txt = new TextBox(); txt.Text = "Text Box" + (i).ToString(); pnldynamic.Controls.Add(txt); pnldynamic.Controls.Add(new LiteralControl("<br />")); } }}Quando executado, o painel é renderizado como: