Esta seção apresenta
Visualização ASP.NET MVC, a pasta View contém uma pasta correspondente a cada controlador e cada método de operação possui um arquivo de visualização correspondente com o mesmo nome. Isto fornece a base para a associação de pontos de vista e métodos de ação.Para aprender ASP.NET MVC, construiremos uma aplicação para Internet.
Parte 5: Adicione a visualização usada para exibir o aplicativo.
A pasta Views armazena arquivos (arquivos HTML) relacionados à exibição da aplicação (interface do usuário). Dependendo do conteúdo do idioma, esses arquivos podem ter extensões html, asp, aspx, cshtml e vbhtml.
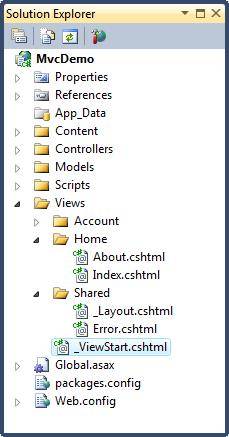
A pasta Views contém uma pasta para cada controlador.
Na pasta Views, o Visual Web Developer criou uma pasta Account, uma pasta Home e uma pasta Shared.
A pasta Conta contém páginas para registro e login da conta do usuário.
A pasta inicial é usada para armazenar páginas do aplicativo, como página inicial e página sobre.
A pasta Compartilhada é usada para armazenar visualizações (páginas mestras e páginas de layout) compartilhadas entre controladores.

Os seguintes tipos de arquivo HTML podem ser vistos na pasta Views:
| Tipo de arquivo | extensão |
|---|---|
| HTML puro | .htm ou .html |
| ASP clássico | .asp |
| ASP.NET clássico | .aspx |
| ASP.NET Navalha C# | .cshtml |
| ASP.NET Navalha VB | .vbhtml |
O arquivo Index.cshtml representa a página inicial da aplicação. É o arquivo padrão do aplicativo (arquivo da página inicial).
Escreva o seguinte conteúdo no arquivo:
@{ViewBag.Title = "Home Page";} <h1>Bem-vindo ao w3cschool.cn</h1> <p>Coloque o conteúdo da página inicial aqui</p>O arquivo About.cshtml representa a página Sobre do aplicativo.
Escreva o seguinte conteúdo no arquivo:
@{ViewBag.Title = "Sobre nós";} <h1>Sobre nós</h1> <p>Coloque conteúdo sobre nós aqui</p>Selecione Depurar e iniciar a depuração no menu Visual Web Developer Iniciar depuração (ou pressione F5).
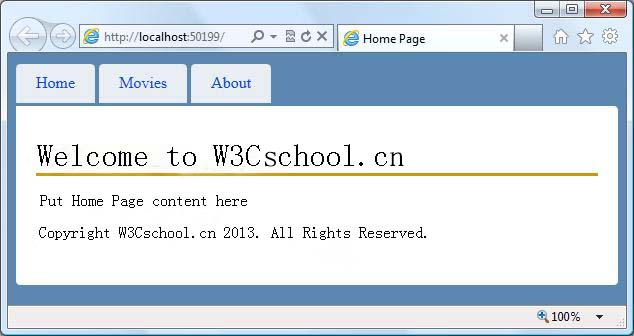
Seu aplicativo aparecerá da seguinte forma:

Clique na guia “Home” e na guia “Sobre” para ver como funciona.
Parabéns. Você criou seu primeiro aplicativo MVC.
Observação: você ainda não pode clicar na guia "Filmes". Adicionaremos código para a guia "Filmes" posteriormente neste tutorial.