
Спасибо, что ознакомились с этим заданием по программированию внешнего интерфейса.
Задачи Frontend Mentor помогут вам улучшить свои навыки программирования, создавая реалистичные проекты.
Чтобы выполнить эту задачу, вам необходимо базовое понимание HTML и CSS.
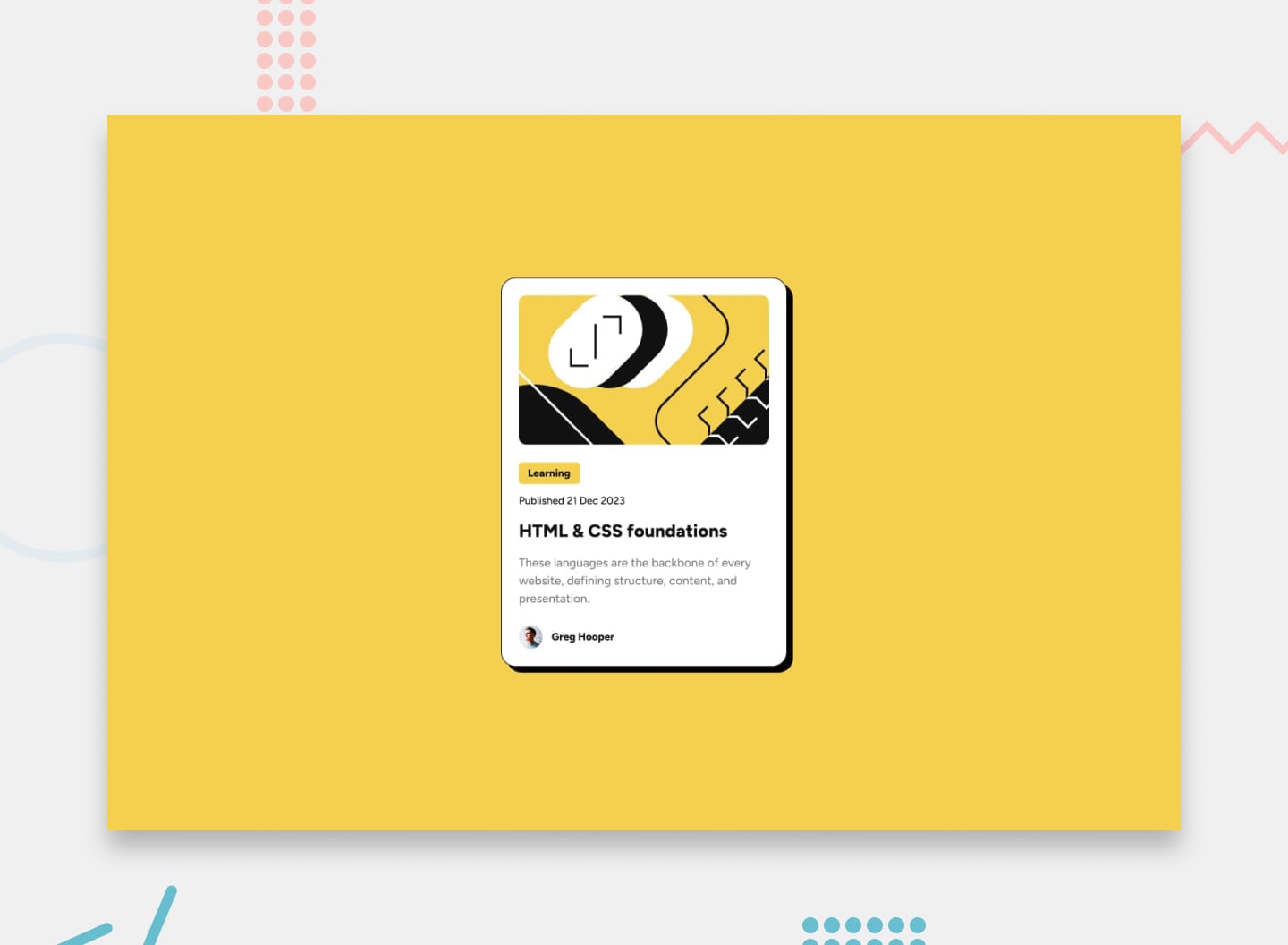
Ваша задача — создать эту карточку предварительного просмотра блога и сделать так, чтобы она выглядела как можно ближе к дизайну.
Вы можете использовать любые инструменты, которые вам нравятся, чтобы помочь вам выполнить задачу. Так что, если у вас есть что-то, что вы хотели бы попрактиковать, смело пробуйте.
Ваши пользователи должны иметь возможность:
Просматривайте состояния наведения и фокуса для всех интерактивных элементов на странице.
Хотите немного поддержки в этом вызове? Присоединяйтесь к нашему сообществу и задавайте вопросы на канале #help .
Ваша задача — собрать проект из дизайнов в папке /design . Вы найдете как мобильную, так и десктопную версию дизайна.
Дизайны представлены в статическом формате JPG. Использование файлов JPG будет означать, что вам нужно будет разумно подходить к таким стилям, как font-size , padding и margin .
Если вы хотите, чтобы файлы дизайна (мы предоставляем версии Sketch и Figma) проверяли дизайн более детально, вы можете подписаться как член PRO.
Все необходимые ресурсы для этого проекта находятся в папке /assets . Изображения уже экспортированы для правильного размера экрана и оптимизированы.
Мы также включаем файлы переменных и статических шрифтов для необходимых шрифтов для этого проекта. Вы можете либо использовать ссылку на Google Fonts, либо использовать локальные файлы шрифтов для самостоятельного размещения шрифтов. Обратите внимание, что мы удалили статические файлы шрифтов для шрифтов, которые не нужны для этого проекта.
Существует также файл style-guide.md содержащий необходимую информацию, например цветовую палитру и шрифты.
Не стесняйтесь использовать любой рабочий процесс, который вам удобен. Ниже приведен предлагаемый процесс, но не думаю, что вам нужно следовать этим шагам:
Инициализируйте свой проект как общедоступный репозиторий на GitHub. Создание репозитория облегчит обмен вашим кодом с сообществом, если вам понадобится помощь. Если вы не знаете, как это сделать, прочтите этот ресурс Try Git.
Настройте свой репозиторий для публикации вашего кода на веб-адрес. Это также будет полезно, если вам понадобится помощь во время выполнения задачи, поскольку вы можете поделиться URL-адресом своего проекта с URL-адресом своего репо. Есть несколько способов сделать это, и ниже мы даем некоторые рекомендации.
Просмотрите проекты, чтобы начать планировать, как вы будете реализовывать проект. Этот шаг имеет решающее значение, поскольку он поможет вам заранее продумать классы CSS для создания повторно используемых стилей.
Прежде чем добавлять какие-либо стили, структурируйте свой контент с помощью HTML. Предварительное написание HTML может помочь сосредоточить ваше внимание на создании хорошо структурированного контента.
Запишите базовые стили для вашего проекта, включая общие стили контента, такие как font-family и font-size .
Начните добавлять стили в верхнюю часть страницы и двигайтесь вниз. Переходите к следующему разделу только тогда, когда вы уверены, что завершили ту область, над которой работаете.
Как уже упоминалось выше, существует множество способов бесплатно разместить свой проект. Наши рекомендуемые хозяева:
Страницы GitHub
Версель
Нетлифай
Вы можете разместить свой сайт, используя одно из этих решений или любого другого доверенного поставщика. Узнайте больше о наших рекомендуемых и надежных хостах.
README.md Мы настоятельно рекомендуем перезаписать этот README.md на собственный. В этом начальном коде мы предоставили шаблон в файле README-template.md .
В шаблоне указано, что добавить. Специальный README поможет вам объяснить ваш проект и поразмышлять над полученными знаниями. Пожалуйста, не стесняйтесь редактировать наш шаблон столько, сколько захотите.
Добавив информацию в шаблон, удалите этот файл и переименуйте файл README-template.md в README.md . Это отобразит его как файл README вашего репозитория.
Разместите свое решение на платформе, чтобы его увидело все остальное сообщество. Следуйте нашему «Полному руководству по отправке решений», чтобы получить советы о том, как это сделать.
Помните: если вы хотите получить отзывы о своем решении, обязательно задавайте вопросы при его отправке. Чем конкретнее и подробнее вы зададите вопросы, тем выше вероятность получить ценную обратную связь от сообщества.
Есть несколько мест, где вы можете поделиться своим решением:
Поделитесь страницей своего решения на канале #finished-projects нашего сообщества.
Напишите твит @frontendmentor и упомяните @frontendmentor , включая репозиторий и действующие URL-адреса в твите. Мы хотели бы взглянуть на то, что вы создали, и помочь поделиться этим.
Поделитесь своим решением в других социальных сетях, таких как LinkedIn.
Напишите в блоге о своем опыте создания проекта. Написание о своем рабочем процессе, технических решениях и обсуждение кода — отличный способ закрепить полученные знания. Отличные платформы для написания — dev.to, Hashnode и CodeNewbie.
Мы предоставляем шаблоны, которые помогут вам поделиться своим решением после его размещения на платформе. Пожалуйста, отредактируйте их и включите конкретные вопросы, когда хотите получить обратную связь.
Чем конкретнее вы зададите вопросы, тем больше вероятность того, что другой член сообщества даст вам обратную связь.
Нам нравится получать обратную связь! Мы всегда стремимся улучшить наши задачи и нашу платформу. Так что, если у вас есть что-то, о чем вы хотели бы упомянуть, отправьте электронное письмо hi[at]frontendmentor[dot]io.
Это испытание совершенно бесплатное. Пожалуйста, поделитесь ею со всеми, кому она будет полезна для практики.
Удачи в строительстве! ?