Приложение React Native подключено к Weibo для входа в систему. Не нужно делиться. Я нашел реакцию-native-weibo на github. К сожалению, библиотека не обновлялась уже год и не использует последнюю версию Weibo SDK (версия SDK для Android). : 4.1, ios SDK версии 3.2.1), не очень совместим с последней версией RN (0.55.4), поэтому я сам написал эту библиотеку, которая реализует вход в Weibo, но не реализует функцию совместного использования.
$ npm install react-native-weibo-login --save
или
yarn add react-native-weibo-login
$ react-native link react-native-weibo-login
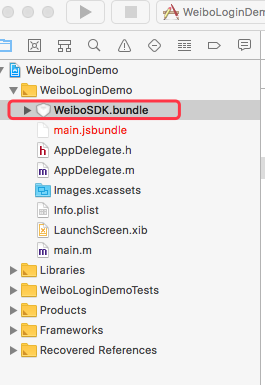
Добавьте node_modules/react-native-weibo-login/ios/WeiboSDK.bundle в свой проект, иначе произойдет сбой. 
В XCode в навигаторе проекта щелкните правой кнопкой мыши Libraries ➜ Add Files to [your project's name] , перейдите к node_modules ➜ react-native-weibo-login и добавьте RCTWeiBo.xcodeproj .
В XCode в навигаторе проектов выберите свой проект.
Добавлять
к Build Phases вашего проекта ➜ Link Binary With Libraries .
В навигаторе проекта выберите Targets ➜ info ➜ URL types . Добавьте новый тип URL. Значение Identifier — com.weibo , значение URL Schemes — wb + you weibo appKey , например: wb2317411734 .
Щелкните правой кнопкой мыши Info.plist открытый как исходный код, и вставьте следующие строки:
< key >LSApplicationQueriesSchemes</ key >
< array >
< string >sinaweibohd</ string >
< string >weibosdk</ string >
< string >sinaweibo</ string >
< string >weibosdk2.5</ string >
</ array > Скопируйте следующее в AppDelegate.m :
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
android/app/src/main/java/[...]/MainActivity.javaimport com.gratong.WeiBoPackage; к импорту в верхней части файла.new WeiBoPackage() в список, возвращаемый методом getPackages() .android/settings.gradle : include ':react-native-weibo-login'
project(':react-native-weibo-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-weibo-login/android')
android/app/build.gradle : compile project(':react-native-weibo-login')
android/build.gradle : maven { url "https://dl.bintray.com/thelasterstar/maven/" }
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://dl.bintray.com/thelasterstar/maven/" }
}
}
all означает запрос всех разрешений области. Дополнительную информацию о концепциях Scope и мерах предосторожности можно найти по адресу: http://open.weibo.com/wiki/Scopehttps://api.weibo.com/oauth2/default.html , которое должно соответствовать настройке redirectURI в дополнительных настройках приложения на открытой платформе Sina Weibo, в противном случае вход в систему не удастся. import * as WeiBo from 'react-native-weibo-login' ;
let config = {
appKey : "2317411734" ,
scope : 'all' ,
redirectURI : 'https://api.weibo.com/oauth2/default.html' ,
}
WeiBo . login ( config )
. then ( res => {
console . log ( 'login success:' , res )
//登陆成功后打印出的数据如下:
// {
// refreshToken: '2.00Gc2PbDcecpWC127d0bc690FE7TzD',
// type: 'WBAuthorizeResponse',
// expirationDate: 1686362993740.243,
// userID: '3298780934',
// errCode: 0,
// accessToken: '2.00Gc2PbDcecpWCa981899f410o5hEX'
// }
} ) . catch ( err => {
console . log ( 'login fail:' , err )
} )