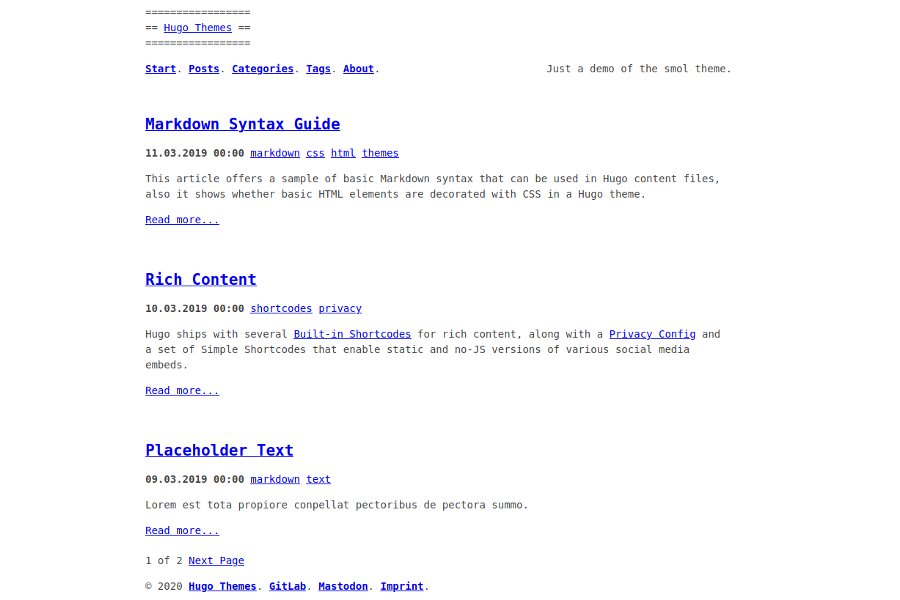
Минималистичная моноширинная тема для блогов Hugo, которая уважает вашу конфиденциальность и экономно расходует трафик. Демо-версию можно найти по адресу https://smol-demo.morph.sh.
smol основан на Blank, созданном Vimux.

В каталоге themes вашего сайта Hugo запустите:
git clone https://github.com/colorchestra/smol
Затем откройте config.toml в базе сайта Hugo и убедитесь, что для параметра темы установлено значение smol .
theme = "smol"
Наконец, добавьте следующие строки в свой config.toml , чтобы установить параметры сайта и использовать все записи меню в разделах верхнего и нижнего колонтитула, если они вам нужны.
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
Для получения дополнительной информации прочитайте официальное краткое руководство Hugo.
Добавьте copyright = "Your text here" — в config.toml, чтобы изменить уведомление об авторских правах в нижнем колонтитуле.
Вы можете добавлять подписи к изображениям (технически используя HTML-теги <figcaption> ), добавляя заголовки, например: 
Вы нашли ошибку или у вас появилась идея для новой функции? Не стесняйтесь использовать систему отслеживания проблем, чтобы сообщить мне. Или сделайте напрямую запрос на включение.
Эта тема выпущена под лицензией MIT.