
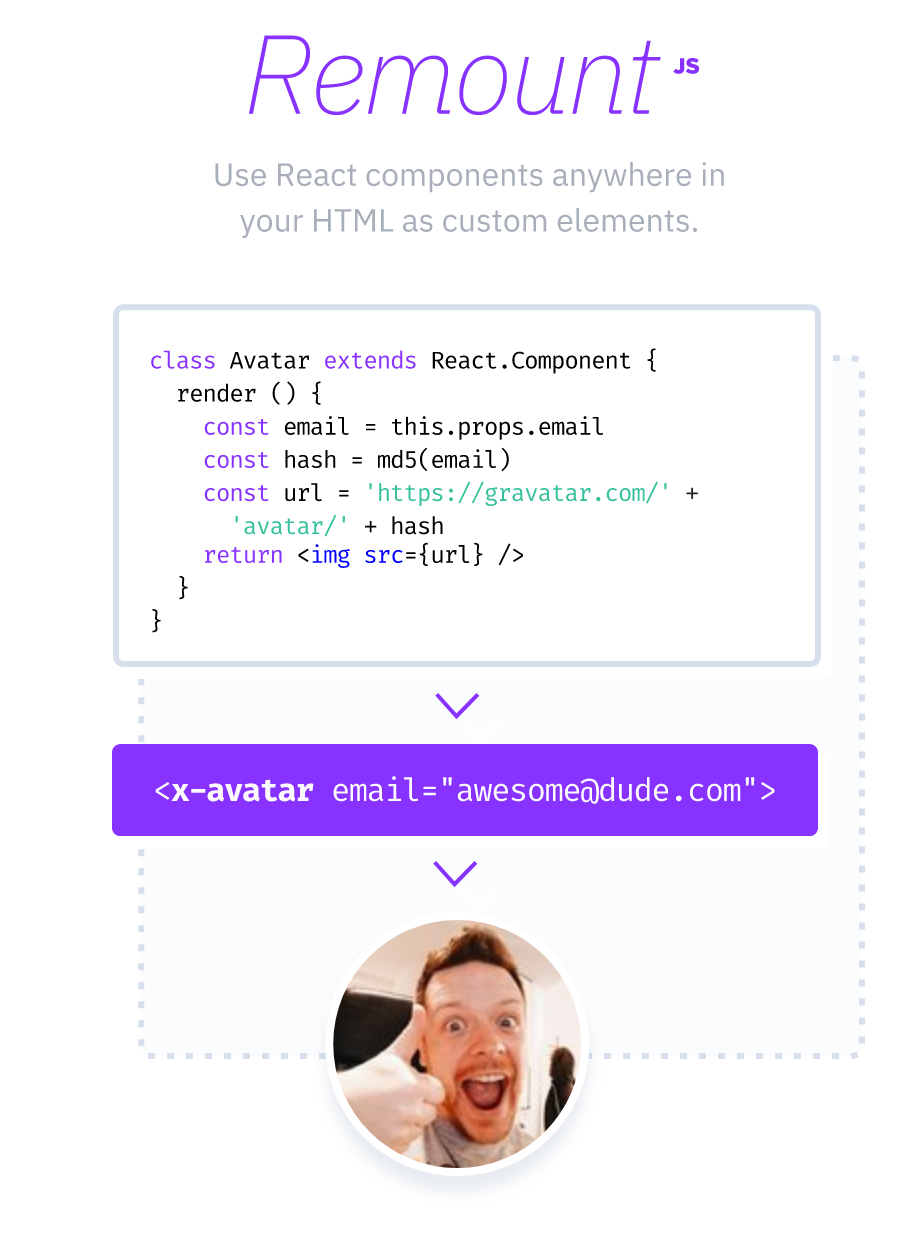
Используйте компоненты React в любом месте вашего
HTML как веб-компоненты (пользовательские элементы).
Демо ⚡ Документы
2 КБ в формате gzip · Никаких зависимостей · Поддержка IE
Перемонтирование доступно через репозиторий пакетов npm. Требуется React 18.
# npm
npm install remount react react-dom
# yarn
yarn add remount react react-domyarn add remountnpm install remount Начнем с любого компонента React. Вот один:
const Greeter = ( { name } ) => {
return < div > Hello, { name } ! < / div >
} Используйте define() для определения пользовательских элементов. Давайте определим элемент <x-greeter> :
import { define } from 'remount'
define ( { 'x-greeter' : Greeter } )Теперь вы можете использовать его в любом месте вашего HTML! ?
< x-greeter props-json =' {"name":"John"} ' > </ x-greeter >⚡ Документация по API →
Некоторые идеи о том, почему вы можете рассмотреть возможность использования Remount для своего проекта:
 | Добавление React в приложения, не относящиеся к SPA Вы можете использовать компоненты React на любой странице «обычного» HTML-сайта. Отлично подходит для добавления React в приложения, созданные на Rails или Phoenix. |
 | ? Взаимодействие с другими фреймворками Remount позволяет вам использовать компоненты React так же, как и любой другой элемент HTML. Это означает, что вы можете использовать React с Vue, Angular или любой другой библиотекой/фреймворком DOM. |
<x-greeter props-json="{...}"> ) (документация)<x-greeter name="John"> ) (документация)Remount поддерживает все браузеры, которые поддерживает React 18.
API пользовательских элементов # («Веб-компоненты») будет использоваться, если он доступен (Chrome/67+), в противном случае будет использоваться резервный вариант совместимого API.
⚡ Документация по поддержке браузера →
перемонтировать © 2022, Rico Sta. Круз. Выпущено по лицензии MIT.
Автор и поддерживается Рико Ста. Круз с помощью участников (список).
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz