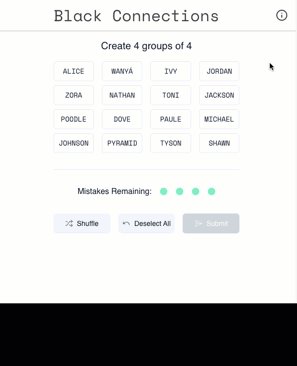
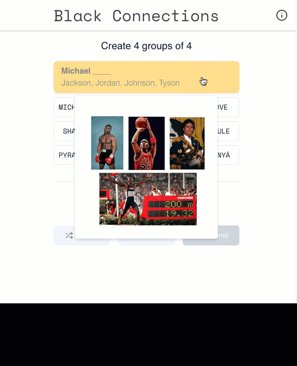
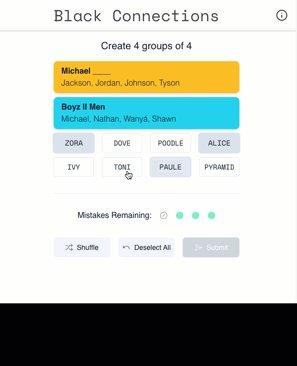
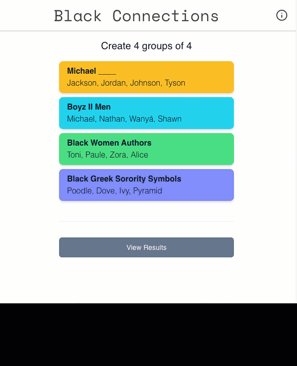
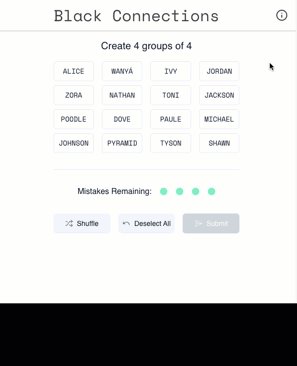
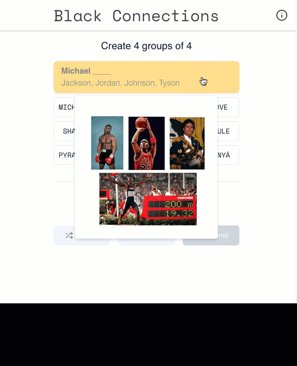
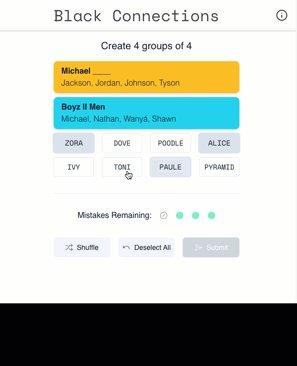
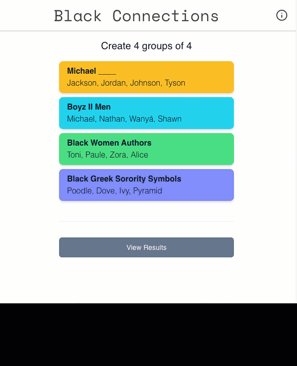
Соединения (React, Tailwind, Shadcn/ui)
Это клон игры NYT Connections. Которая сама по себе кажется непризнанным клоном британской игры Only Connect .
В любом случае..
Нажмите здесь, чтобы попробовать демо-версию

Для локального запуска:
cd react-connections-game
npm install
npm run dev
Технология
- Реагировать 18
- CSS попутного ветра
- React Spring для нескольких анимаций
- Shadcn/ui для примитивных компонентов
- Скопировано несколько служебных функций из клона React Wordle — cwackerfuss/react-wordle.
- Построено с посылкой
Организация кода
- Глобальное состояние (статус игры, предположения и т. д.) обрабатывается с помощью API контекста React. Компоненты провайдера находятся в
src/providers - Компоненты находятся в
src/components- Примитивные компоненты, импортированные из библиотеки
shadcn/ui и слегка отредактированные, находятся в src/components/ui - Компонент
Sparkles взят из статьи Джоша Комо о создании анимированных блесток в React.
- Вспомогательные функции для локального хранилища, игровой статистики и констант находятся в
src/lib- Фактические данные для изменения содержимого каждой головоломки находятся в
src/lib/data.js
- Пользовательские хуки находятся в
src/hooks- Оба эти фрагмента кода взяты из блога Джоша Комо.
Похожие проекты
- PuzzGrid, который позволяет вам создавать свои собственные игры/головоломки без необходимости кода.
- Генератор подключений от swellgarfo, который также позволяет создавать свои собственные игры/головоломки без необходимости кода.
Содействие
- Пожалуйста, сделайте форк и отправьте PR, если хотите!
Проекты, созданные с использованием этого репозитория:
Хотите добавить один в список? Пожалуйста, сделайте запрос на вытягивание.
Если вы нашли это полезным или интересным, не стесняйтесь ознакомиться с другими нашими работами!
- Сочинения и мысли
- Черный Вордл
Если вы хотите поддержать финансово
- Единовременный взнос через Stripe