Telegram-канал для обсуждений
IPTVnator — приложение-видеоплеер, обеспечивающее поддержку воспроизведения плейлистов IPTV (m3u, m3u8). Приложение позволяет импортировать плейлисты с помощью удаленных URL-адресов или по отдельности загружать файлы из файловой системы. Кроме того, имеется поддержка информации EPG на основе XMLTV, которая может быть предоставлена по URL-адресу.
Приложение представляет собой кроссплатформенный проект с открытым исходным кодом, основанный на Electron и Angular.

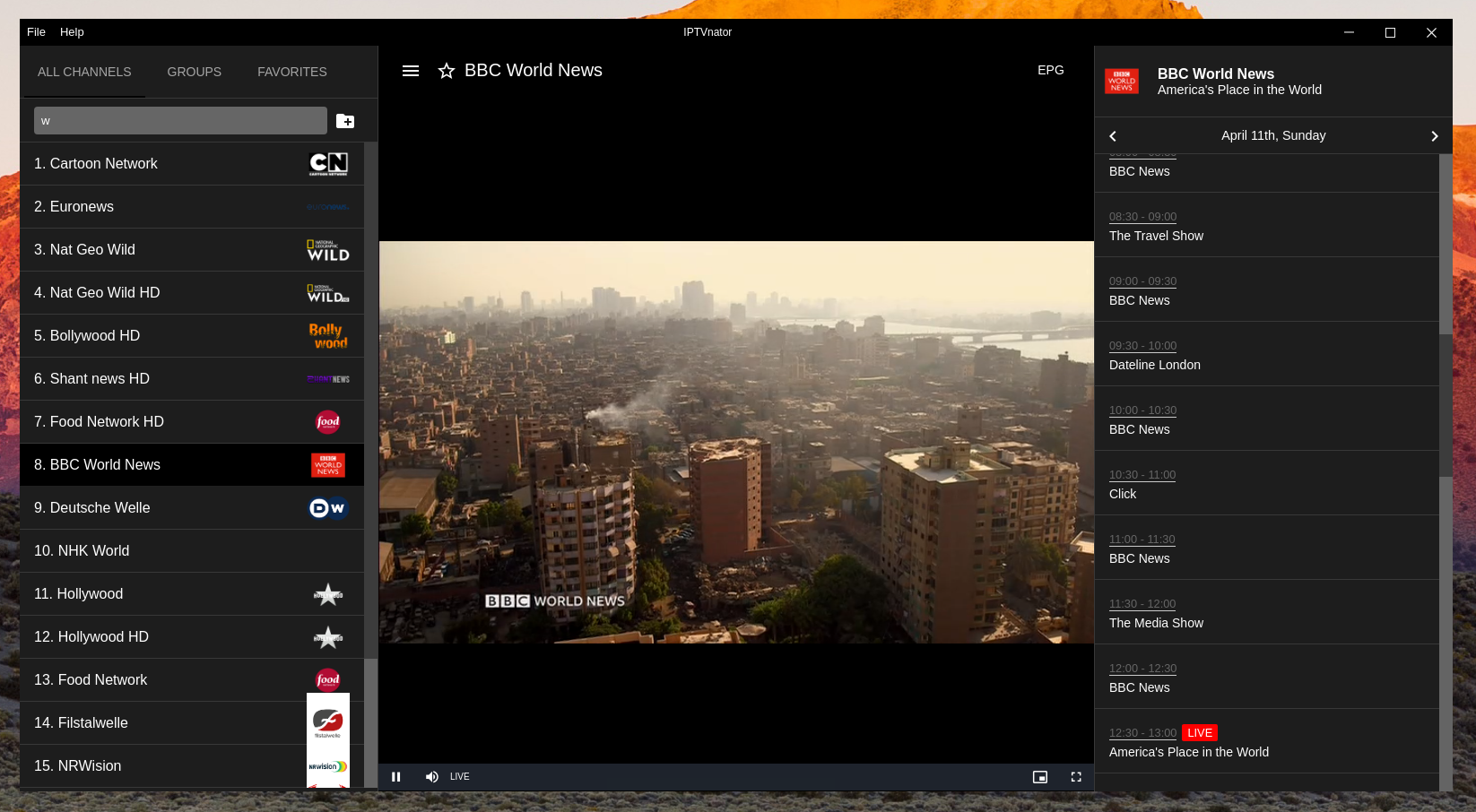
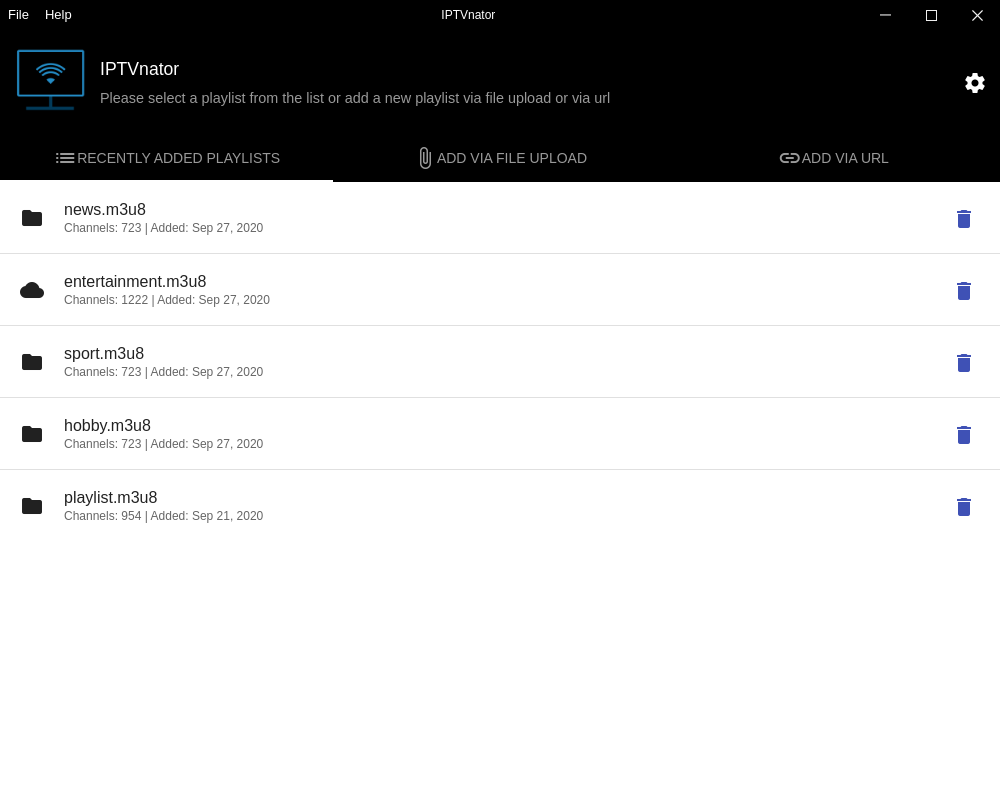
| Экран приветствия: обзор плейлистов | Основной интерфейс плеера с боковой панелью каналов и видеоплеером |
|---|---|
 |  |
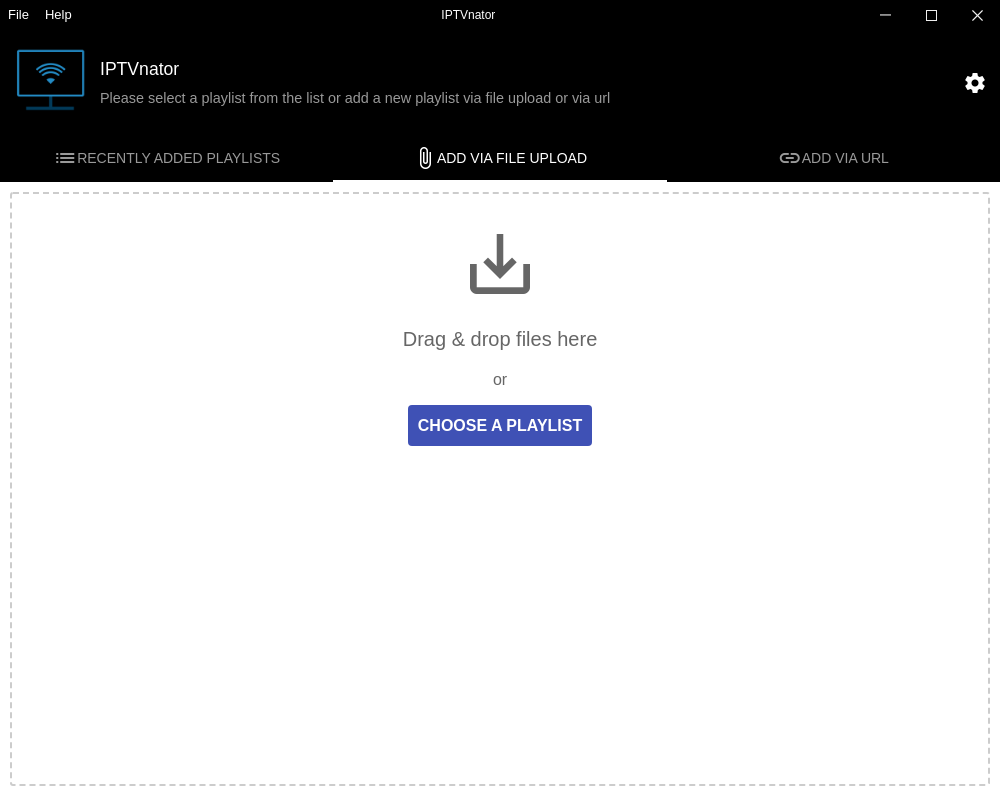
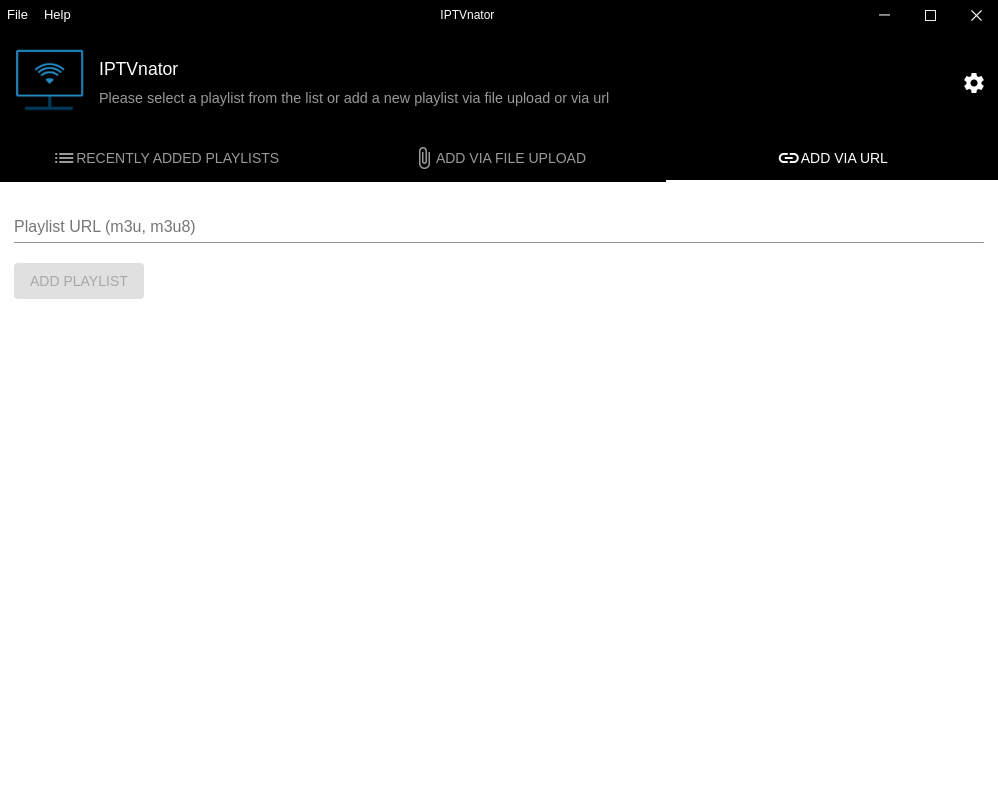
| Экран приветствия: добавление плейлиста посредством загрузки файла | Экран приветствия: добавление плейлиста по URL-адресу |
 |  |
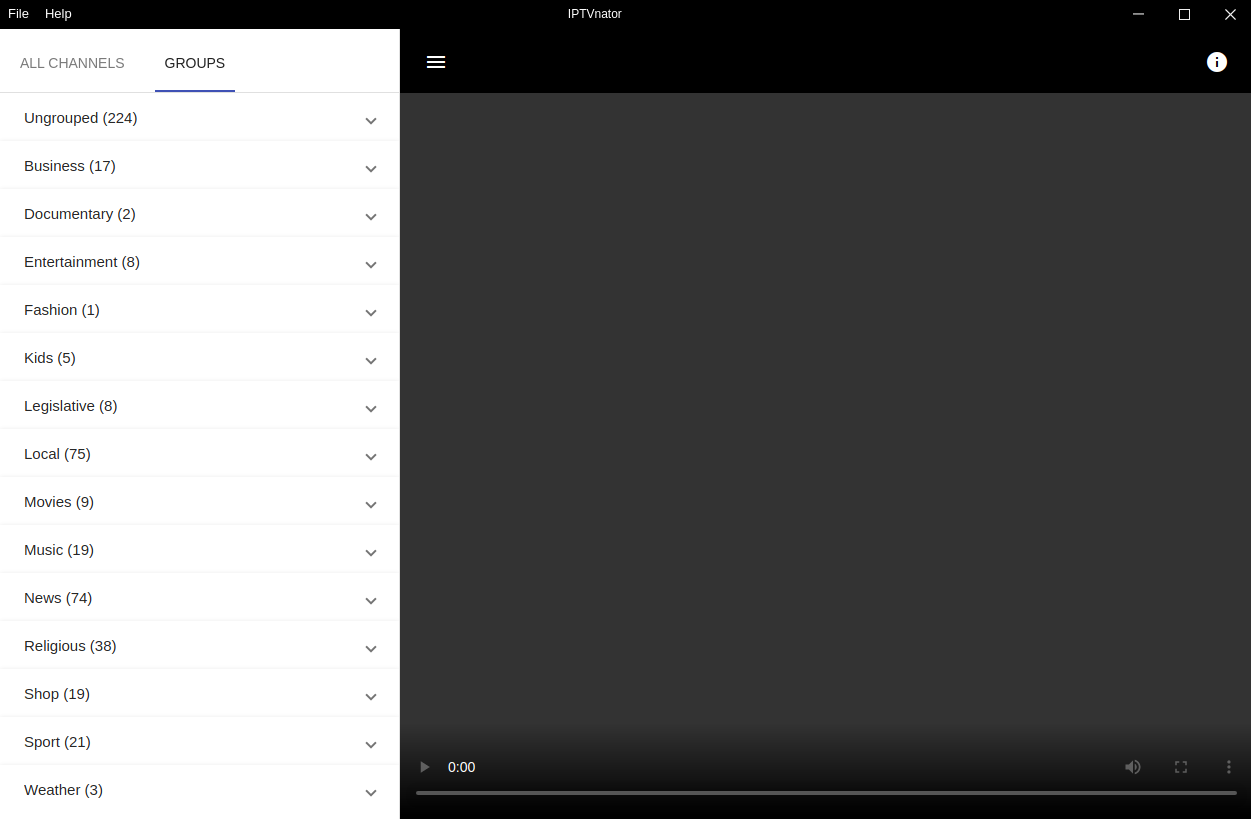
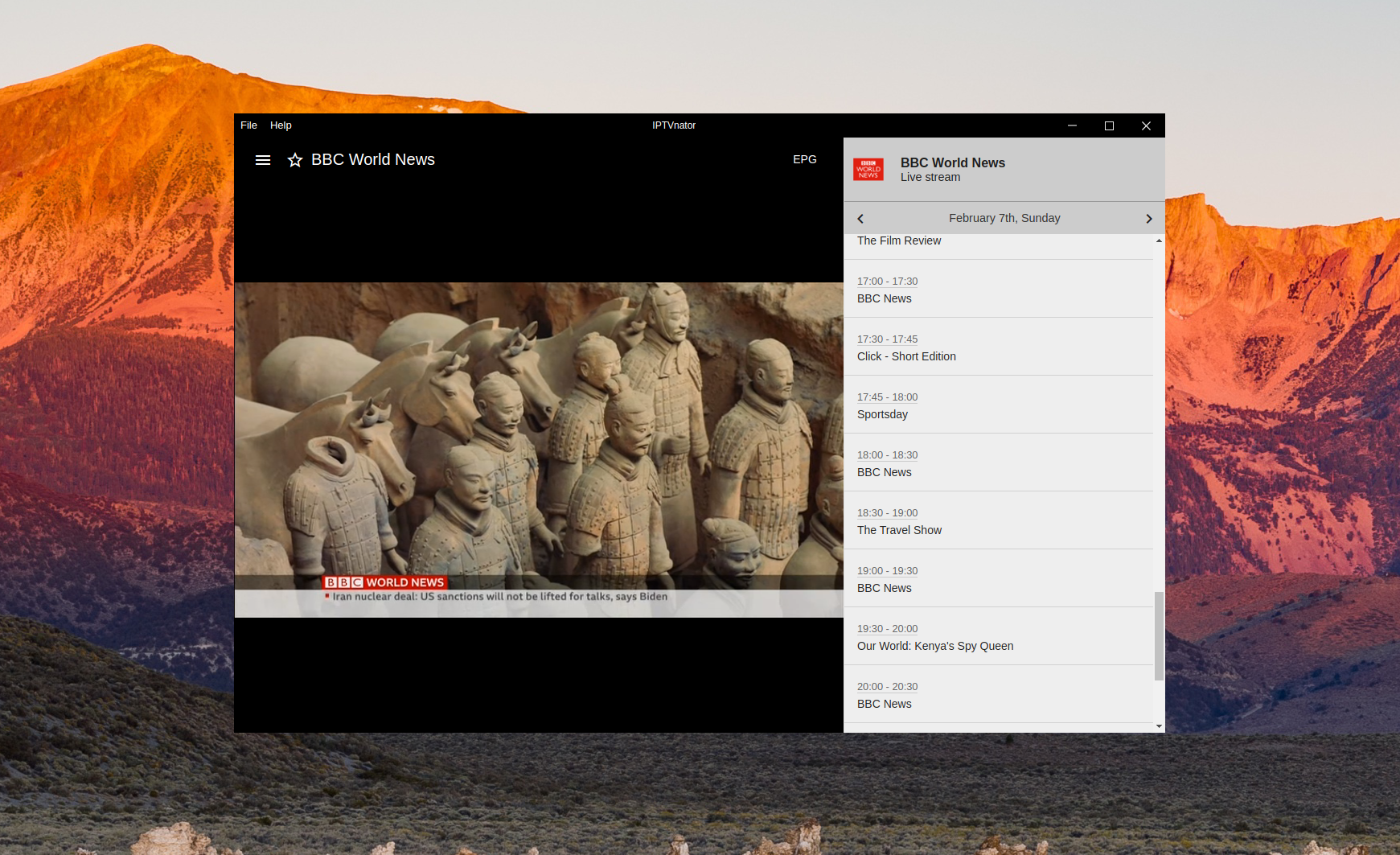
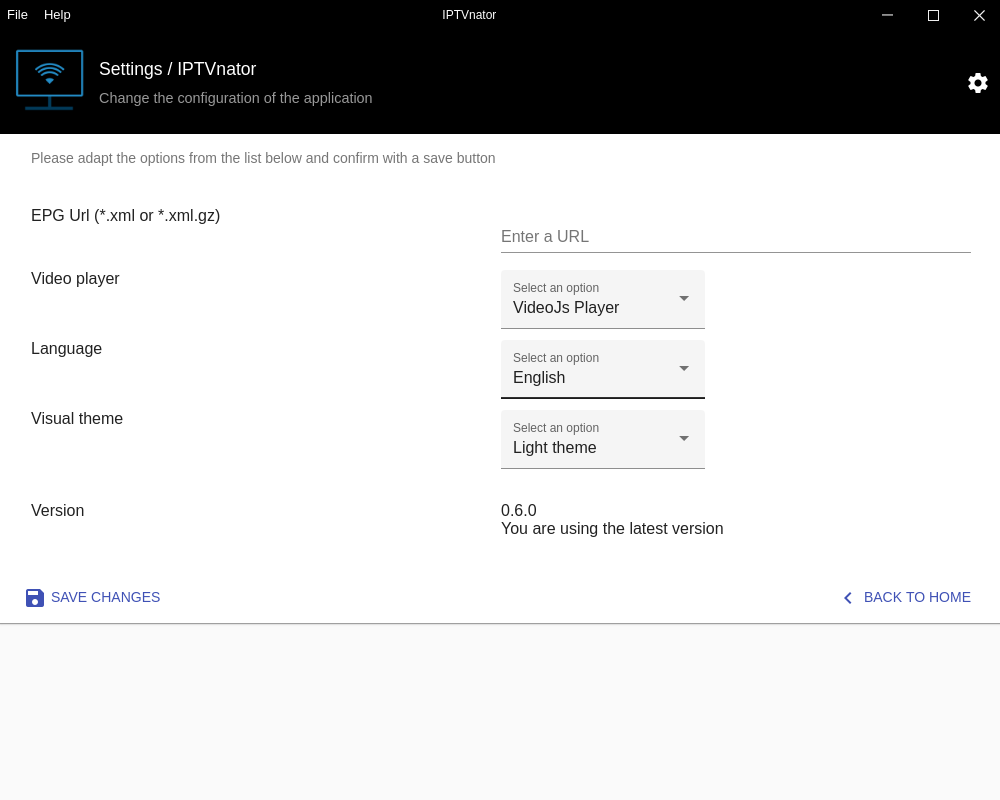
| Боковая панель EPG: телегид справа. | Общие настройки приложения |
 |  |
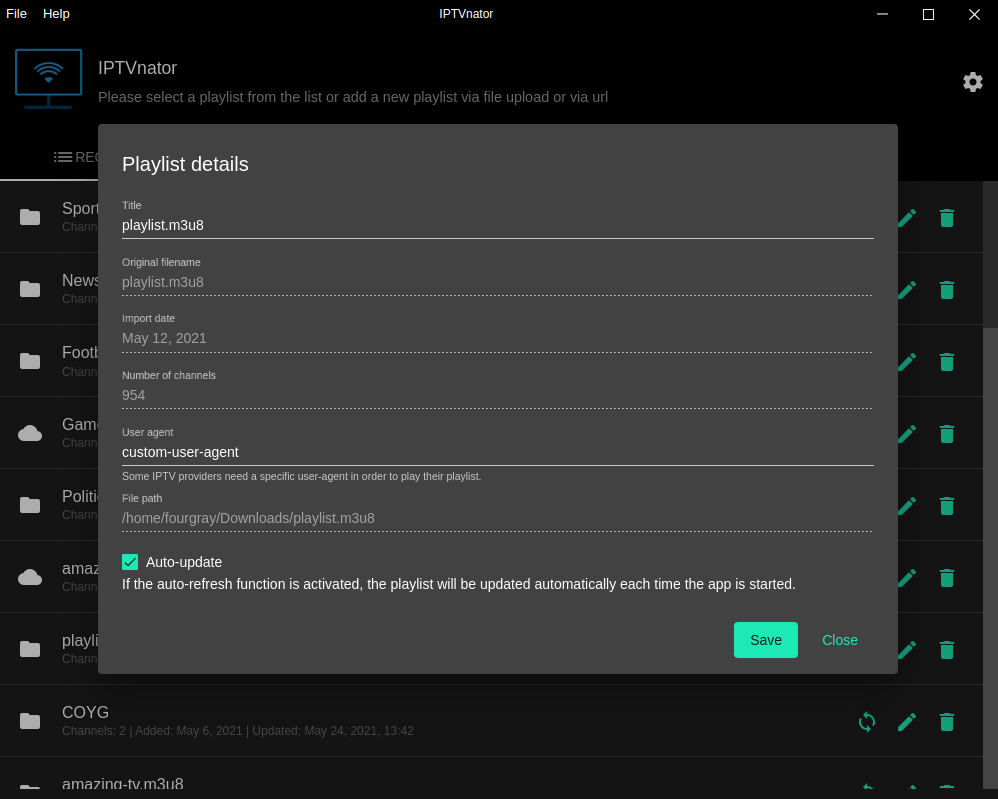
| Настройки плейлиста | |
 |
Примечание. Первая версия приложения, разработанная как PWA, доступна в дополнительной ветке git.
Загрузите последнюю версию приложения для macOS, Windows и Linux со страницы релиза.
IPTVnator также доступен в виде Snap-пакета:
$ sudo snap install iptvnator
Также доступен в виде Arch PKG, iptvnator-bin, в AUR (с использованием вашего любимого помощника AUR, .eg yay ).
$ yay -S iptvnator-bin
Требования: node.js с npm.
Клонируйте этот репозиторий и установите все зависимости проекта с помощью:
$ npm install
Чтобы создать приложение на локальном компьютере, используйте одну из следующих команд:
# linux
$ npm run electron:build:linux
#mac
$ npm run electron:build:mac
# windows
$ npm run electron:build:windows
Эта команда создаст распространяемые ресурсы в папке release на основе конфигурации Electronic-Builder, которая хранится в файлах electron-builder.json и package.json . Ознакомьтесь с описанием API электронного конструктора и адаптируйте конфигурацию, если вам нужна специальная конфигурация для вашей среды.
Примечание. Не ждите, что вы сможете создать приложение для всех платформ на одной платформе. Читать подробности
Первое, что нужно сделать, это установить все необходимые зависимости:
$ npm install
Для разработки приложения в режиме PWA и Electron необходимо запустить приложение командой:
$ npm run start
Электронная версия приложения откроется в отдельном окне, а PWA-версия будет доступна в браузере по адресу http://localhost:4200.
Если вы хотите запустить только приложение Angular без Electron, в этом случае вы можете использовать команду:
$ npm run ng:serve
IPTVnator не предоставляет никаких плейлистов или другого цифрового контента.