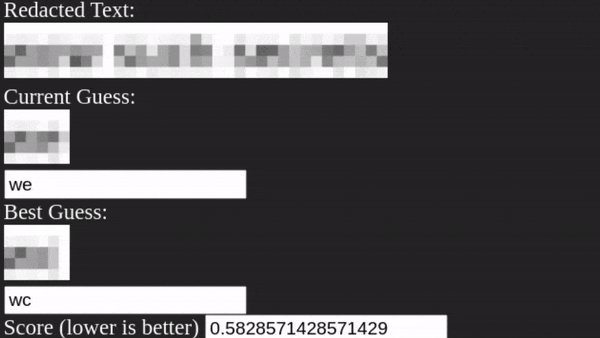
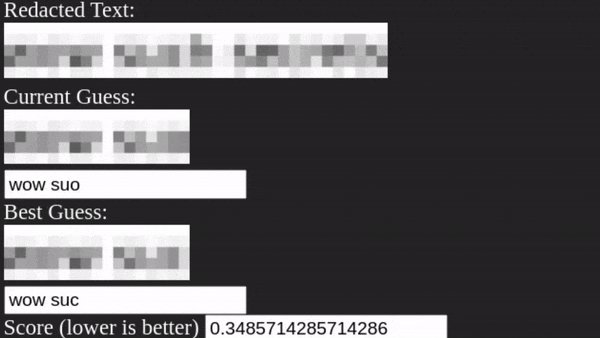
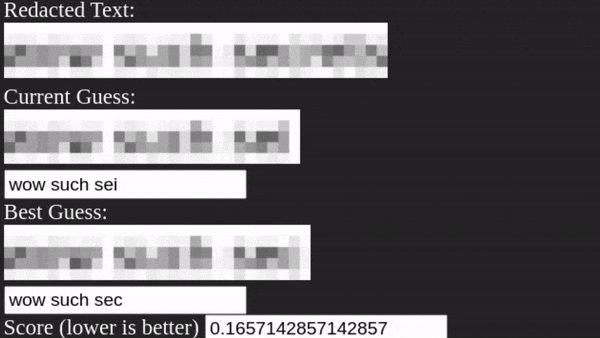
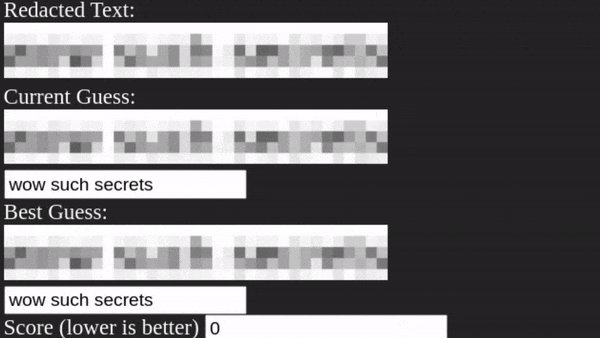
Показывает, почему никогда не следует использовать пикселизацию в качестве метода редактирования. Более полное описание того, как это работает, можно найти в моем блоге здесь.

Установите зависимости:
npm install
Тогда начните с
npm start
Вот и все.
Это немного ручной подход и совсем не упрощенный. Я думаю, вы поймете, почему. Если кто-то хочет сделать этот процесс более встроенным в приложение, я внимательно слушаю. Как я выгляжу, разработчик Electron? Но да, вот оно:
Обрежьте изображение до пиксельной области. Никаких границ, никакого другого текста. Замените secret.png на это. Я рекомендую сделать это в GiMP.
Обратите внимание на размер блока (это просто размер каждого пиксельного блока). Замените на него blockSize в коде.
Получите CSS правильно. Это самая трудная и трудоемкая часть. Попробуйте ввести его в test.html и просмотреть в Chrome. Настраивайте его до тех пор, пока не сможете максимально точно воспроизвести образец текста. Обратите особое внимание на расстояние между словами и буквами. Если перекосит, то все испортится. Также начертание шрифта, иначе все окажется слишком светлым или темным. Я не могу не подчеркнуть, насколько важен этот шаг, поскольку все зависит от возможности правильно воспроизвести отредактированные символы.
Определите, какой набор символов вы хотите попробовать. Он находится вверху файла preload.ts .
Нажмите кнопку «Go» и посмотрите, работает ли это!