английский | 中文 | Португалия-ду-Бразилия | 日本語
Веб-сайт | Документы | Форум | Демо | Услуги
Зрелый и известный
LVGL — это самая популярная бесплатная библиотека встроенной графики с открытым исходным кодом, позволяющая создавать красивые пользовательские интерфейсы для любого MCU, MPU и типа дисплея. Он поддерживается ведущими поставщиками и проектами отрасли, такими как Arm, STM32, NXP, Espressif, Nuvoton, Arduino, RT-Thread, Zephyr, NuttX, Adafruit и многими другими.
Богатый функционал
Он обладает всеми функциями для создания современных и красивых графических интерфейсов: более 30 встроенных виджетов, мощная система стилей, веб-менеджеры макетов и система типографики, поддерживающая множество языков. Чтобы интегрировать LVGL в вашу платформу, все, что вам нужно, это как минимум 32 КБ ОЗУ и 128 КБ флэш-памяти, компилятор C, кадровый буфер и буфер размером не менее 1/10 экрана для рендеринга.
Услуги
Наша команда готова помочь вам с графическим дизайном, реализацией пользовательского интерфейса и консультационными услугами. Свяжитесь с нами, если вам нужна поддержка во время разработки вашего следующего проекта с графическим интерфейсом.
Бесплатный и портативный
Виджеты, стили, макеты и многое другое
Поддержка привязки и сборки
Документы, инструменты и услуги
Если LVGL сэкономил вам много времени и денег или вы просто получили удовольствие от его использования, подумайте о поддержке его разработки.
Как мы тратим пожертвования?
Наша цель — предоставить финансовую компенсацию людям, которые делают больше всего для LVGL. Это означает, что не только сопровождающие, но и все, кто реализует замечательную функцию, должны получать оплату из накопленных денег. Мы используем пожертвования для покрытия наших операционных расходов, таких как серверы и сопутствующие услуги.
Как сделать пожертвование?
Мы используем спонсоров GitHub, где вы можете легко отправлять разовые или регулярные пожертвования. Вы также можете увидеть все наши расходы в прозрачной форме.
Как получить оплату за свой вклад?
Если кто-то реализует или исправляет проблему, помеченную как «Спонсорская», он или она получит оплату за эту работу. Мы оцениваем необходимое время, сложность и важность вопроса и соответственно назначаем цену. Чтобы присоединиться, просто прокомментируйте спонсорскую проблему, сказав: «Привет, я бы хотел с этим разобраться. Вот как я планирую это исправить/реализовать...». Работа считается готовой, когда она одобрена и объединена сопровождающим. После этого вы можете отправить и оплатить счет на opencollective.com, и вы получите платеж через несколько дней.
Организации, поддерживающие LVGL
Лица, поддерживающие LVGL
LVGL доступен как:
Посмотрите несколько примеров создания виджетов, использования макетов и применения стилей. Вы найдете код C и MicroPython, а также ссылки для опробования или редактирования примеров в онлайн-редакторе MicroPython.
Дополнительные примеры можно найти в папке «Примеры».

/*Change the active screen's background color*/
lv_obj_set_style_bg_color ( lv_screen_active (), lv_color_hex ( 0x003a57 ), LV_PART_MAIN );
/*Create a white label, set its text and align it to the center*/
lv_obj_t * label = lv_label_create ( lv_screen_active ());
lv_label_set_text ( label , "Hello world" );
lv_obj_set_style_text_color ( label , lv_color_hex ( 0xffffff ), LV_PART_MAIN );
lv_obj_align ( label , LV_ALIGN_CENTER , 0 , 0 ); # Change the active screen's background color
scr = lv . screen_active ()
scr . set_style_bg_color ( lv . color_hex ( 0x003a57 ), lv . PART . MAIN )
# Create a white label, set its text and align it to the center
label = lv . label ( lv . screen_active ())
label . set_text ( "Hello world" )
label . set_style_text_color ( lv . color_hex ( 0xffffff ), lv . PART . MAIN )
label . align ( lv . ALIGN . CENTER , 0 , 0 )
lv_obj_t * button = lv_button_create ( lv_screen_active ()); /*Add a button to the current screen*/
lv_obj_center ( button ); /*Set its position*/
lv_obj_set_size ( button , 100 , 50 ); /*Set its size*/
lv_obj_add_event_cb ( button , button_event_cb , LV_EVENT_CLICKED , NULL ); /*Assign a callback to the button*/
lv_obj_t * label = lv_label_create ( button ); /*Add a label to the button*/
lv_label_set_text ( label , "Button" ); /*Set the labels text*/
lv_obj_center ( label ); /*Align the label to the center*/
...
void button_event_cb ( lv_event_t * e )
{
printf ( "Clickedn" );
} def button_event_cb ( e ):
print ( "Clicked" )
# Create a Button and a Label
button = lv . button ( lv . screen_active ())
button . center ()
button . set_size ( 100 , 50 )
button . add_event_cb ( button_event_cb , lv . EVENT . CLICKED , None )
label = lv . label ( button )
label . set_text ( "Button" )
label . center ()
lv_obj_set_flex_flow ( lv_screen_active (), LV_FLEX_FLOW_COLUMN );
lv_obj_set_flex_align ( lv_screen_active (), LV_FLEX_ALIGN_CENTER , LV_FLEX_ALIGN_START , LV_FLEX_ALIGN_CENTER );
lv_obj_t * cb ;
cb = lv_checkbox_create ( lv_screen_active ());
lv_checkbox_set_text ( cb , "Apple" );
lv_obj_add_event_cb ( cb , event_handler , LV_EVENT_ALL , NULL );
cb = lv_checkbox_create ( lv_screen_active ());
lv_checkbox_set_text ( cb , "Banana" );
lv_obj_add_state ( cb , LV_STATE_CHECKED );
lv_obj_add_event_cb ( cb , event_handler , LV_EVENT_ALL , NULL );
cb = lv_checkbox_create ( lv_screen_active ());
lv_checkbox_set_text ( cb , "Lemon" );
lv_obj_add_state ( cb , LV_STATE_DISABLED );
lv_obj_add_event_cb ( cb , event_handler , LV_EVENT_ALL , NULL );
cb = lv_checkbox_create ( lv_screen_active ());
lv_obj_add_state ( cb , LV_STATE_CHECKED | LV_STATE_DISABLED );
lv_checkbox_set_text ( cb , "Melonnand a new line" );
lv_obj_add_event_cb ( cb , event_handler , LV_EVENT_ALL , NULL ); def event_handler ( e ):
code = e . get_code ()
obj = e . get_target_obj ()
if code == lv . EVENT . VALUE_CHANGED :
txt = obj . get_text ()
if obj . get_state () & lv . STATE . CHECKED :
state = "Checked"
else :
state = "Unchecked"
print ( txt + ":" + state )
lv . screen_active (). set_flex_flow ( lv . FLEX_FLOW . COLUMN )
lv . screen_active (). set_flex_align ( lv . FLEX_ALIGN . CENTER , lv . FLEX_ALIGN . START , lv . FLEX_ALIGN . CENTER )
cb = lv . checkbox ( lv . screen_active ())
cb . set_text ( "Apple" )
cb . add_event_cb ( event_handler , lv . EVENT . ALL , None )
cb = lv . checkbox ( lv . screen_active ())
cb . set_text ( "Banana" )
cb . add_state ( lv . STATE . CHECKED )
cb . add_event_cb ( event_handler , lv . EVENT . ALL , None )
cb = lv . checkbox ( lv . screen_active ())
cb . set_text ( "Lemon" )
cb . add_state ( lv . STATE . DISABLED )
cb . add_event_cb ( event_handler , lv . EVENT . ALL , None )
cb = lv . checkbox ( lv . screen_active ())
cb . add_state ( lv . STATE . CHECKED | lv . STATE . DISABLED )
cb . set_text ( "Melon" )
cb . add_event_cb ( event_handler , lv . EVENT . ALL , None )
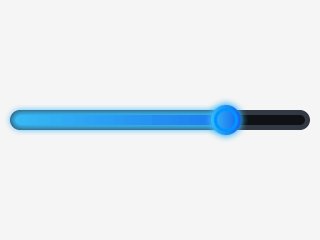
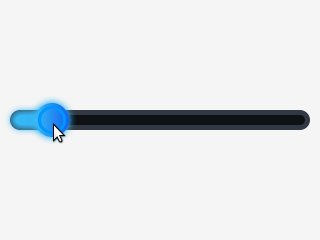
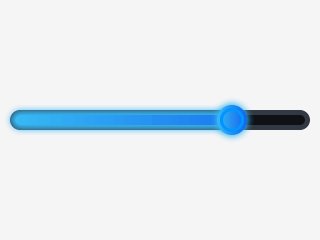
lv_obj_t * slider = lv_slider_create ( lv_screen_active ());
lv_slider_set_value ( slider , 70 , LV_ANIM_OFF );
lv_obj_set_size ( slider , 300 , 20 );
lv_obj_center ( slider );
/*Add local styles to MAIN part (background rectangle)*/
lv_obj_set_style_bg_color ( slider , lv_color_hex ( 0x0F1215 ), LV_PART_MAIN );
lv_obj_set_style_bg_opa ( slider , 255 , LV_PART_MAIN );
lv_obj_set_style_border_color ( slider , lv_color_hex ( 0x333943 ), LV_PART_MAIN );
lv_obj_set_style_border_width ( slider , 5 , LV_PART_MAIN );
lv_obj_set_style_pad_all ( slider , 5 , LV_PART_MAIN );
/*Create a reusable style sheet for the INDICATOR part*/
static lv_style_t style_indicator ;
lv_style_init ( & style_indicator );
lv_style_set_bg_color ( & style_indicator , lv_color_hex ( 0x37B9F5 ));
lv_style_set_bg_grad_color ( & style_indicator , lv_color_hex ( 0x1464F0 ));
lv_style_set_bg_grad_dir ( & style_indicator , LV_GRAD_DIR_HOR );
lv_style_set_shadow_color ( & style_indicator , lv_color_hex ( 0x37B9F5 ));
lv_style_set_shadow_width ( & style_indicator , 15 );
lv_style_set_shadow_spread ( & style_indicator , 5 );
4
/*Add the style sheet to the slider's INDICATOR part*/
lv_obj_add_style ( slider , & style_indicator , LV_PART_INDICATOR );
/*Add the same style to the KNOB part too and locally overwrite some properties*/
lv_obj_add_style ( slider , & style_indicator , LV_PART_KNOB );
lv_obj_set_style_outline_color ( slider , lv_color_hex ( 0x0096FF ), LV_PART_KNOB );
lv_obj_set_style_outline_width ( slider , 3 , LV_PART_KNOB );
lv_obj_set_style_outline_pad ( slider , -5 , LV_PART_KNOB );
lv_obj_set_style_shadow_spread ( slider , 2 , LV_PART_KNOB ); # Create a slider and add the style
slider = lv . slider ( lv . screen_active ())
slider . set_value ( 70 , lv . ANIM . OFF )
slider . set_size ( 300 , 20 )
slider . center ()
# Add local styles to MAIN part (background rectangle)
slider . set_style_bg_color ( lv . color_hex ( 0x0F1215 ), lv . PART . MAIN )
slider . set_style_bg_opa ( 255 , lv . PART . MAIN )
slider . set_style_border_color ( lv . color_hex ( 0x333943 ), lv . PART . MAIN )
slider . set_style_border_width ( 5 , lv . PART . MAIN )
slider . set_style_pad_all ( 5 , lv . PART . MAIN )
# Create a reusable style sheet for the INDICATOR part
style_indicator = lv . style_t ()
style_indicator . init ()
style_indicator . set_bg_color ( lv . color_hex ( 0x37B9F5 ))
style_indicator . set_bg_grad_color ( lv . color_hex ( 0x1464F0 ))
style_indicator . set_bg_grad_dir ( lv . GRAD_DIR . HOR )
style_indicator . set_shadow_color ( lv . color_hex ( 0x37B9F5 ))
style_indicator . set_shadow_width ( 15 )
style_indicator . set_shadow_spread ( 5 )
# Add the style sheet to the slider's INDICATOR part
slider . add_style ( style_indicator , lv . PART . INDICATOR )
slider . add_style ( style_indicator , lv . PART . KNOB )
# Add the same style to the KNOB part too and locally overwrite some properties
slider . set_style_outline_color ( lv . color_hex ( 0x0096FF ), lv . PART . KNOB )
slider . set_style_outline_width ( 3 , lv . PART . KNOB )
slider . set_style_outline_pad ( - 5 , lv . PART . KNOB )
slider . set_style_shadow_spread ( 2 , lv . PART . KNOB )
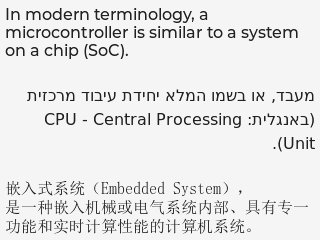
lv_obj_t * ltr_label = lv_label_create ( lv_screen_active ());
lv_label_set_text ( ltr_label , "In modern terminology, a microcontroller is similar to a system on a chip (SoC)." );
lv_obj_set_style_text_font ( ltr_label , & lv_font_montserrat_16 , 0 );
lv_obj_set_width ( ltr_label , 310 );
lv_obj_align ( ltr_label , LV_ALIGN_TOP_LEFT , 5 , 5 );
lv_obj_t * rtl_label = lv_label_create ( lv_screen_active ());
lv_label_set_text ( rtl_label , "מעבד, או בשמו המלא יחידת עיבוד מרכזית (באנגלית: CPU - Central Processing Unit)." );
lv_obj_set_style_base_dir ( rtl_label , LV_BASE_DIR_RTL , 0 );
lv_obj_set_style_text_font ( rtl_label , & lv_font_dejavu_16_persian_hebrew , 0 );
lv_obj_set_width ( rtl_label , 310 );
lv_obj_align ( rtl_label , LV_ALIGN_LEFT_MID , 5 , 0 );
lv_obj_t * cz_label = lv_label_create ( lv_screen_active ());
lv_label_set_text ( cz_label ,
"嵌入式系统(Embedded System),n是一种嵌入机械或电气系统内部、具有专一功能和实时计算性能的计算机系统。" );
lv_obj_set_style_text_font ( cz_label , & lv_font_simsun_16_cjk , 0 );
lv_obj_set_width ( cz_label , 310 );
lv_obj_align ( cz_label , LV_ALIGN_BOTTOM_LEFT , 5 , -5 ); ltr_label = lv . label ( lv . screen_active ())
ltr_label . set_text ( "In modern terminology, a microcontroller is similar to a system on a chip (SoC)." )
ltr_label . set_style_text_font ( lv . font_montserrat_16 , 0 );
ltr_label . set_width ( 310 )
ltr_label . align ( lv . ALIGN . TOP_LEFT , 5 , 5 )
rtl_label = lv . label ( lv . screen_active ())
rtl_label . set_text ( "מעבד, או בשמו המלא יחידת עיבוד מרכזית (באנגלית: CPU - Central Processing Unit)." )
rtl_label . set_style_base_dir ( lv . BASE_DIR . RTL , 0 )
rtl_label . set_style_text_font ( lv . font_dejavu_16_persian_hebrew , 0 )
rtl_label . set_width ( 310 )
rtl_label . align ( lv . ALIGN . LEFT_MID , 5 , 0 )
font_simsun_16_cjk = lv . font_load ( "S:../../assets/font/lv_font_simsun_16_cjk.fnt" )
cz_label = lv . label ( lv . screen_active ())
cz_label . set_style_text_font ( font_simsun_16_cjk , 0 )
cz_label . set_text ( "嵌入式系统(Embedded System), n是一种嵌入机械或电气系统内部、具有专一功能和实时计算性能的计算机系统。" )
cz_label . set_width ( 310 )
cz_label . align ( lv . ALIGN . BOTTOM_LEFT , 5 , - 5 )Этот список поможет вам шаг за шагом начать работу с LVGL.
Познакомьтесь с LVGL
Начните использовать LVGL
Стать профессионалом
Получите помощь и помогите другим
Компания LVGL LLC была создана для того, чтобы обеспечить прочную основу для библиотеки LVGL и предложить несколько типов услуг, которые помогут вам в разработке пользовательского интерфейса. Имея более чем 15-летний опыт работы в индустрии пользовательских интерфейсов и графики, мы можем помочь вам вывести ваш пользовательский интерфейс на новый уровень.
Ознакомьтесь с нашими демонстрациями в качестве справки. Для получения дополнительной информации посетите страницу «Услуги».
Свяжитесь с нами и расскажите, чем мы можем помочь.
LVGL — открытый проект, и его вклад приветствуется. Есть много способов внести свой вклад: просто рассказать о своем проекте, написать примеры, улучшить документацию, исправить ошибки или даже разместить свой собственный проект в организации LVGL.
Подробное описание возможностей вклада см. в разделе «Вклад» документации.
Более 300 человек уже оставили свои отпечатки пальцев в LVGL. Будьте одним из них! Увидимся здесь! ?
... и многое другое.