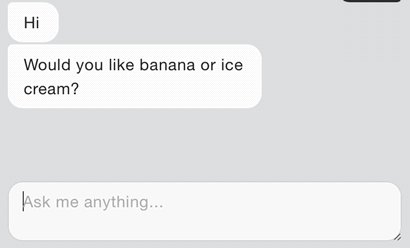
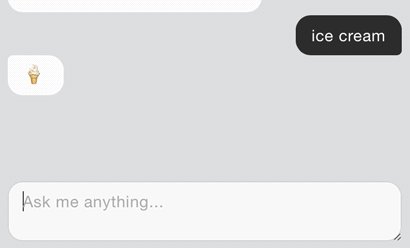
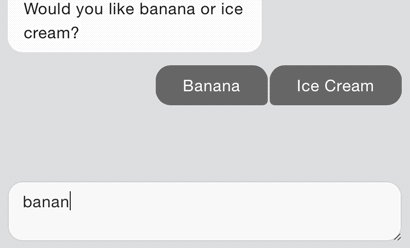
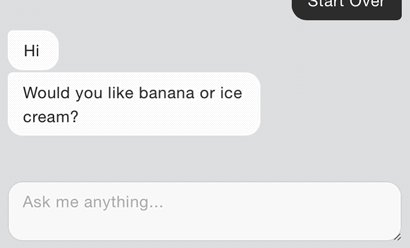
chat-bubble ??Простой пользовательский интерфейс чат-бота для Интернета со сценариями JSON ??

Демо | Учебное видео
yarn add chat-bubble или npm install chat-bubble
Получите ZIP-файл здесь.
Этот метод предполагает, что у вас есть работающая среда разработки, способная транспилировать JavaScript ES6. Здесь есть краткое руководство о том, как заставить его работать. В противном случае см. «У меня нет среды разработки ES6». Это руководство покажет вам, как это построить.
/************************************************************************/
/******* CONVENIENCE METHODS AVAILABLE FOR ES6 BUILD ENVIRONMENTS *******/
/************************************************************************/
// the URL of where you've installed the component; you may need to change this:
import {
Bubbles ,
prepHTML
} from "../node_modules/chat-bubble/component/Bubbles.js" ;
// this is a convenience script that builds all necessary HTML,
// imports all scripts and stylesheets; your container DIV will
// have a default `id="chat"`;
// you can specify a different ID with:
// `container: "my_chatbox_id"` option
prepHTML ( { relative_path : "../node_modules/chat-bubble/" } ) ;
/************************************************************************/
/************************ SAMPLE IMPLEMENTATION *************************/
/************************************************************************/
// initialize by constructing a named function...
const chatWindow = new Bubbles (
document . getElementById ( "chat" ) , // ...passing HTML container element...
"chatWindow" // ...and name of the function as a parameter
) ;
// `.talk()` will get your bot to begin the conversation
chatWindow . talk (
// pass your JSON/JavaScript object to `.talk()` function where
// you define how the conversation between the bot and user will go
{
// "ice" (as in "breaking the ice") is a required conversation object
// that maps the first thing the bot will say to the user
ice : {
// "says" defines an array of sequential bubbles
// that the bot will produce
says : [ "Hey!" , "Can I have a banana?" ] ,
// "reply" is an array of possible options the user can pick from
// as a reply
reply : [
{
question : "?" , // label for the reply option
answer : "banana" // key for the next conversation object
}
]
} , // end required "ice" conversation object
// another conversation object that can be queued from within
// any other conversation object, including itself
banana : {
says : [ "Thank you!" , "Can I have another banana?" ] ,
reply : [
{
question : "??" ,
answer : "banana"
}
]
} // end conversation object
} // end conversation object
) ; Если вы не хотите возиться с настройкой сервера разработки и транспилятора для кода ES6, я понимаю. Просто разархивируйте пакет и создайте index.html внутри этого каталога. Затем добавьте весь код JavaScript, который вы видите под комментарием /*SAMPLE IMPLEMENTATION*/ в приведенном выше примере кода. Замените const на var .
<!DOCTYPE html >
< html lang =" en " >
< head >
< meta charset =" UTF-8 " />
< title > My chat-bubble Project </ title >
<!-- stylesheets are conveniently separated into components -->
< link rel =" stylesheet " media =" all " href =" ../styles/setup.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/says.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/reply.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/typing.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/input.css " />
</ head >
< body >
<!-- container element for chat window -->
< div id =" chat " > </ div >
<!-- import the JavaScript file -->
< script src =" ./component/Bubbles.js " > </ script >
< script >
/************************************************************************/
/**************** add "SAMPLE IMPLEMENTATION" code here *****************/
/************************************************************************/
</ script >
</ body >
</ html >Теперь откройте этот файл в своем браузере. Сделанный!
ice:{} ? Вот как бы вы это сделали. Откройте папку /examples чтобы найти исходный код и другие идеи.
Object.assign() и String.includes()