Английский

Введение в тему
Pinghsu — это тема Typecho, созданная с учетом оптимизации производительности интерфейса, принимая во внимание эстетику дизайна и визуальную коммуникацию. Название темы взято из гонконгского английского имени автора и последней буквы имени его девушки. Он боролся с Сюпином или Пинсу и в конце концов выбрал Пинсу, что означает, что все сначала Пин, а Сюй последнее, то есть он должен. послушай его девушку.
Скачать адрес
https://github.com/chakhsu/pinghsu
Предварительный просмотр темы
https://www.linpx.com
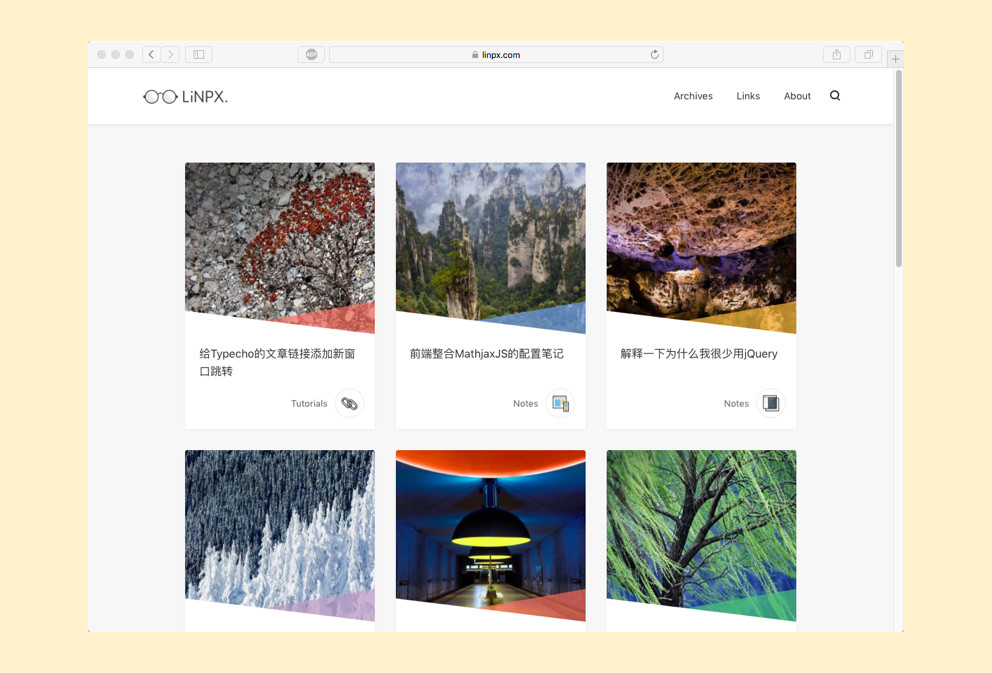
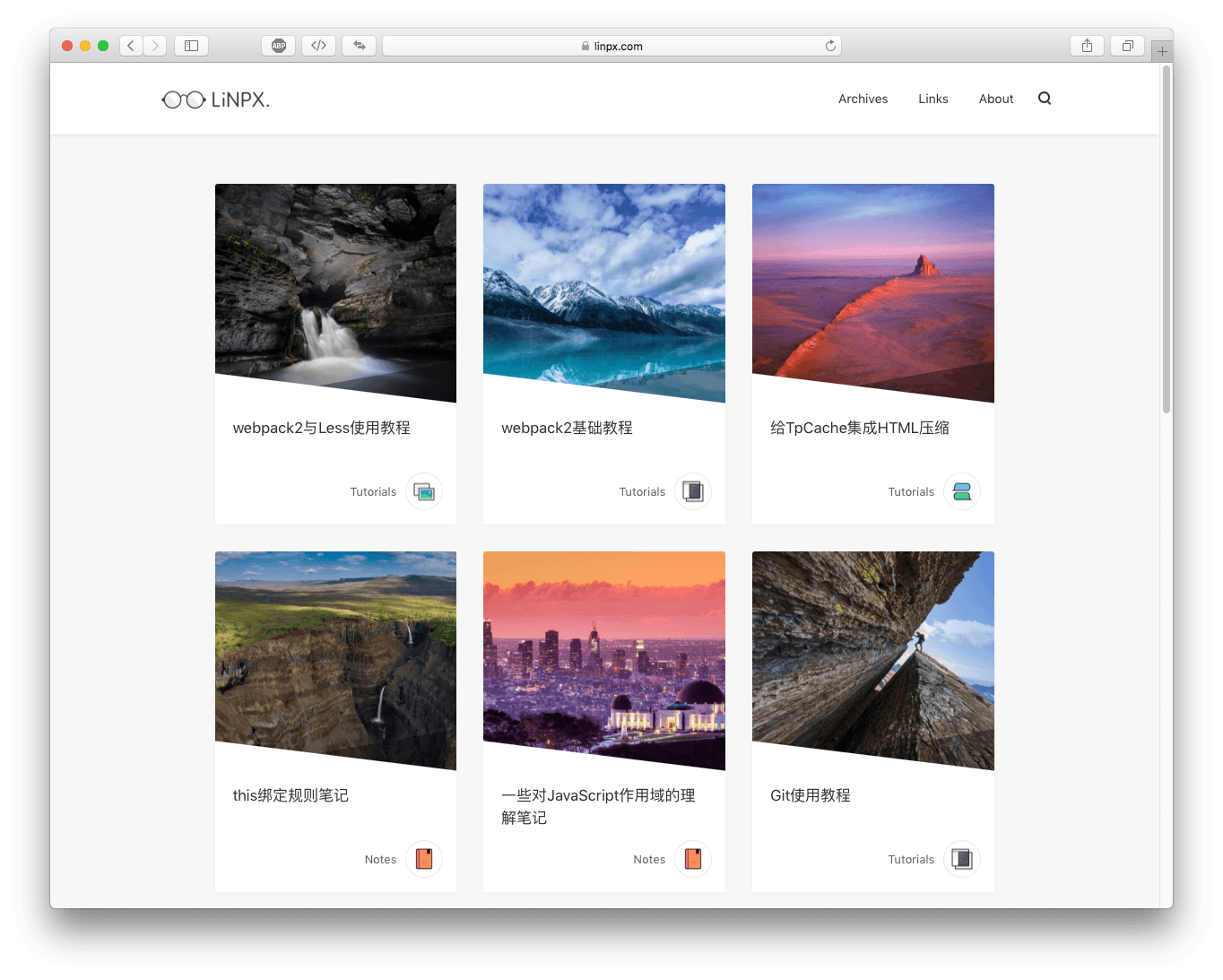
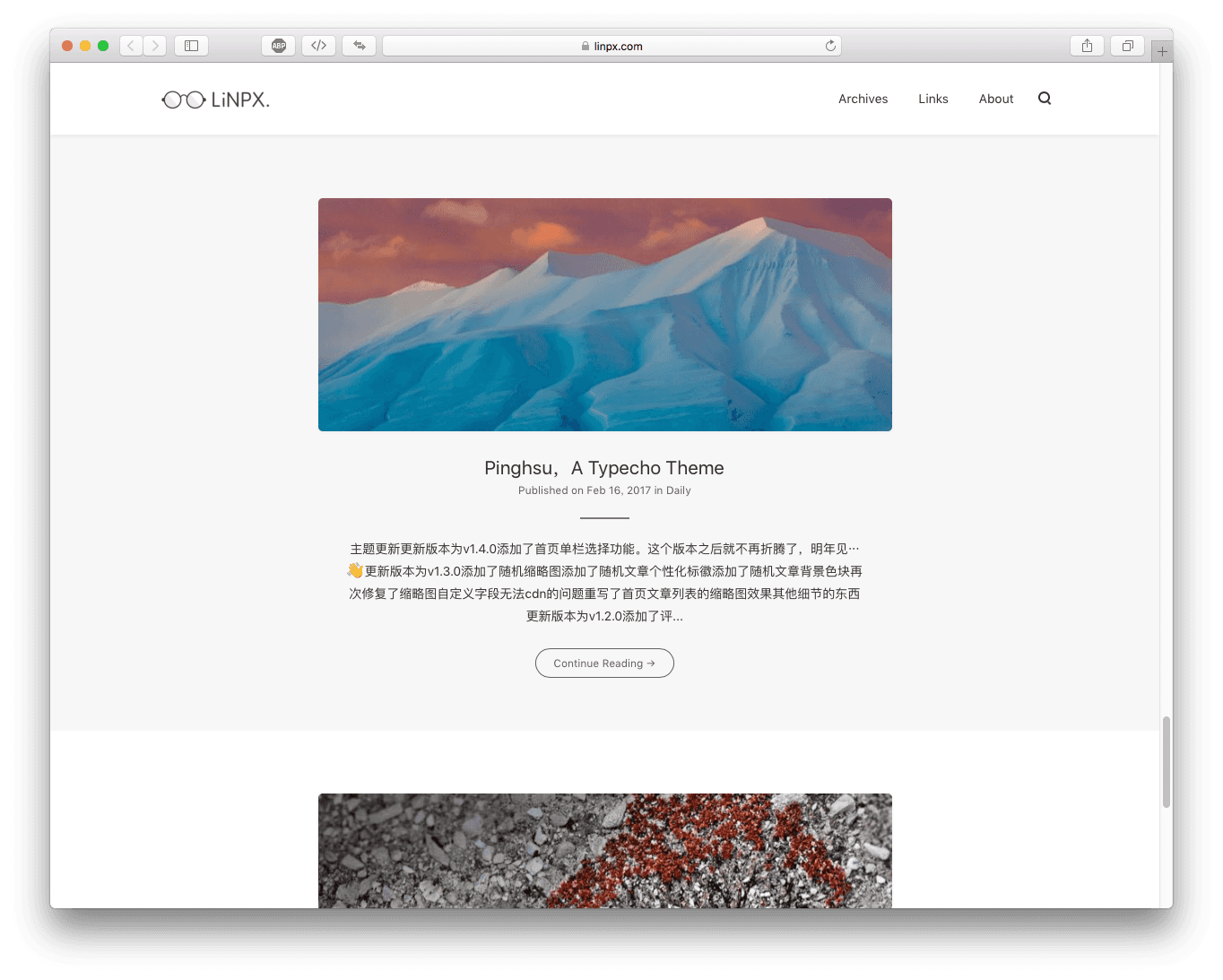
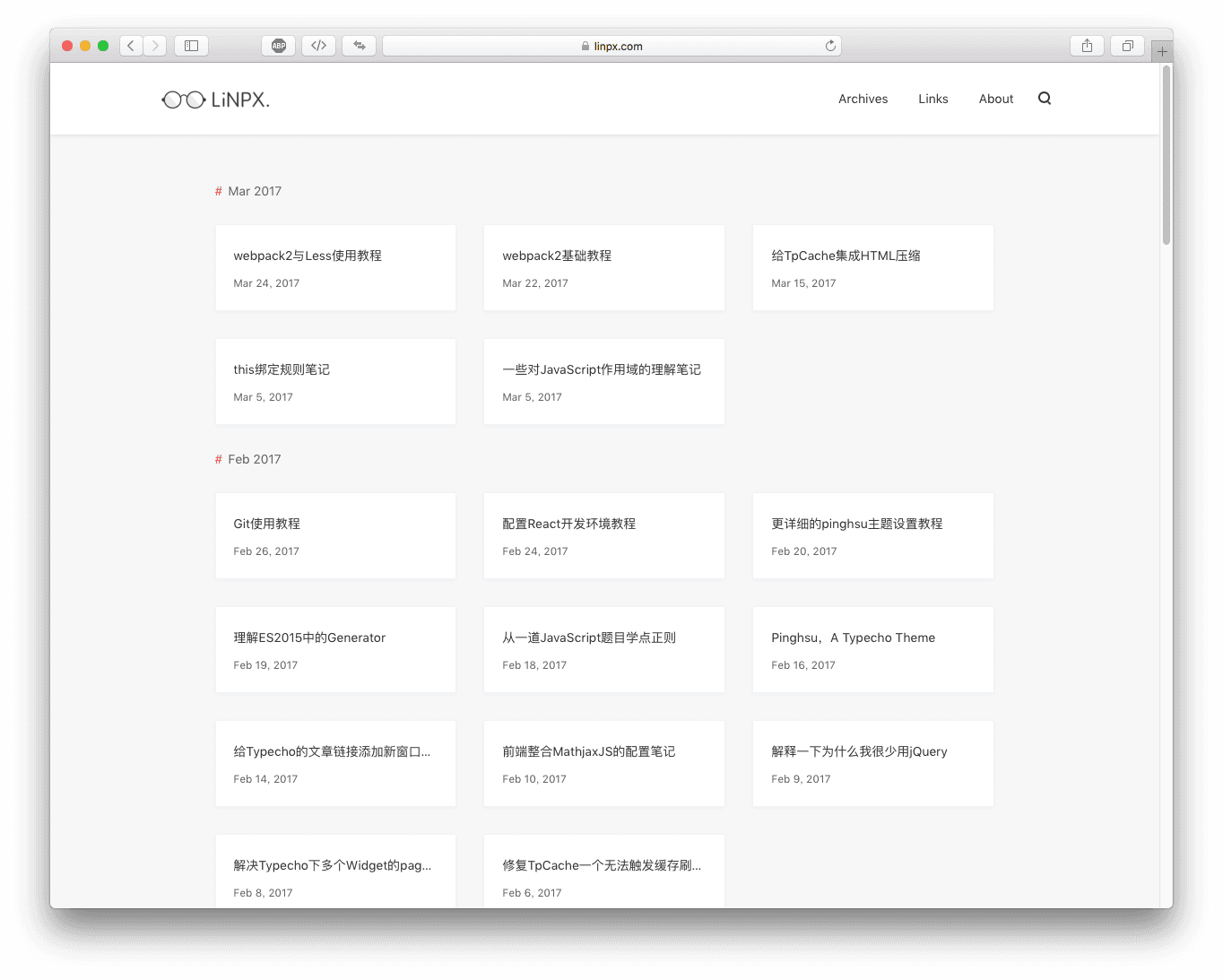
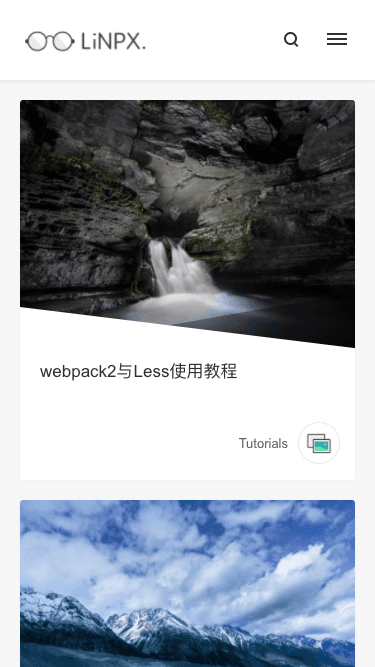
| Домашняя страница – три столбца | Домашняя страница – один столбец |
|---|---|
 |  |
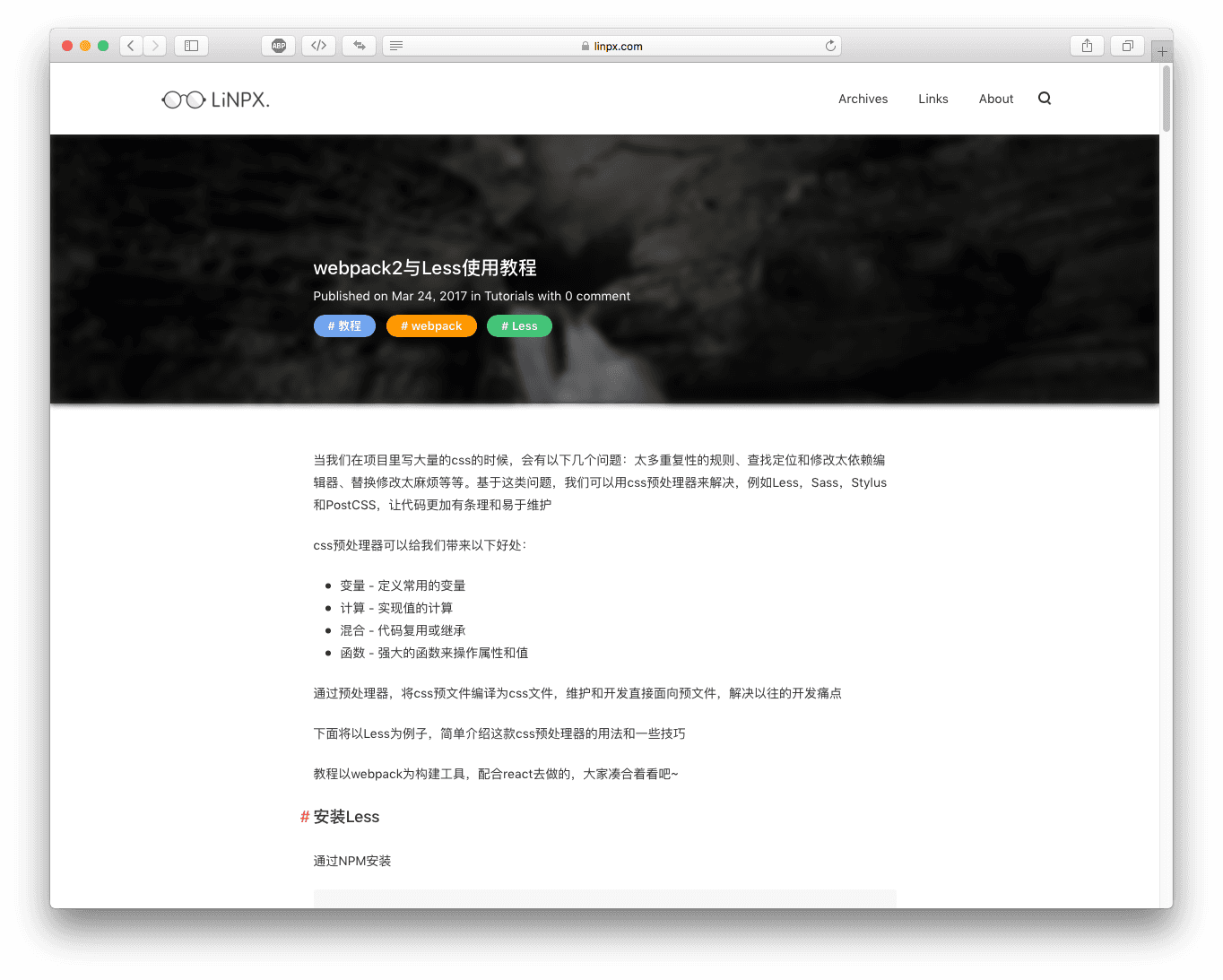
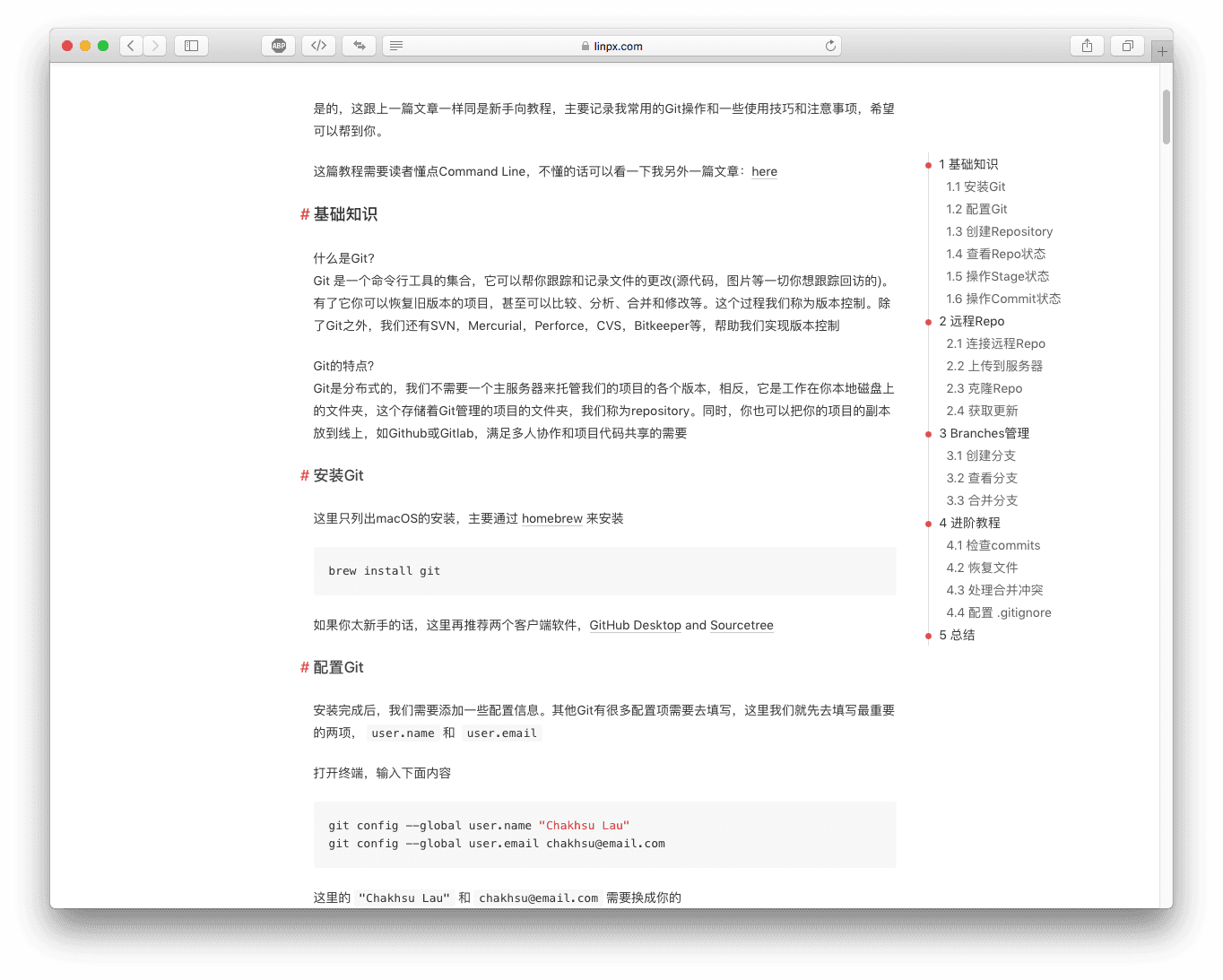
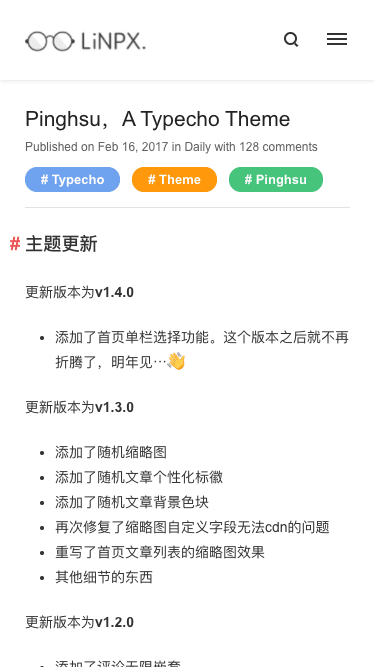
| Страница содержания статьи – титульное изображение | Страница содержания статьи - Содержание |
|---|---|
 |  |
| Страница содержимого страницы | Страница контента – комментарии |
|---|---|
 |  |
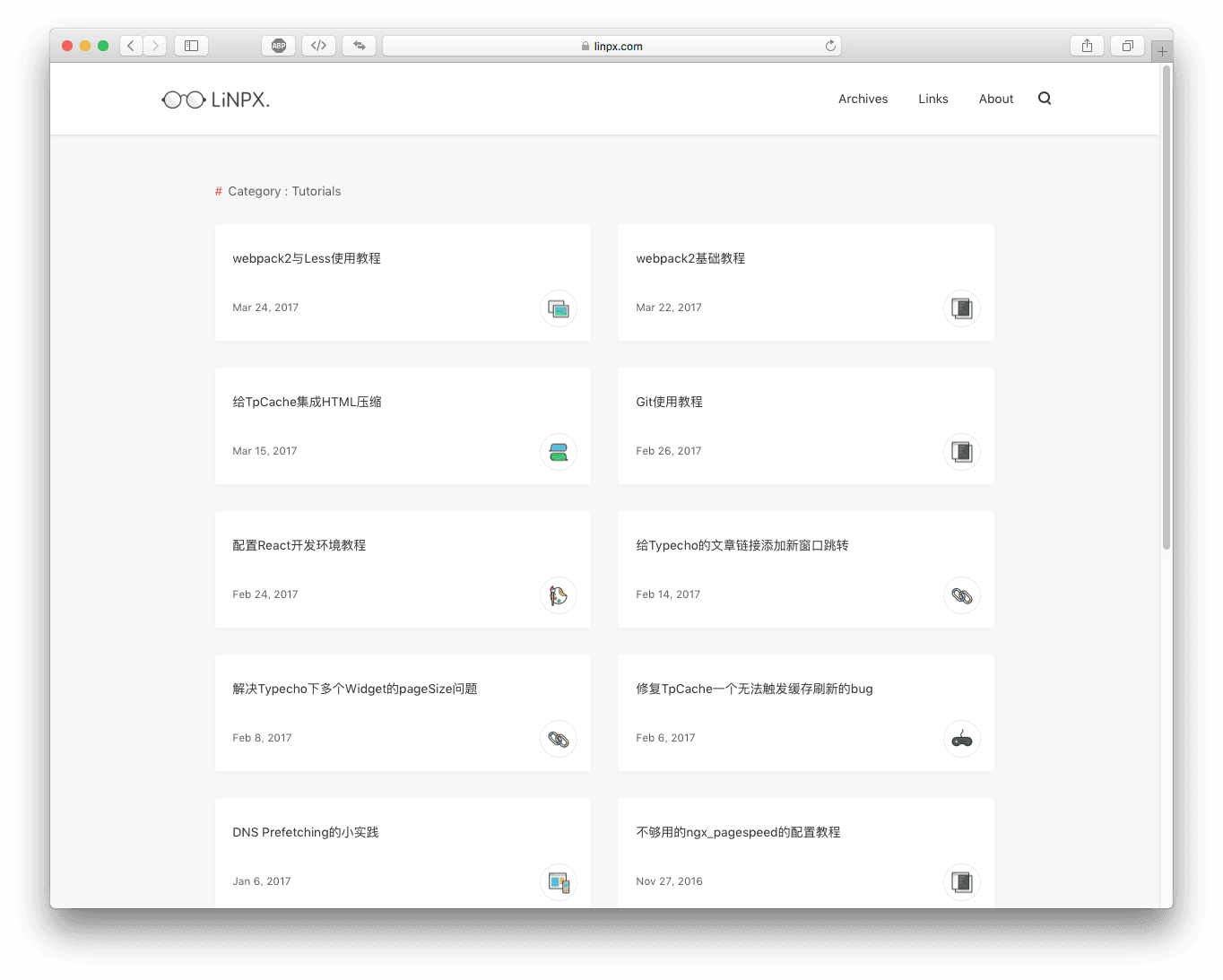
| Страница категории | Страница архива шаблонов |
|---|---|
 |  |
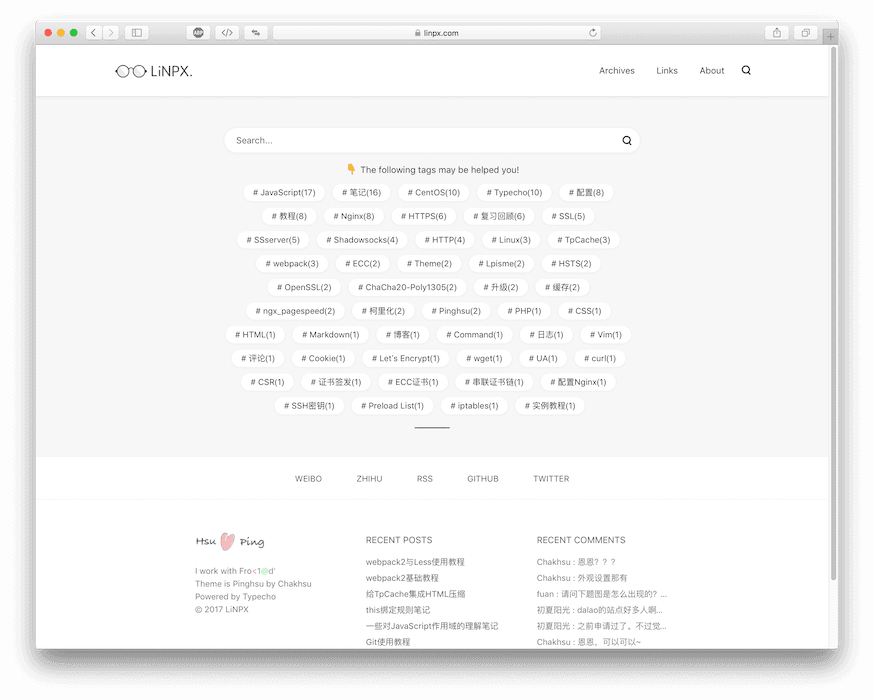
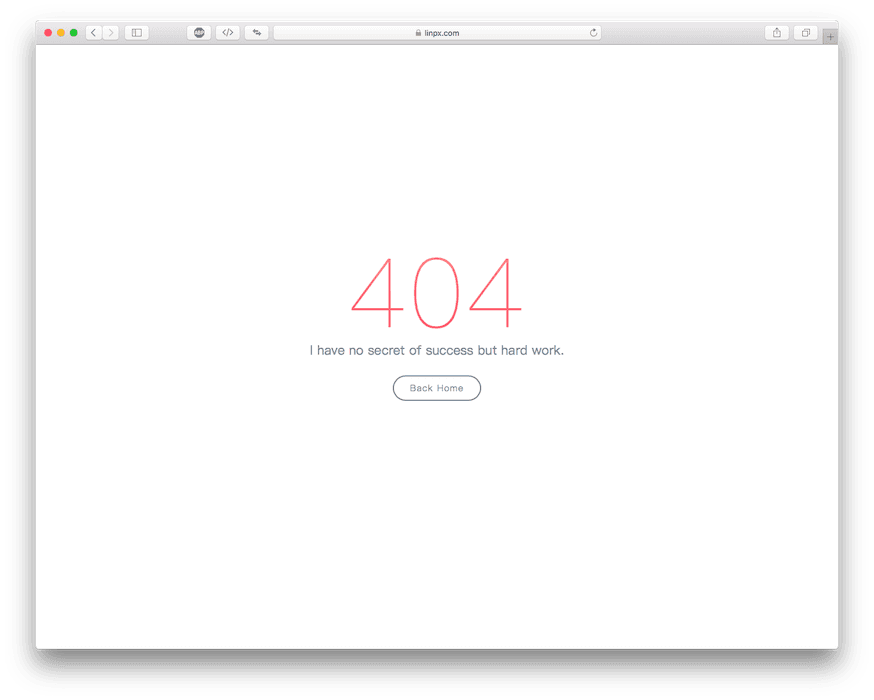
| страница поиска | 404 |
|---|---|
 |  |
| Мобильный терминал - Главная страница | Мобильный терминал - страница статьи | Страница категории мобильного терминала |
|---|---|---|
 |  |  |
Примечание . Текущая тема тестируется только в версии разработки Typecho и PHP7.0. В других ситуациях тестов не так много.
Перейдите на Github, чтобы загрузить, нажмите «Загрузить ZIP», чтобы загрузить, разархивируйте и переименуйте папку в pinghsu , загрузите ее в /usr/themes и включите тему.
Если вам нужно обновить тему, сначала загрузите последнюю версию файла, а затем перезапишите исходный файл для завершения обновления. Некоторые новые добавленные функции необходимо включить в фоновом режиме, чтобы они вступили в силу.
Настройки внешнего вида в основном разделены на четыре части: настройки логотипа и значков, функциональные переключатели, настройки социальных кнопок и зеркалирование изображений CDN.
Меры предосторожности при использовании четко прописаны в настройках. Если вы столкнулись с чем-то, чего не понимаете, вы можете оставить мне сообщение для обратной связи.
Вот несколько дополнительных моментов
archive настраиваемых полей.Отдельная страница поиска
О том, как его настроить, смотрите здесь: Здесь
Миниатюра статьи
Существует четыре способа установки миниатюр для статей: thumb настраиваемого поля, первое изображение во вложениях статьи, изображения внутри статей и миниатюры по умолчанию.
Порядок приоритета: миниатюра пользовательского поля -> первое изображение во вложении -> изображение статьи -> миниатюра по умолчанию -> случайное изображение -> нет.
Размер миниатюры, высота должна быть не менее 250 пикселей, ширина должна быть больше высоты, рекомендуемая высота — 400 пикселей.
Персонализированный логотип
Персонализированный логотип отображается на домашней странице, странице категории, странице тегов, странице автора и связанных статьях.
Метод настройки заключается в заполнении настраиваемых полей в редакторе статей. Поддерживаются следующие поля:
book , game , note , chat , code , image , web , link , design , lock
Персонализированные цветовые блоки
Персонализированные цветовые блоки необходимо включить в настройках внешнего вида, прежде чем их можно будет активировать на главной странице, странице категории, вкладке, странице независимого поиска и т. д.
Метод настройки заключается в заполнении настраиваемых полей в редакторе статей. Поддерживаются следующие поля:
blue , purple , green , yellow , red
Дружественные ссылки
Если вы хотите получить страницу с дружественными ссылками, подобную моей, поскольку это версия разработки Typecho, она поддерживает запись на странице <ul><li>
Таким образом, вы можете напрямую встроить class="flinks" в <ul> , а затем вставить ссылку друга в <li> .
Дополнительные руководства по настройке: здесь
Это...Современные браузеры совместимы...
Приветствуются любые виды вкладов (улучшения, новые функции, улучшения документации и кода, сообщения о проблемах и ошибках).
Приветствуются любые формы вклада, включая, помимо прочего, оптимизацию, добавленные функции, улучшения документации и кода, отчеты о проблемах и ошибках.
Открытый исходный код под лицензией MIT.
Открытый исходный код под лицензией MIT.