

Настраиваемое и простое в использовании представление навигации BottomBar с элегантной анимацией и поддержкой ViewPager, ViewPager2, NavController и значков.
Джори Дропперс



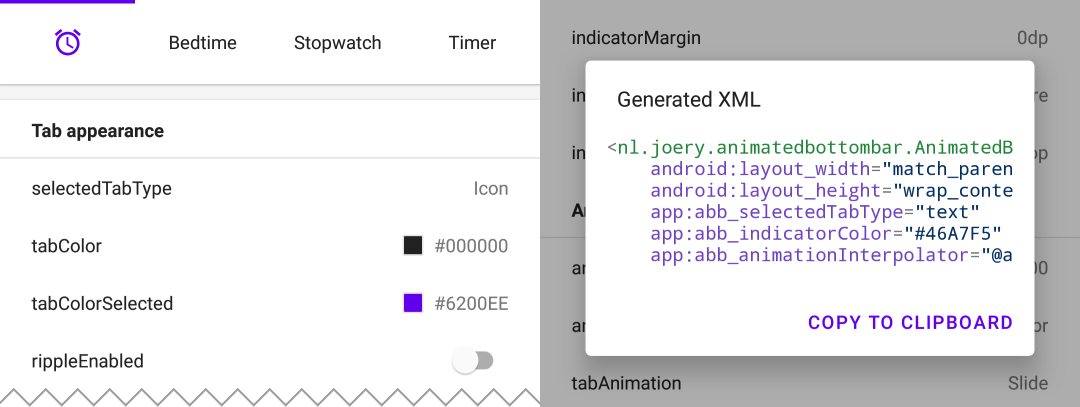
Загрузите приложение игровой площадки из Google Play. С его помощью вы сможете опробовать все функции и даже сгенерировать XML с выбранной вами конфигурацией.
Эта библиотека доступна в Maven Central. Установите ее, добавив в build.gradle следующую зависимость:
implementation ' nl.joery.animatedbottombar:library:1.1.0 'Версии 1.0.x можно использовать только с jCenter, версии 1.1.x и выше можно использовать с Maven Central.
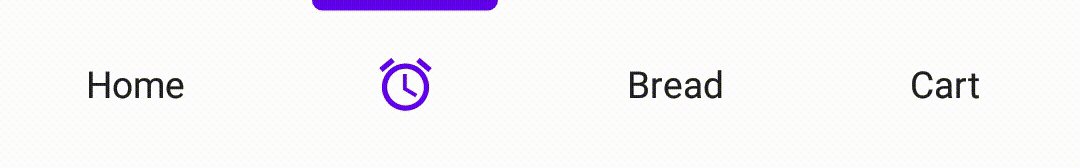
Определите AnimatedBottomBar в макете XML с помощью настраиваемых атрибутов.
< nl .joery.animatedbottombar.AnimatedBottomBar
android : id = " @+id/bottom_bar "
android : background = " #FFF "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : abb_selectedTabType = " text "
app : abb_indicatorAppearance = " round "
app : abb_indicatorMargin = " 16dp "
app : abb_indicatorHeight = " 4dp "
app : abb_tabs = " @menu/tabs "
app : abb_selectedIndex = " 1 " /> Создайте файл с именем tabs.xml в папке res/menu/ resources:
< menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_home "
android : icon = " @drawable/home "
android : title = " @string/home " />
< item
android : id = " @+id/tab_alarm "
android : icon = " @drawable/alarm "
android : title = " @string/alarm " />
< item
android : id = " @+id/tab_bread "
android : icon = " @drawable/bread "
android : title = " @string/bread " />
< item
android : id = " @+id/tab_cart "
android : icon = " @drawable/cart "
android : title = " @string/cart " />
</ menu >Получайте уведомления при изменении выбранной вкладки, установив обратные вызовы:
bottom_bar.onTabSelected = {
Log .d( " bottom_bar " , " Selected tab: " + it.title)
}
bottom_bar.onTabReselected = {
Log .d( " bottom_bar " , " Reselected tab: " + it.title)
}Или установите прослушиватель, если вам нужна более подробная информация:
bottom_bar.setOnTabSelectListener( object : AnimatedBottomBar . OnTabSelectListener {
override fun onTabSelected (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
) {
Log .d( " bottom_bar " , " Selected index: $newIndex , title: ${newTab.title} " )
}
// An optional method that will be fired whenever an already selected tab has been selected again.
override fun onTabReselected ( index : Int , tab : AnimatedBottomBar . Tab ) {
Log .d( " bottom_bar " , " Reselected index: $index , title: ${tab.title} " )
}
})Краткий обзор того, как управлять вкладками с помощью кода.
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar .createTab(drawable, " Tab 1 " )
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar .createTab( R .drawable.ic_home, R .string.tab_2, R .id.tab_home) // Adding a tab at the end
AnimatedBottomBar .addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar .addTabAt( 1 , bottomBarTab2) // Removing a tab by object reference
val tabToRemove = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar .removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar .removeTabById( R .id.tab_home) // Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar .selectTabAt( 1 )
// Selecting a tab by the given ID resource
AnimatedBottomBar .selectTabById( R .id.tab_home) // Disabling a tab by object reference
val tabToDisable = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setTabEnabled(tabToDisable, false ) // Use true for re-enabling the tab
// Disabling a tab at a specific position
AnimatedBottomBar .setTabEnabledAt( 1 , false )
// Disabling a tab by the given ID resource
AnimatedBottomBar .setTabEnabledById( R .id.tab_home, false )Это может быть полезно, например, для ограничения доступа к премиум-зоне. Вы можете использовать обратный вызов или более подробный прослушиватель:
bottom_bar.onTabIntercepted = {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
false
}
true
}Подробный слушатель:
bottom_bar.setOnTabInterceptListener( object : AnimatedBottomBar . OnTabInterceptListener {
override fun onTabIntercepted (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
): Boolean {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
return false
}
return true
}
}) Инструкцию по установке значков для вкладок, объект AnimatedBottomBar.Badge необходимо передать в BottomBar, обратите внимание, что можно также добавлять значки без текста.
// Adding a badge by tab reference
val tabToAddBadgeAt = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setBadgeAtTab(tabToAddBadgeAt, AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at a specific position
AnimatedBottomBar .setBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at the given ID resource
AnimatedBottomBar .setBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " )) // Removing a badge by tab reference
val tabToRemoveBadgeFrom = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .clearBadgeAtTab(tabToRemoveBadgeFrom)
// Removing a badge at a specific position
AnimatedBottomBar .clearBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// removing a badge at the given ID resource
AnimatedBottomBar .clearBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " ))Кроме того, существует возможность индивидуального оформления значков.
AnimatedBottomBar . Badge (
text = " 99 " ,
backgroundColor = Color . RED ,
textColor = Color . GREEN ,
textSize = 12 .spPx // in pixels
) BottomBar легко использовать с ViewPager или ViewPager2, вы можете просто использовать метод setupWithViewPager() . Обратите внимание, что для правильной работы количество вкладок и страниц ViewPager должно быть одинаковым.
Использование
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager)
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2)Обзор всех вариантов конфигурации. Ко всем параметрам также можно получить доступ и установить их программно, используя их эквивалентные имена.
| Атрибут | Описание | По умолчанию |
|---|---|---|
| abb_tabs | Вкладки можно определить в файле меню (ресурс меню) в папке res/menu/ resource. Атрибуты значка и заголовка являются обязательными. По умолчанию все вкладки включены. Установите для android:enabled значение false , чтобы отключить вкладку. < menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_example "
android : icon = " @drawable/ic_example "
android : title = " @string/tab_example "
android : enabled = " true|false " />
...etc
</ menu > | |
| abb_selectedIndex | Определите индекс выбранной вкладки по умолчанию. | |
| abb_selectedTabId | Определите выбранную по умолчанию вкладку по ее идентификатору, например @id/tab_id. |
| Атрибут | Описание | По умолчанию |
|---|---|---|
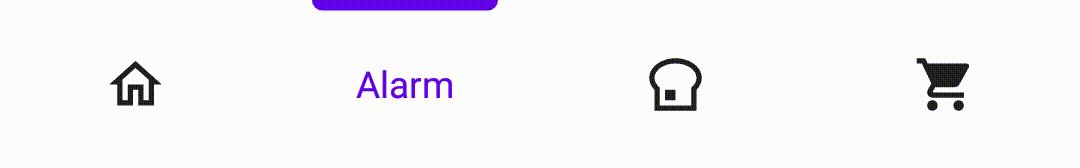
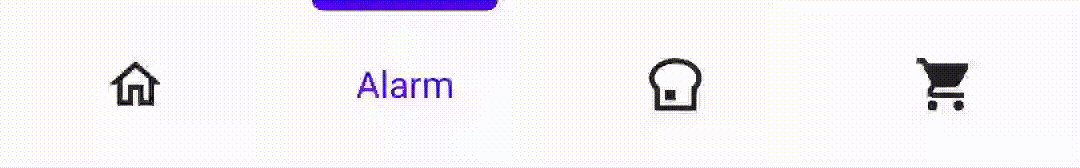
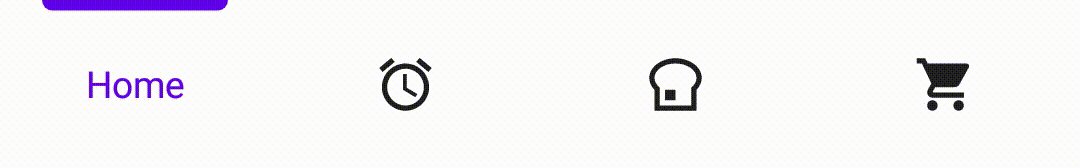
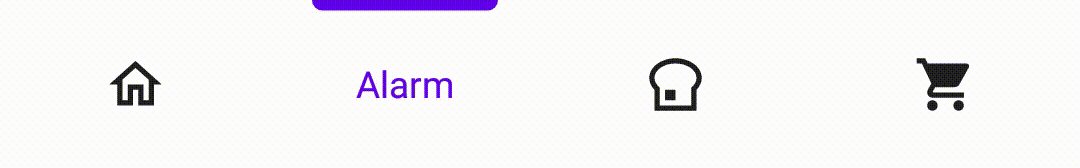
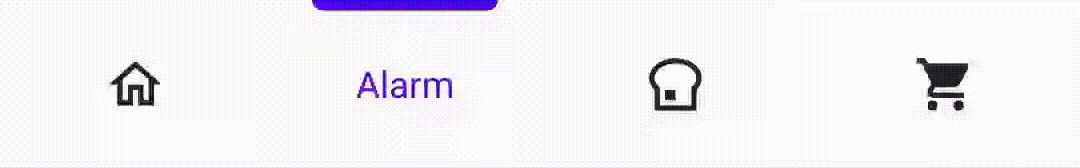
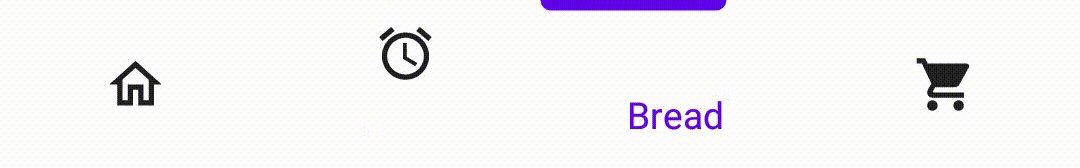
| abb_selectedTabType | Определяет, должен ли отображаться значок или текст при выборе вкладки. икона  текст  | икона |
| abb_tabColor | Цвет значка или текста, когда вкладка не выбрана. | @color/textColorPrimary |
| abb_tabColorSelected | Цвет значка или текста при выборе вкладки. | @color/colorPrimary |
| abb_tabColorDisabled | Цвет значка или текста, когда вкладка отключена. | @color/textColorSecondary |
| abb_textВнешний вид | Настройте внешний вид текста на вкладках. Ниже приведен пример пользовательского внешнего вида текста. Определите новый стиль в res/values/styles.xml : < style name = " CustomText " >
< item name = " android:textAllCaps " >true</ item >
< item name = " android:fontFamily " >serif</ item >
< item name = " android:textSize " >16sp</ item >
< item name = " android:textStyle " >italic|bold</ item >
</ style > | |
| abb_textStyle | Стиль (обычный, полужирный, курсив, полужирный|курсив) текста. Используйте Bottom_bar.typeface , чтобы программно установить стиль текста. | нормальный |
| abb_textSize | Размер текста. Рекомендуемый тип размера текста — «sp» (масштабированные пиксели), например: 14sp. | 14сп |
| abb_iconSize | Увеличьте или уменьшите размер значка. | 24дп |
| abb_rippleEnabled | Включает эффект «ряби» при выборе вкладки.  | ЛОЖЬ |
| abb_rippleColor | Измените цвет вышеупомянутого эффекта ряби. | Цвет темы по умолчанию |
| Атрибут | Описание | По умолчанию |
|---|---|---|
| abb_badgeBackgroundColor | Цвет фона значков. | #ff0c10 (красный) |
| abb_badgeTextColor | Цвет текста внутри значков. | #FFFFFF |
| abb_badgeTextSize | Размер текста внутри значков. Рекомендуемый тип размера текста — «sp» (масштабированные пиксели), например: 14sp. | 10 сп |
| abb_badgeAnimation | Тип анимации входа и выхода для значков. никто шкала тускнеть | шкала |
| abb_badgeAnimationDuration | Продолжительность анимации входа и выхода значка. | 150 |
| Атрибут | Описание | По умолчанию |
|---|---|---|
| abb_animationDuration | Продолжительность всех анимаций, включая анимацию индикатора. | 400 |
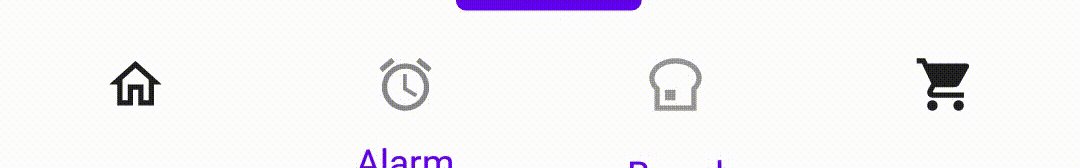
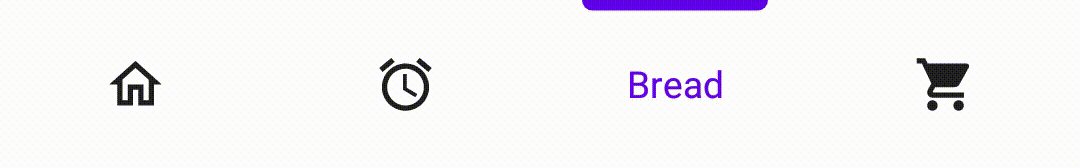
| abb_tabAnimation | Стиль анимации входа и выхода для невыбранных вкладок. никто  слайд  тускнеть  | тускнеть |
| abb_tabAnimationSelected | Стиль анимации входа и выхода выбранной вкладки. никто  слайд  тускнеть  | слайд |
| abb_animationИнтерполятор | Интерполятор, используемый для всех анимаций. Дополнительную информацию о доступных интерполяторах см. в разделе «Интерполяторы Android: визуальное руководство». Пример значения: @android:anim/overshoot_interpolator.  | FastOutSlowInИнтерполятор |
| Атрибут | Описание | По умолчанию |
|---|---|---|
| abb_indicatorColor | Цвет индикатора. | @android/colorPrimary |
| abb_indicatorHeight | Высота индикатора. | 3дп |
| abb_indicatorMargin | Горизонтальное поле индикатора. Это определяет ширину индикатора. | 0дп |
| abb_indicatorВнешний вид | Настройте форму индикатора: квадратную или круглую. невидимый  квадрат  круглый  | квадрат |
| abb_indicatorLocation | Настройте расположение индикатора выбранной вкладки: сверху, снизу или невидимо. вершина  нижний  | вершина |
| abb_indicatorАнимация | Тип анимации индикатора при смене выбранной вкладки. никто  слайд  тускнеть  | слайд |
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.