AirMapView — это абстракция представления, которая позволяет создавать интерактивные карты для устройств со службами Google Play и без них. Он создан для поддержки нескольких поставщиков карт, включая Google Maps V2 и вскоре Amazon Maps V2. Если на устройстве нет поддерживаемого собственного поставщика карт, AirMapView вернется к поставщику веб-карт (в настоящее время Google Maps). Легко интегрируемый, он является полной заменой пакета Google Maps V2. Первоначальный автор AirMapView — Ник Адамс.


Захват через Gradle:
compile ' com.airbnb.android:airmapview:1.8.0 ' Снимки разрабатываемой версии доступны в репозитории snapshots Sonatype.
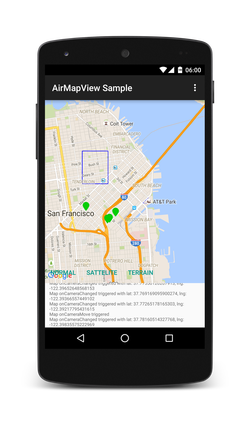
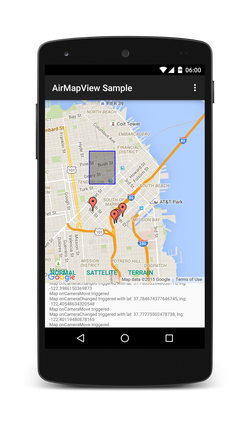
Проект включает пример приложения, использующего AirMapView. Пример приложения позволяет переключаться между поставщиками карт, демонстрирует добавление маркеров карты и отображает различную информацию обратного вызова. Пример проекта можно собрать вручную или скачать APK.
Определите AirMapView в файле макета.
< com .airbnb.android.airmapview.AirMapView
android : id = " @+id/map_view "
android : layout_width = " match_parent "
android : layout_height = " match_parent " />Инициализировать в коде
mapView = ( AirMapView ) findViewById ( R . id . map_view );
mapView . initialize ( getSupportFragmentManager ());Добавить маркеры/полилинии/полигоны
map . addMarker ( new AirMapMarker ( latLng , markerId )
. setTitle ( "Airbnb HQ" )
. setIconId ( R . drawable . icon_location_pin )); Чтобы использовать веб-карты Mapbox в AirMapView, вам необходимо зарегистрировать бесплатную учетную запись в Mapbox. После этого вы будете использовать токен доступа и идентификатор карты в своем приложении AirMapView. Затем они включаются в файл AndroidManifest.xml вашего приложения в качестве полей meta-data .
< meta-data
android : name = " com.mapbox.ACCESS_TOKEN "
android : value =ACCESS_TOKEN/>
< meta-data
android : name = " com.mapbox.MAP_ID "
android : value =MAP_ID/>При использовании AirMapView для поддержки собственных карт Google с помощью SDK Google Maps v2 вам все равно потребуется настроить SDK Google Maps, как описано здесь. Следуйте всем инструкциям, кроме инструкции по добавлению карты, поскольку AirMapView позаботится об этом за вас. Дополнительную информацию о настройке SDK карт см. в примере приложения.
Copyright 2015 Airbnb, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.