Добавляйте и обнаруживайте теги/упоминания с помощью Textview.

CocoaPods — менеджер зависимостей для Objective-C и Swift. Вы можете установить его с помощью следующей команды:
$ gem install cocoapods Чтобы интегрировать DPTagTextView в ваш проект Xcode с помощью CocoaPods, укажите его в своем Podfile :
source 'https://github.com/CocoaPods/Specs.git'
platform :ios , '10.0'
target 'TargetName' do
use_frameworks!
pod 'DPTagTextView'
endЗатем выполните следующую команду:
$ pod installCarthage — это децентрализованный менеджер зависимостей, который создает ваши зависимости и предоставляет вам бинарные фреймворки.
Вы можете установить Carthage с помощью Homebrew, используя следующую команду:
$ brew update
$ brew install carthage Чтобы интегрировать DPTagTextView в ваш проект Xcode с помощью Carthage, укажите его в своем Cartfile :
github "Datt1994/DPTagTextView"
Запустите carthage , чтобы создать платформу, и перетащите ее ( DPTagTextView.framework ) в свой проект Xcode.
Менеджер пакетов Swift — это инструмент для автоматизации распространения кода Swift, интегрированный в компилятор swift .
Чтобы добавить библиотеку в качестве зависимости пакета в проект Xcode, выберите «Файл» > «Пакеты Swift» > «Добавить зависимость пакета» и введите URL-адрес ее репозитория https://github.com/Datt1994/DPTagTextView.git
Загрузите проект и скопируйте и вставьте файл DPTagTextView.swift в свой проект.

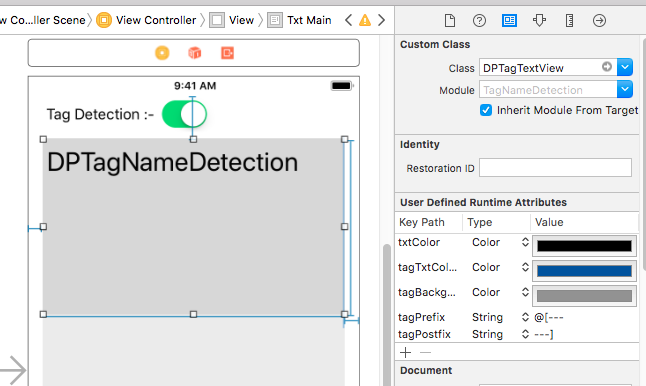
?Добавьте DPTagTextView в пользовательский класс UITextView.
Настраивать
tagTextView . dpTagDelegate = self // set DPTagTextViewDelegate Delegate
tagTextView . setTagDetection ( true ) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol.
tagTextView . mentionSymbol = " @ " // Search start with this mentionSymbol.
tagTextView . hashTagSymbol = " # " // Search start with this hashTagSymbol for hashtagging.
tagTextView . allowsHashTagUsingSpace = true // Add HashTag using space
tagTextView . textViewAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . black ,
NSAttributedString . Key . font : UIFont . systemFont ( ofSize : 15 ) ] // set textview defult text Attributes
tagTextView . mentionTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . blue ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview mentionTag text Attributes
tagTextView . hashTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . red ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview hashTag text Attributes
//Set pre text and tags
let tag1 = DPTag ( name : " Lorem Ipsum " , range : NSRange ( location : 41 , length : 11 ) )
let tag2 = DPTag ( id : " 567681647 " , name : " suffered " , range : NSRange ( location : 86 , length : 9 ) , data : [ " withHashTag " : " #suffered " ] , isHashTag : true , customTextAttributes : [ NSAttributedString . Key . foregroundColor : UIColor . green , NSAttributedString . Key . backgroundColor : UIColor . black , NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] )
let tag3 = DPTag ( name : " humour " , range : NSRange ( location : 133 , length : 7 ) , isHashTag : true )
tagTextView . setText ( " There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable. " , arrTags : [ tag1 , tag2 , tag3 ] )
//Clear textview
tagTextView . setText ( nil , arrTags : [ ] )
//Add tag replacing serached string
//tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool)
tagTextView . addTag ( tagText : " User Name " )Делегирование методов
extension ViewController : DPTagTextViewDelegate {
func dpTagTextView ( _ textView : DPTagTextView , didChangedTagSearchString strSearch : String , isHashTag : Bool ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didInsertTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didRemoveTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didSelectTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didChangedTags arrTags : [ DPTag ] ) {
}
}