electron find
1.0.0
английский | 简体中文
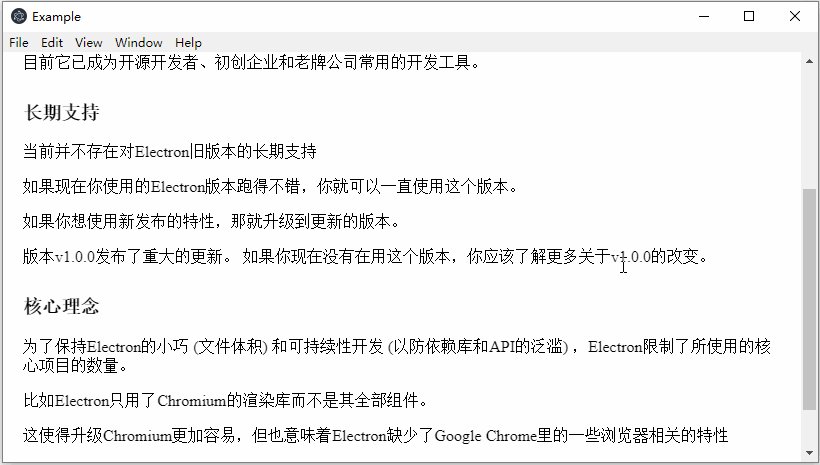
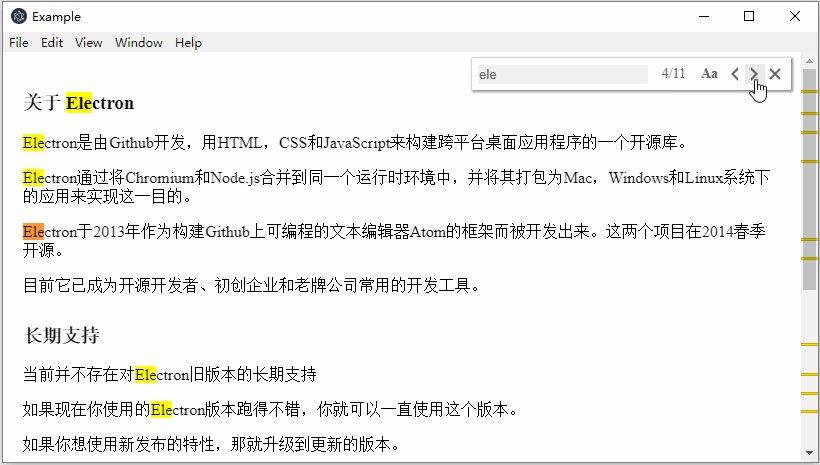
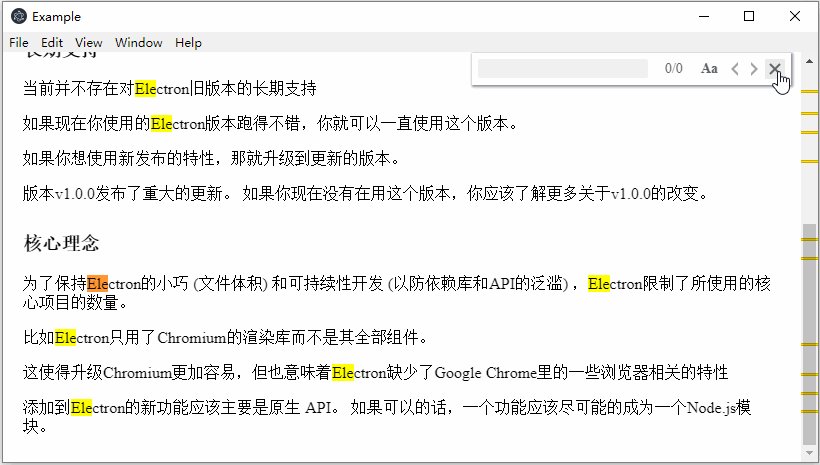
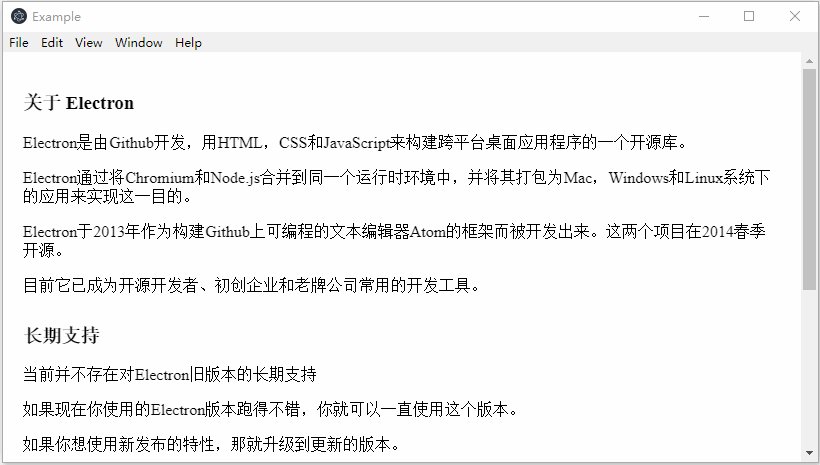
Найдите все совпадения по тексту в электронном приложении


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| ключи | функция |
|---|---|
| Входить | найти следующий |
| Шифт + Ввод | найти обратно |
| Esc | закрывать |
Кроме того, вы также можете зарегистрировать глобальный ярлык для открытия окна поиска, как в демо-версии.
new FindInPage(webContents, [options])
webContents (обязательно) — веб-содержимое процесса рендеринга.options Объект (необязательно)preload Boolean — загружать ли интерфейс поиска при создании экземпляра. По умолчанию — false .parentElement Object — укажите родительский домен интерфейса поиска. По умолчанию — document.body .duration — укажите время перемещения, когда окно поиска открывается или закрывается. По умолчанию — 300 (мс).offsetTop Number — укажите смещение относительно верхней части родительского элемента. По умолчанию — 5 .offsetRight Number — укажите смещение относительно правого края родительского элемента. По умолчанию — 5 .boxBgColor String — укажите цвет фона интерфейса поиска. По умолчанию — "#ffffff" .boxShadowColor String — укажите цвет тени интерфейса поиска. По умолчанию — "#909399" .inputColor String — укажите цвет текста формы ввода. По умолчанию — «#606266».inputBgColor String — укажите цвет фона формы ввода. По умолчанию — "#f0f0f0" .inputFocusColor String — укажите цвет границы формы ввода при фокусировке. По умолчанию — "#c5ade0" .textColor String — укажите цвет текста в интерфейсе поиска. По умолчанию — "#606266" .textHoverBgColor String — укажите цвет фона текста в интерфейсе поиска при наведении курсора. По умолчанию — "#eaeaea" .caseSelectedColor String — укажите цвет границы кнопки matchCase, когда она выбрана. По умолчанию — "#c5ade0" . Объекты, созданные с помощью нового FindInPage, имеют следующие методы экземпляра:
findInPage.openFindWindow()
Откройте окно поиска, когда оно закрыто. Форма ввода фокуса при открытии окна поиска.
findInPage.closeFindWindow()
Закройте окно поиска, когда оно откроется.
findInPage.destroy()
Закройте окно поиска и освободите память.