react native search list
修复iphone X系列导航栏高度适配问题
ListView с возможностью поиска, который поддерживает китайский пиньинь и алфавитный указатель.
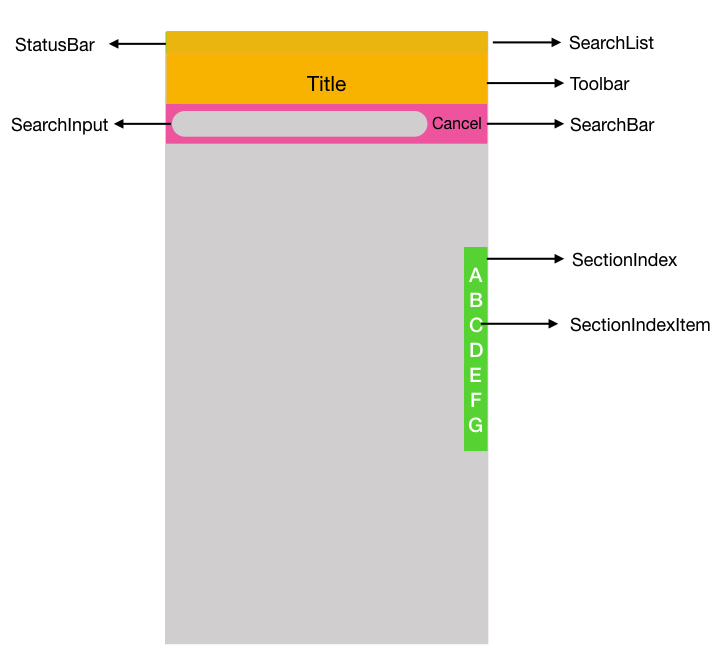
Следующий рисунок может быть полезен для понимания структуры и API:

$ npm install @unpourtous/react-native-search-list --save
Чтобы использовать SearchList, в качестве источника данных необходим массив объектов, и каждый объект имеет свойство searchStr. Пример кода помещается в ./entry.js .
export default class example extends Component {
constructor ( props ) {
super ( props )
this . state = {
dataSource : demoList
}
}
// custom render row
renderRow ( item , sectionID , rowID , highlightRowFunc , isSearching ) {
return (
< Touchable onPress = { ( ) => {
Alert . alert ( 'Clicked!' , `sectionID: ${ sectionID } ; item: ${ item . searchStr } ` ,
[
{ text : 'OK' , onPress : ( ) => console . log ( 'OK Pressed' ) } ,
] ,
{ cancelable : true } )
} } >
< View key = { rowID } style = { { flex : 1 , marginLeft : 20 , height : rowHeight , justifyContent : 'center' } } >
{ /*use `HighlightableText` to highlight the search result*/ }
< HighlightableText
matcher = { item . matcher }
text = { item . searchStr }
textColor = { '#000' }
hightlightTextColor = { '#0069c0' }
/ >
< / View >
< / Touchable >
)
}
// render empty view when datasource is empty
renderEmpty ( ) {
return (
< View style = { styles . emptyDataSource } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Content < / Text >
< / View >
)
}
// render empty result view when search result is empty
renderEmptyResult ( searchStr ) {
return (
< View style = { styles . emptySearchResult } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Result For < Text
style = { { color : '#171a23' , fontSize : 18 } } > { searchStr } < / Text > < / Text >
< Text style = { { color : '#979797' , fontSize : 18 , alignItems : 'center' , paddingTop : 10 } } > Please search again < / Text >
< / View >
)
}
render ( ) {
return (
< View style = { styles . container } >
< StatusBar backgroundColor = '#F00' barStyle = 'light-content' / >
< SearchList
data = { this . state . dataSource }
renderRow = { this . renderRow . bind ( this ) }
renderEmptyResult = { this . renderEmptyResult . bind ( this ) }
renderBackButton = { ( ) => null }
renderEmpty = { this . renderEmpty . bind ( this ) }
rowHeight = { rowHeight }
toolbarBackgroundColor = { '#2196f3' }
title = 'Search List Demo'
cancelTitle = '取消'
onClickBack = { ( ) => { } }
searchListBackgroundColor = { '#2196f3' }
searchBarToggleDuration = { 300 }
searchInputBackgroundColor = { '#0069c0' }
searchInputBackgroundColorActive = { '#6ec6ff' }
searchInputPlaceholderColor = { '#FFF' }
searchInputTextColor = { '#FFF' }
searchInputTextColorActive = { '#000' }
searchInputPlaceholder = 'Search'
sectionIndexTextColor = { '#6ec6ff' }
searchBarBackgroundColor = { '#2196f3' }
/ >
< / View >
)
}
} | имя реквизита | тип | описание | значение по умолчанию |
|---|---|---|---|
| данные | множество | Строки объекта list view.each должны содержать searchStr , он будет использоваться в качестве источника поиска. Если у вас есть собственный идентификатор строки, вам следует установить searchKey для каждого объекта. | |
| рендерРоу | число | Отобразите содержимое пользовательской строки. | |
| строкаВысота | число | Высота содержимого строки по умолчанию, она будет использоваться для расчета прокрутки. | 40 |
| РазделЗаголовокВысота | число | Высота содержимого заголовка раздела. | 24 |
| поискСписокФоновыйЦвет | нить | BackgroundColor для списка поиска. | #171a23 |
| Панель инструментовФонЦвет | нить | Цвет фона панели инструментов. | #171a23 |
| searchBarToggleDuration | число | Пользовательская продолжительность анимации панели поиска. | 300 |
| поискБарФонЦвет | нить | Пользовательский цвет фона панели поиска. | #171a23 |
| поискInputBackgroundColor | нить | Цвет фона состояния пользовательского поиска по умолчанию. | |
| поискИнпутбакграундколорактиве | нить | Цвет фона состояния пользовательского поиска. | |
| поискInputPlaceholder | нить | Текст заполнителя пользовательского поиска. | |
| поискInputPlaceholderColor | нить | Цвет текста заполнителя пользовательского поиска. | |
| поискИнпуттекстколор | нить | Цвет текста состояния пользовательского поиска по умолчанию. | |
| поискИнпуттекстколорактиве | нить | Цвет текста состояния пользовательского поиска. | |
| поискБарФонЦвет | нить | Пользовательский цвет фона панели поиска. | |
| заголовок | нить | Название панели инструментов. | |
| заголовокTextColor | нить | Цвет текста заголовка панели инструментов. | |
| отменитьTextColor | нить | Панель поиска отменяет цвет текста. | |
| отменитьНазвание | нить | Панель поиска отменяет цвет текста. | |
| секцияIndexTextColor | нить | Цвет текста индекса раздела. | |
| скрытьСекционЛист | логическое значение | Скрывать или нет отображение списка разделов в алфавитном порядке. | |
| рендерсекциониндекситем | функция | Пользовательский рендеринг DivisionIndexItem. | |
| сортировкаФунк | функция | Функция сортировки для источника данных представления списка, сортировка по алфавиту по умолчанию | |
| РезультатСортФунк | функция | Функция сортировки результатов поиска, сортировка по первой позиции совпадения по умолчанию. | |
| onScrollToSection | функция | Обратный вызов просмотра алфавитного раздела можно щелкнуть или коснуться. | |
| рендербэккнопка | функция | Отобразите пользовательскую кнопку «Назад» на панели инструментов. | |
| рендерпустой | функция | Отображение представления, когда данные пусты. | |
| рендерпустойрезультат | функция | Отображение представления, когда результат поиска пуст. | |
| рендерСепаратор | функция | Отобразить разделитель строк. | |
| рендерсекционхедер | функция | renderSectionHeader для внутреннего ListView | |
| рендерхедер | функция | renderHeader для внутреннего ListView | |
| рендеринг нижнего колонтитула | функция | renderFooter для внутреннего ListView | |
| рендерРоу | функция | renderRow для внутреннего ListView | |
| onSearchStart | функция | Обратный вызов при начале поиска. | |
| onSearchEnd | функция | Обратный вызов при завершении поиска. |
Эта библиотека распространяется по лицензии MIT.