Это Markdown Editor основанный на веб-редакторе ACE и markdown-it.
Вы можете развернуть этот редактор на удаленном сервере или просто установить на локальный компьютер.
Его очень легко использовать. Просто откройте веб-страницу, и вы сможете редактировать текст уценки слева, а также просмотреть результаты справа, нажав кнопку Preview . Вы можете сохранить файл локально, нажав кнопку Save . Нажмите Settings , вы можете выбрать размер шрифта редактора, а также выбрать стиль CSS окна предварительного просмотра.
Этот редактор основан на Node.js, поэтому сначала вам следует установить Node.js. Вы можете найти пакет Node.js здесь.
Загрузите подходящую версию, соответствующую вашей платформе, и следуйте инструкциям по установке, предоставленным веб-сайтом Node.js.
Чтобы убедиться, что вы уже установили Node.js, нужно выполнить две команды:
$ node -v
$ npm -vПриведенные выше команды используются для проверки только что установленной версии Node.js и npm. Вы должны получить аналогичный результат.
$ node -v
v6.9.5
$ npm -v
4.1.2Загрузите/клонируйте исходный код редактора с github.
Найдите код в server.js :
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )Убедитесь, что это приложение прослушивает порт 7888 (вы можете выбрать другой доступный порт, если знаете, что будет затронуто).
К настоящему моменту вы можете запустить сервер с помощью Node.js.
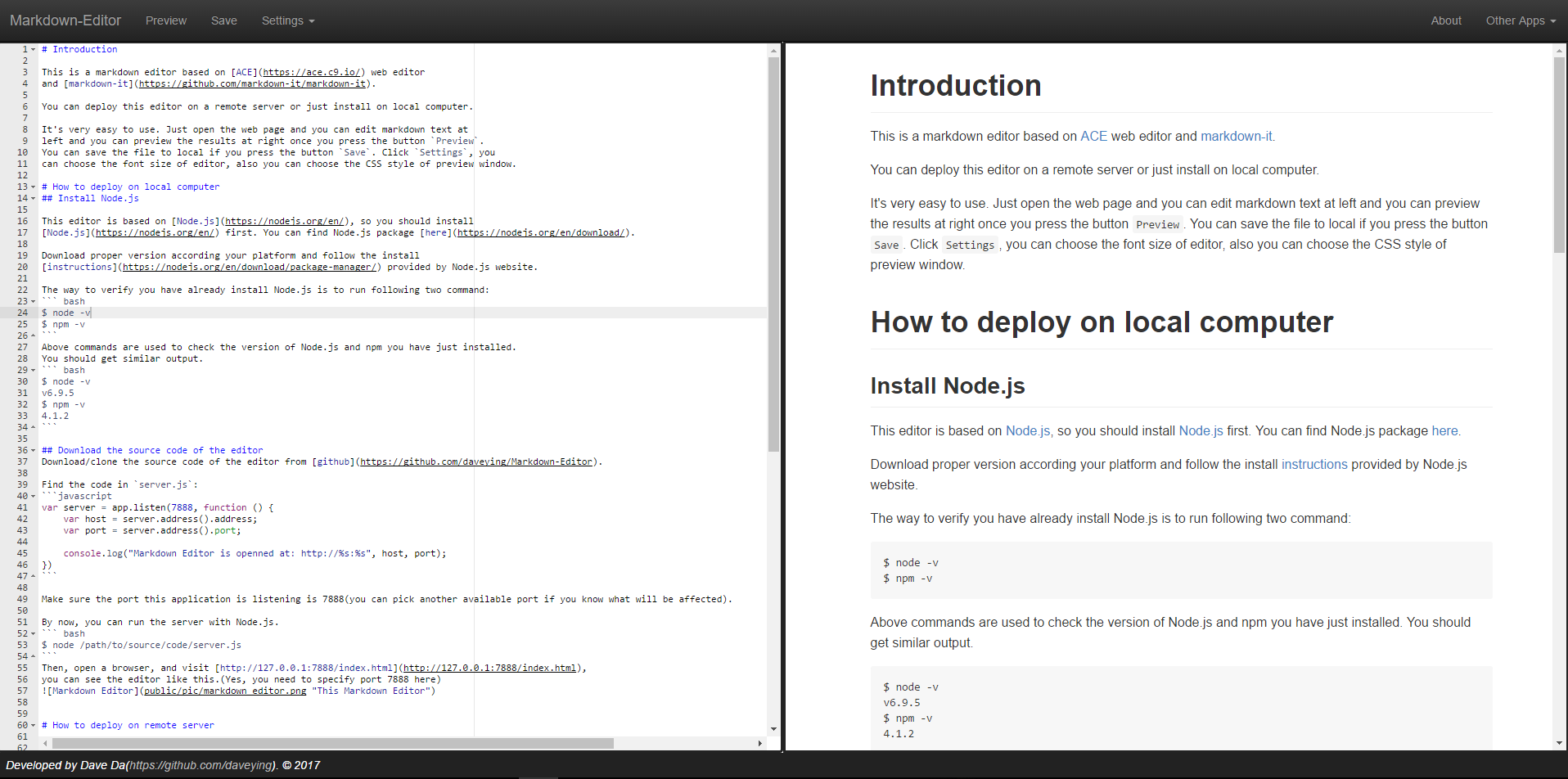
$ node /path/to/source/code/server.js Затем откройте браузер и посетите http://127.0.0.1:7888/index.html, вы увидите редактор вот так. (Да, здесь нужно указать порт 7888)  Редактор Markdown " title="Этот Markdown Editor " style="max-width: 100%;">
Редактор Markdown " title="Этот Markdown Editor " style="max-width: 100%;">
Вам нужен ssh для подключения к удаленному серверу, и выполните эти действия на удаленном сервере.
Сначала подключитесь по SSH к вашему удаленному серверу. Я думаю, этот шаг не будет проблемой, если у вас уже есть удаленный сервер.
И потом, это то же самое, что и установка на локальном компьютере. Возможно, вам придется установить его через PPA, и вы можете погуглить, как установить Node.js на удаленный сервер.
Сначала убедитесь, что вы установили git на свой удаленный сервер, чтобы вы могли клонировать исходный код с помощью простой командной строки:
git clone https://github.com/daveying/Markdown-Editor.gitВам также нужно погуглить. (примечание: разные ОС, разные способы)
Найдите код в server.js :
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )Убедитесь, что порт, который прослушивает это приложение, равен 80. Здесь мы выбираем 80, потому что вы можете посетить приложение, просто указав IP-адрес в своем браузере. И гораздо проще настроить доменное имя.
К настоящему моменту вы можете запустить сервер с помощью Node.js.
$ node /path/to/source/code/server.jsЗатем откройте браузер и посетите http://ip_of_your_remote_server, вы должны увидеть этот редактор.
Вы можете добавить точку записи A к IP-адресу вашего удаленного сервера и использовать свой домен для посещения этого редактора. (Если для порта не установлено значение 80, вам следует использовать инструмент под названием nginx)
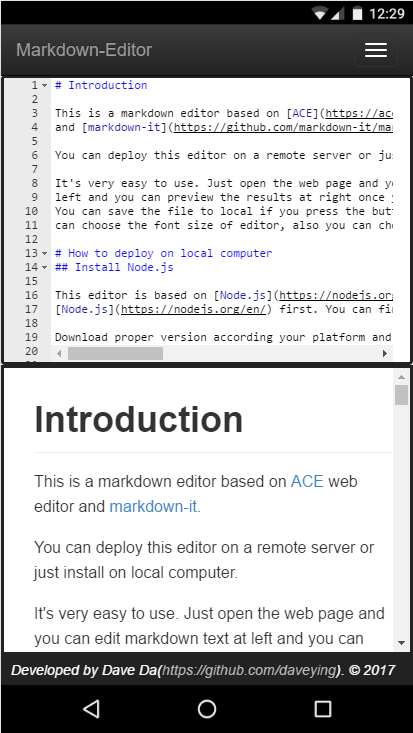
У вас уже есть доменное имя, поэтому вы можете придумать, как его настроить. Вот рендеринг этого веб-приложения при посещении его через мобильное устройство.
 Редактор Markdown " title="Этот Markdown Editor " style="max-width: 100%;">
Редактор Markdown " title="Этот Markdown Editor " style="max-width: 100%;">