В Video SDK мы создаем инструменты, которые помогут компаниям создавать продукты для совместной работы мирового класса с возможностями для живого аудио/видео, облачных записей, потоковой передачи RTMP/HLS и API взаимодействия.
Интересно увидеть это в действии? Посмотрите нашу живую демонстрацию здесь.
Выполните следующие действия, чтобы запустить пример приложения:
git clone https://github.com/videosdk-live/videosdk-rtc-react-sdk-example.gitОткройте ваш любимый редактор кода и скопируйте пример файла среды:
cp .env.example .env.env Создайте временный токен из своей учетной записи Video SDK и обновите файл .env :
REACT_APP_VIDEOSDK_TOKEN = " YOUR_TEMPORARY_TOKEN "Установите необходимые пакеты:
npm installБинго, пора нажать кнопку запуска.
npm run startРазблокируйте набор мощных функций для улучшения ваших встреч:
| Особенность | Документация | Описание |
|---|---|---|
| ? Настройка предварительного вызова | Настройка предварительного вызова | Прежде чем присоединиться к совещанию, настройте аудио-, видеоустройства и другие параметры. |
| ⏳ Лобби ожидания | Лобби ожидания | Виртуальное пространство, где участники могут подождать, прежде чем присоединиться к собранию. |
| ? Присоединиться к встрече | Присоединиться к встрече | Позволяет участникам присоединиться к собранию. |
| ? Покинуть встречу | Покинуть встречу | Позволяет участникам покинуть собрание. |
| ? Переключить микрофон | Управление микрофоном | Включите или выключите микрофон во время встречи. |
| ? Переключить камеру | Управление камерой | Включите или выключите видеокамеру во время встречи. |
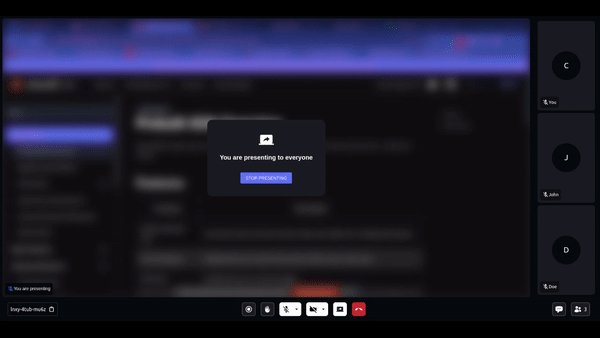
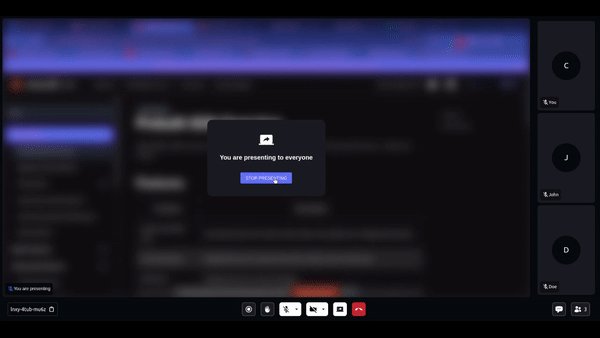
| Демонстрация экрана | Демонстрация экрана | Поделитесь своим экраном с другими участниками во время разговора. |
| ? Захват изображения | Захват изображений | Захватывайте изображения других участников из их видеопотока, что особенно полезно для сценариев Video KYC и проверки личности. |
| ? Изменить устройство ввода | Переключение устройств ввода | Переключайтесь между различными устройствами ввода аудио и видео. |
| ? Изменить аудиовыход | Переключить аудиовыход | Выберите устройство вывода звука во время собрания. |
| Оптимизировать треки | Оптимизация трека | Повысьте качество и производительность мультимедийных дорожек. |
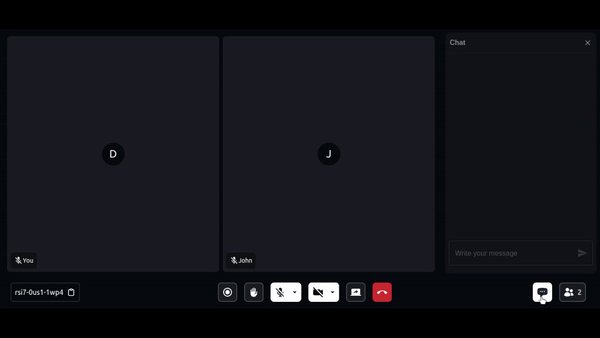
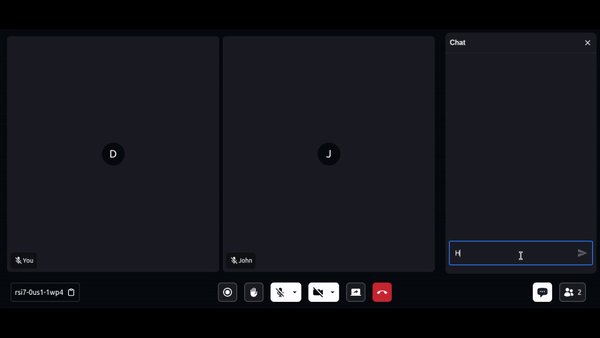
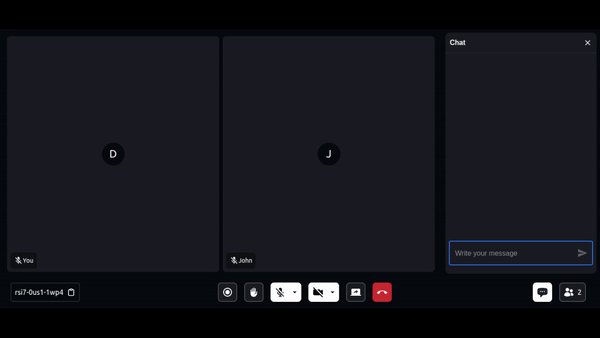
| Чат | Чат во время встречи | Обменивайтесь сообщениями с участниками через механизм публикации-подписки. |
| Доска | Доска | Сотрудничайте визуально, рисуя и комментируя на общей доске. |
| ? Обмен файлами | Обмен файлами | Делитесь файлами с участниками во время встречи. |
| ? Запись | Запись | Запишите встречу для дальнейшего использования. |
| ? RTMP-трансляция | RTMP-трансляция | Транслируйте встречу в прямом эфире на таких платформах, как YouTube или Facebook. |
| Транскрипция в реальном времени | Транскрипция в реальном времени | Создавайте транскрипции встречи в режиме реального времени. |
| ? Переключить удаленный носитель | Удаленное управление мультимедиа | Управляйте микрофоном или камерой удаленных участников. |
| Отключить звук всех участников | Отключить все звуки | Отключите звук всех участников одновременно во время разговора. |
| ?️ Удалить участника | Удалить участника | Удаление участника из собрания. |
Ознакомьтесь с основными компонентами нашего SDK:
Meeting . Встреча представляет собой аудио- и видеосвязь в реальном времени.
Note: Don't confuse the terms Room and Meeting; both mean the same thing ?
Sessions . Определенная продолжительность, которую вы проводите на данном собрании, называется сеансом. Вы можете иметь несколько сеансов с определенным идентификатором собрания.
Participant . Участником называют любого, кто присутствует на сеансе собрания. local participant представляет вас (Вас), а все остальные участники считаются remote participants .
Stream . Поток относится к видео- или аудиоконтенту, который публикуется либо local participant , либо remote participants .
Токен используется для создания и проверки собрания с использованием API, а также для инициализации собрания.
Development Environment :
Production Environment :
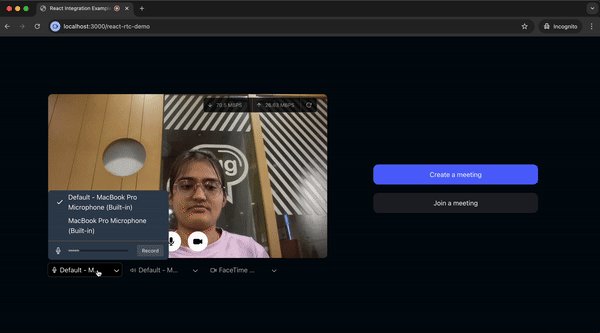
компоненты/DropDown.js : раскрывающийся компонент для выбора устройств ввода звука (микрофонов), мониторинга звука через API веб-аудио и управления настройками микрофона.
компоненты/DropDownCam.js : компонент раскрывающегося списка для выбора устройств камеры и управления разрешениями камеры.
компоненты/DropDownSpeaker.js : позволяет пользователям выбирать динамики, тестировать их с помощью образцов звуков и отслеживать ход воспроизведения для подтверждения.
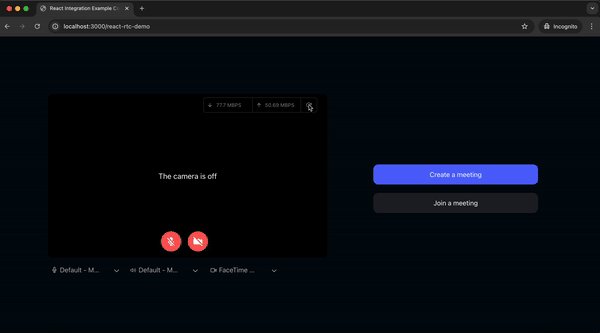
компоненты/NetworkStats.js : отображает сетевую статистику в реальном времени, такую как скорость загрузки и скачивания.

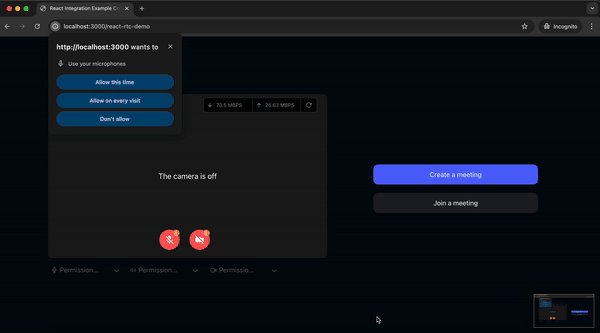
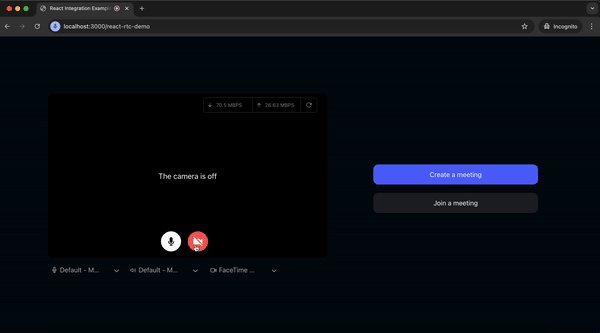
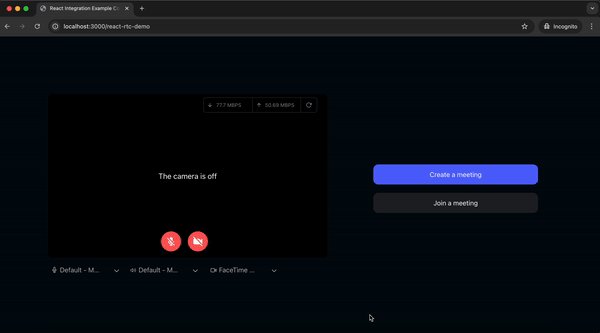
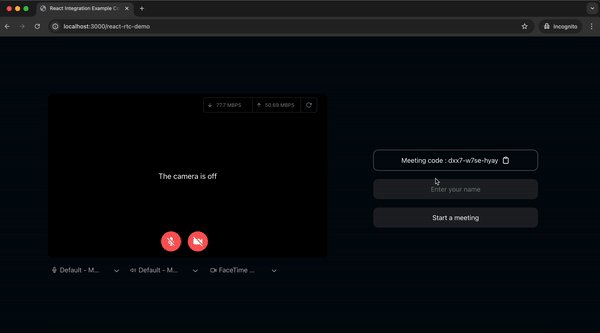
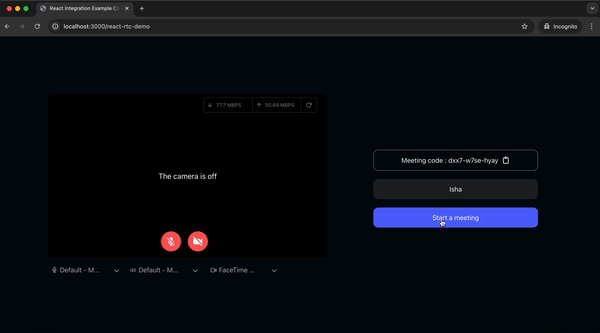
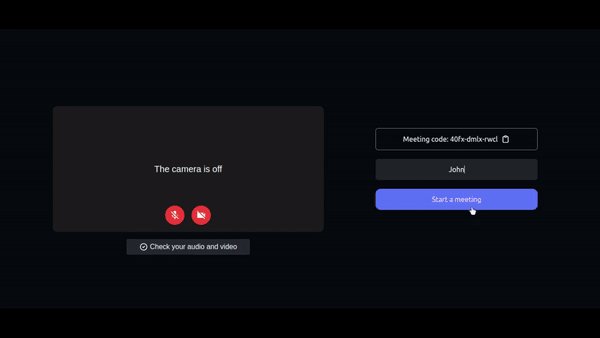
components/screens/JoiningScreen.js : предоставляет пользователям возможность создавать собрания или присоединяться к ним, управлять состоянием веб-камеры и микрофона, выбирать устройства (микрофон, камеру, динамики), проверять разрешения, просматривать видео и отслеживать статистику сети, чтобы обеспечить правильную настройку перед входя на встречу.
api.js : включает все вызовы API для создания и проверки собраний.
components/MeetingDetailsScreen.js : отображает параметры создания собрания или присоединения к нему.

components/screens/WaitingToJoin.js : отображает анимацию Лотти с сообщениями во время ожидания присоединения к собранию. Этот экран отображается до тех пор, пока флаг isMeetingJoined не станет истинным, который получен из meeting инициализированного с помощью useMeeting() из @videosdk.live/react-sdk . 
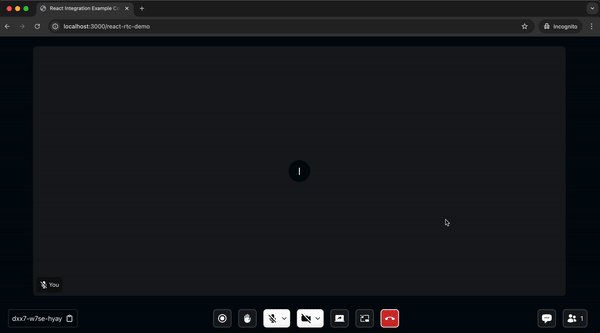
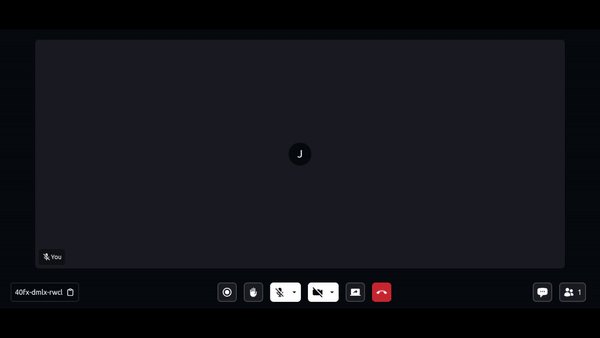
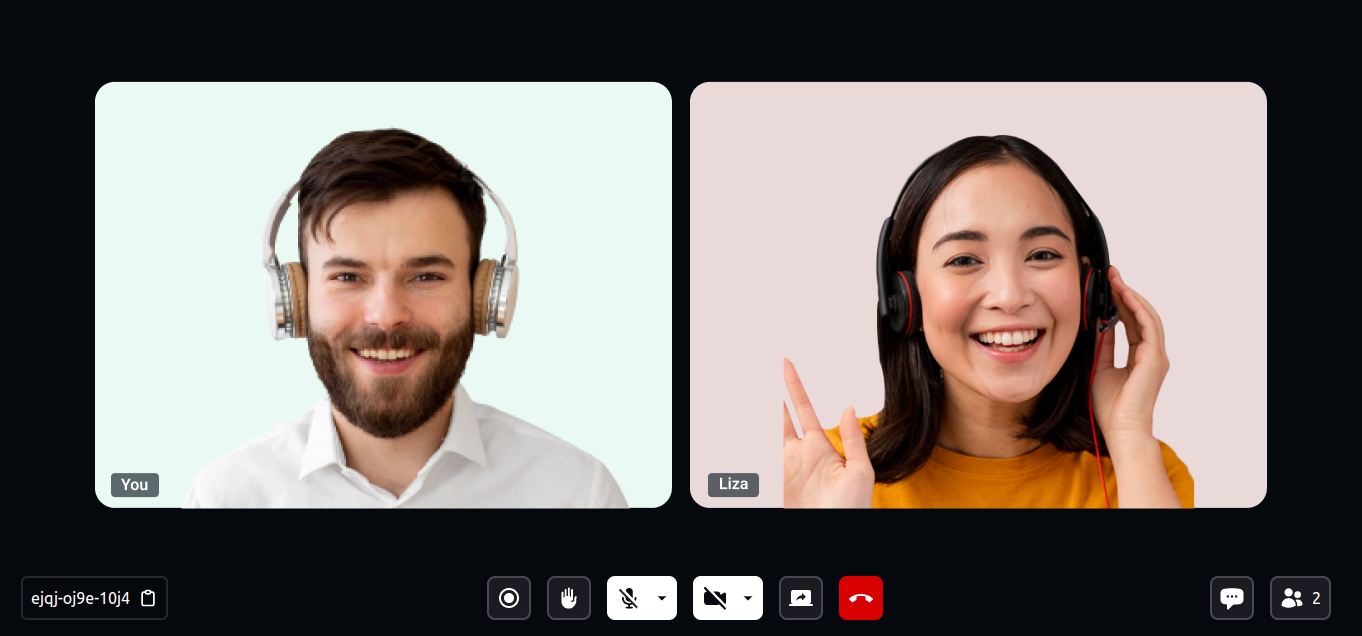
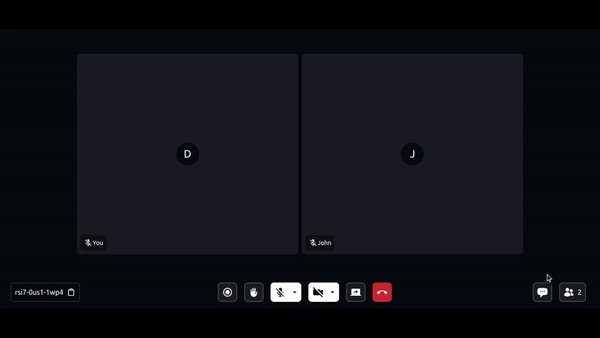
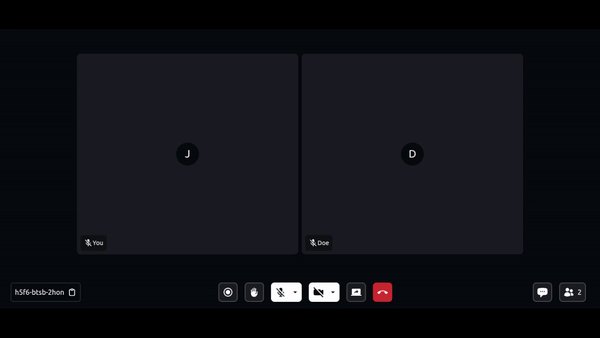
components/ParticipantView.js : отображает видео одного участника с угловым отображением имени участника.
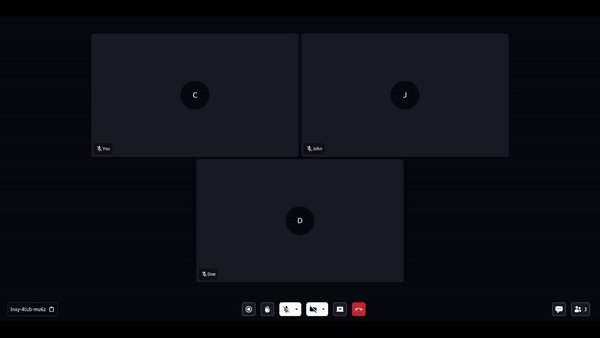
components/ParticipantGrid.js : отображает сетку участников, отображаемую на главном экране.
meeting/components/ParticipantView.js : Управляйте количеством участников, которые будут отображаться в сетке участников.

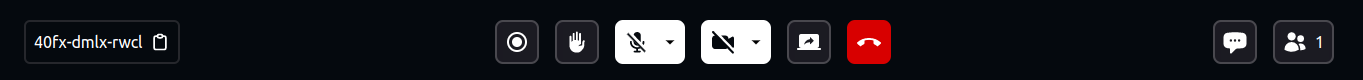
meeting/components/BottomBar.jsmore actions . Кнопка more actions открывает ящик, содержащий оставшиеся параметры. 
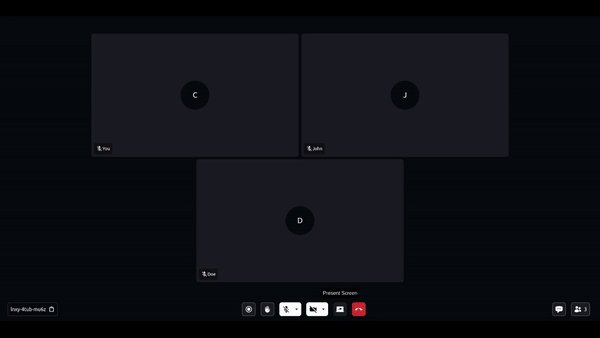
components/PresenterView.js : отображает представление, когда участник делится своим экраном. 
sidebar/ChatPanel.js : содержит боковую панель чата с полем ввода чата и списком сообщений чата. 
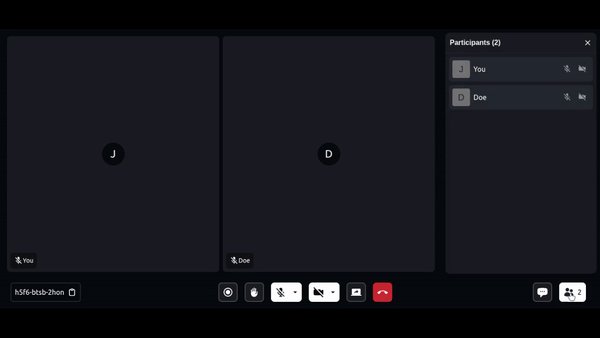
sidebar/ParticipantPanel.js : отображает список участников, присутствующих на собрании. 
components/screens/LeaveScreen.js : отображает экран выхода, когда участник покидает собрание. 
Узнайте больше и начните создавать с помощью нашей документации.