Приложение Wooble для социальных сетей
Wooble — это полнофункциональное приложение для социальных сетей с множеством функций, созданных с помощью Flutter и Dart.
Отметьте репозиторий, если вам нравится то, что вы видите.
Требования
- Любая операционная система (например, MacOS X, Linux, Windows)
- Любая IDE с установленным Flutter SDK (например, IntelliJ, Android Studio, VSCode и т. д.)
- Немного знаний о Dart и Flutter
- Мозг думать??
Функции
- Пользовательский фотоканал
- Публикуйте фотопосты с камеры или галереи.
- Нравится постам
- Комментируйте сообщения
- Просмотреть все комментарии к публикации
- Поиск пользователей
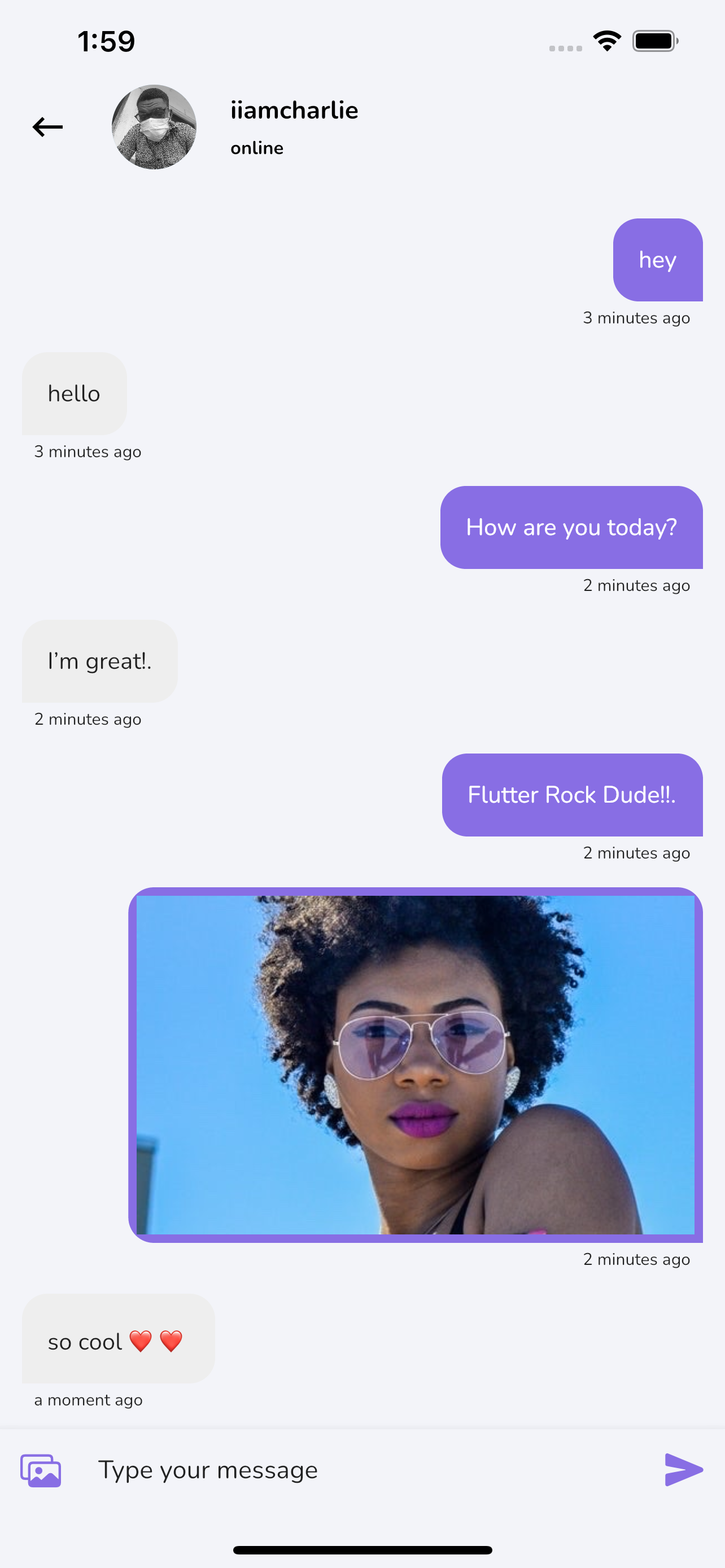
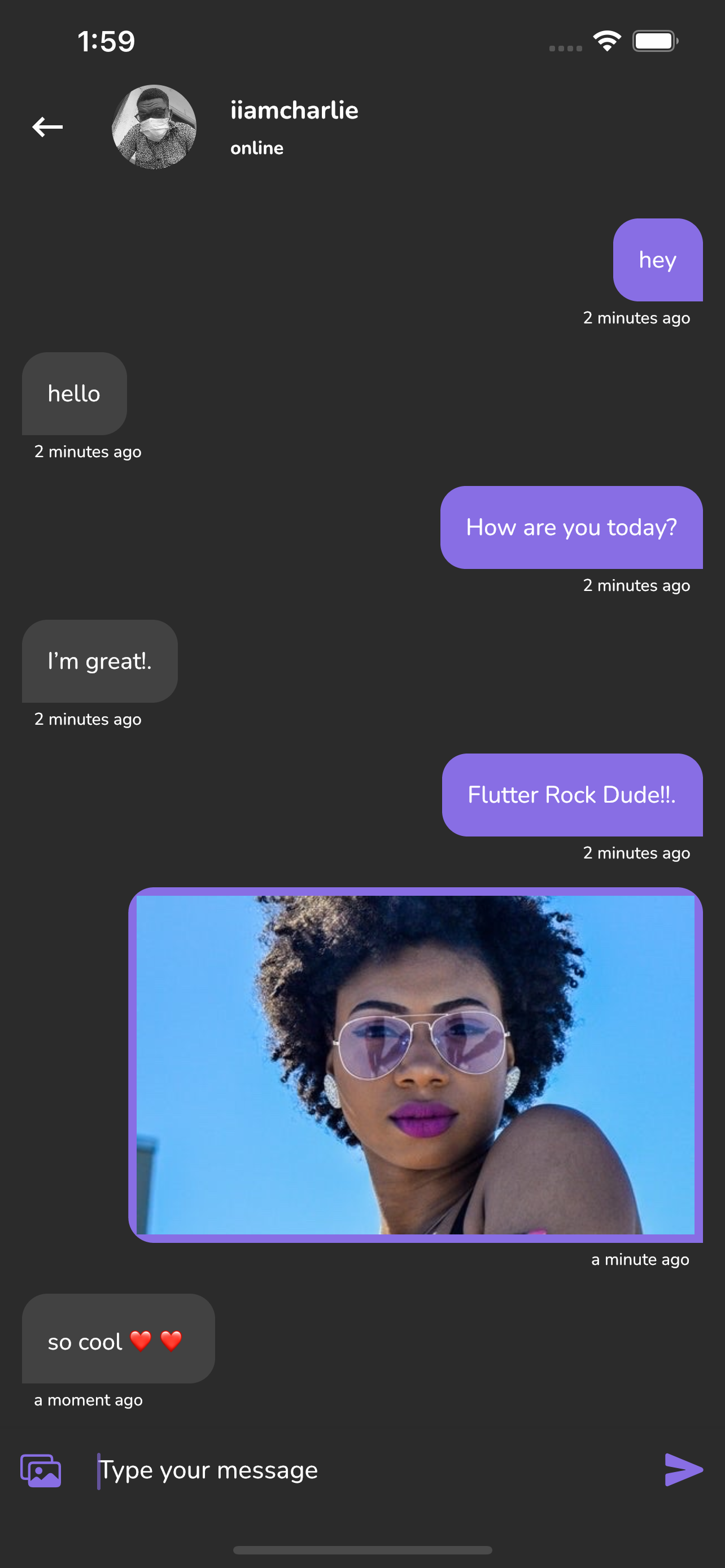
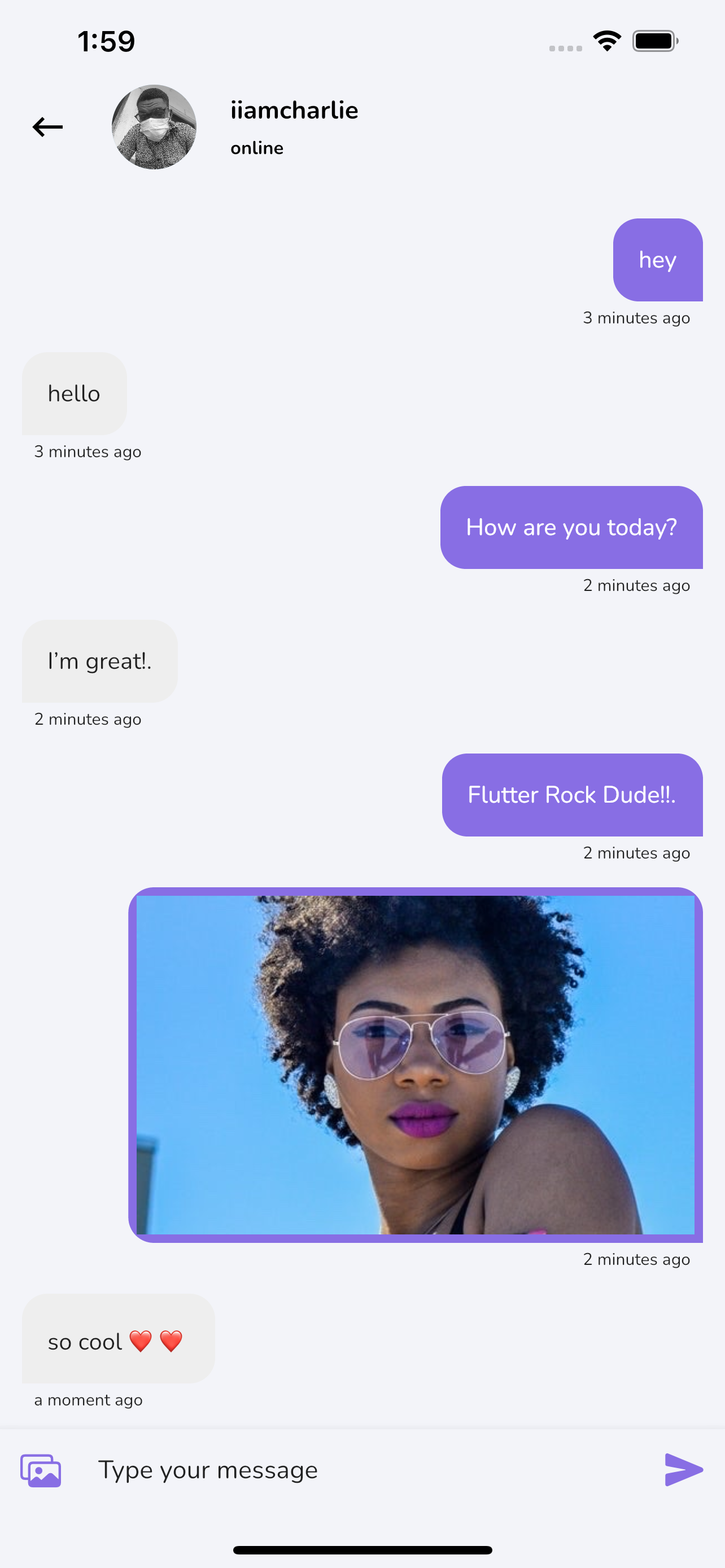
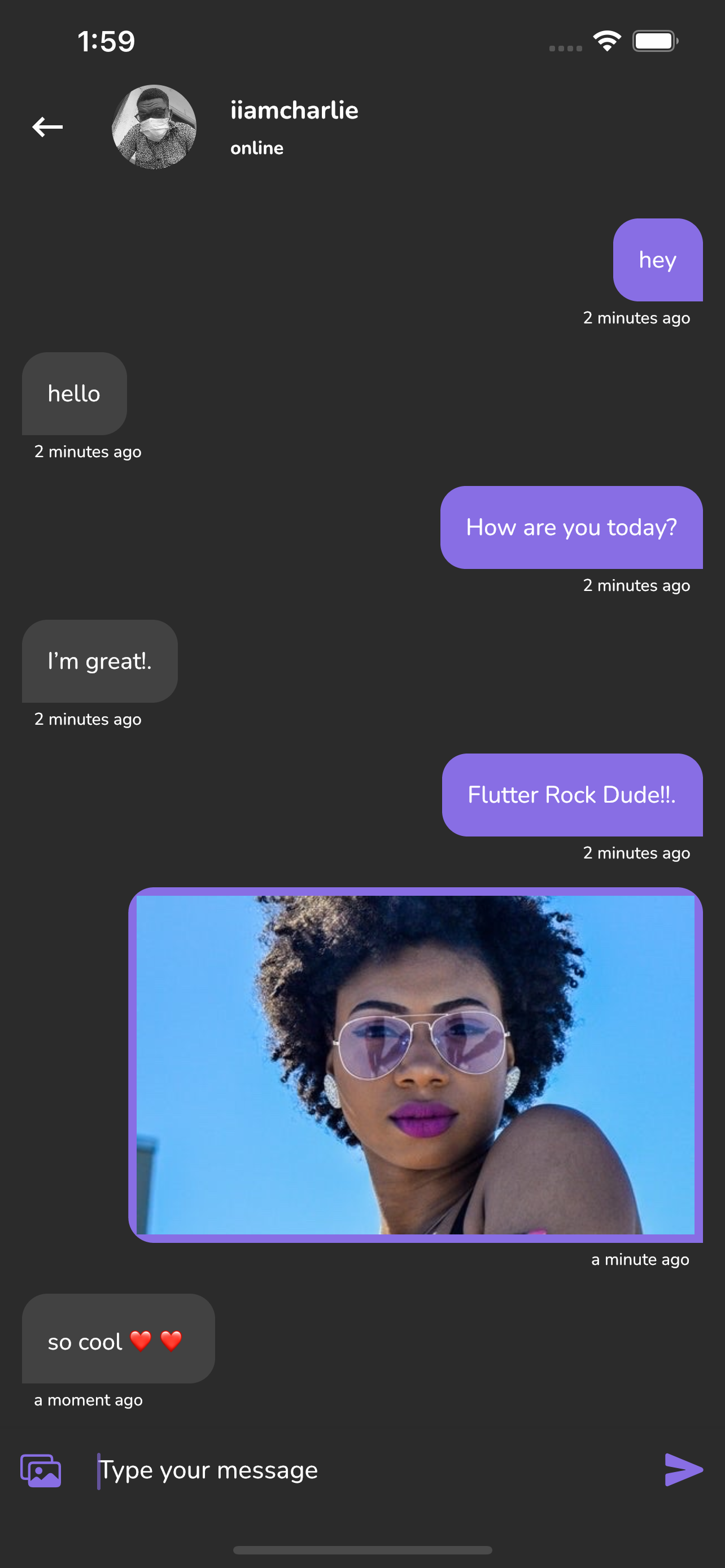
- Обмен сообщениями и отправка изображений в реальном времени
- Удаление сообщений
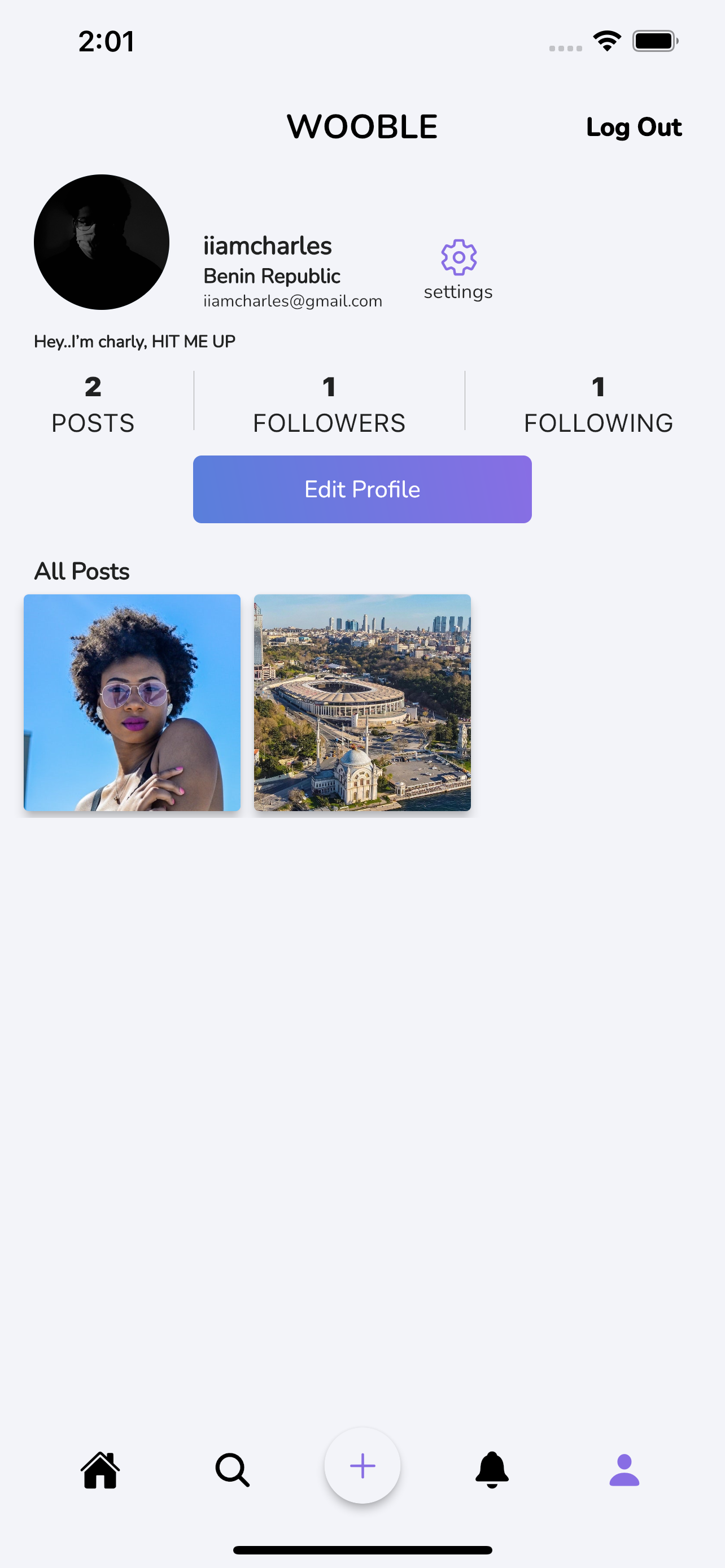
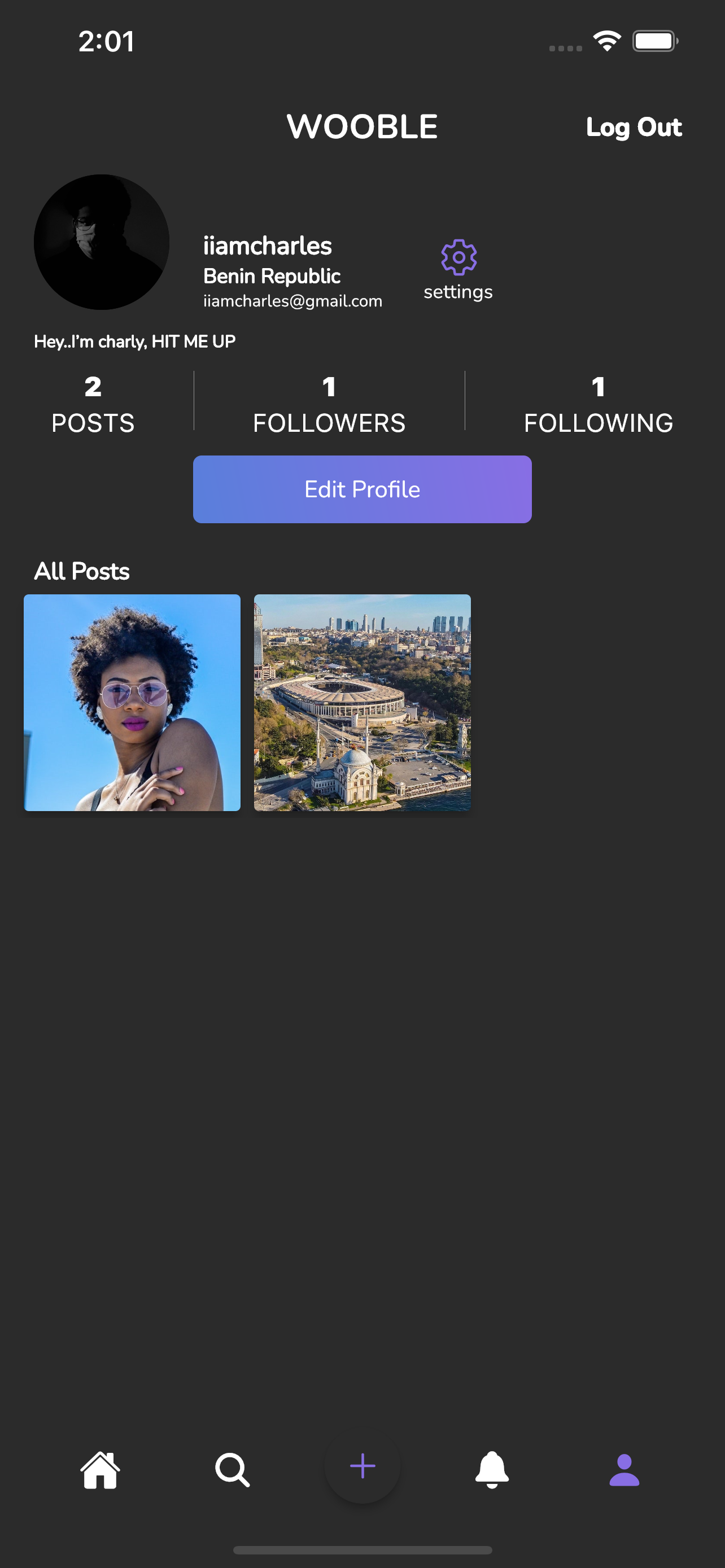
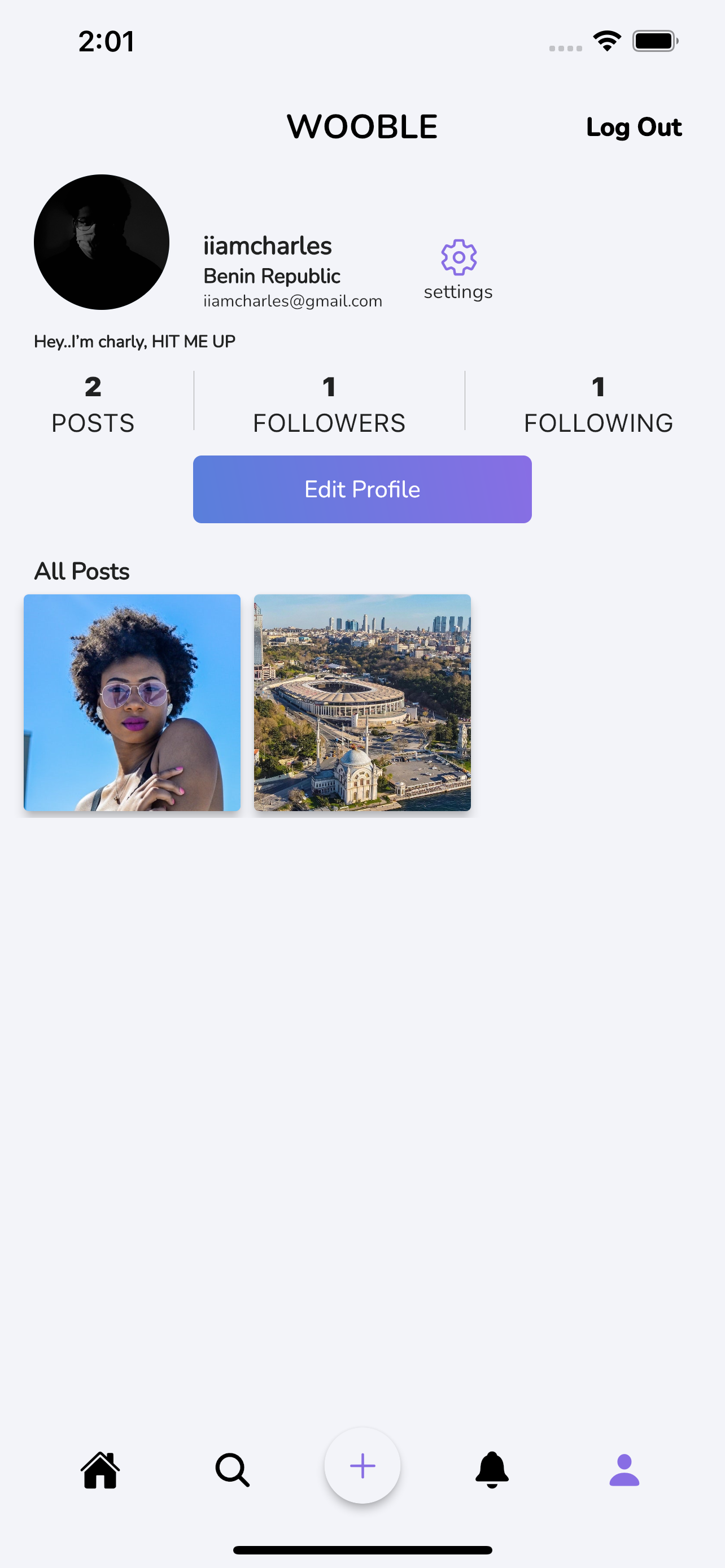
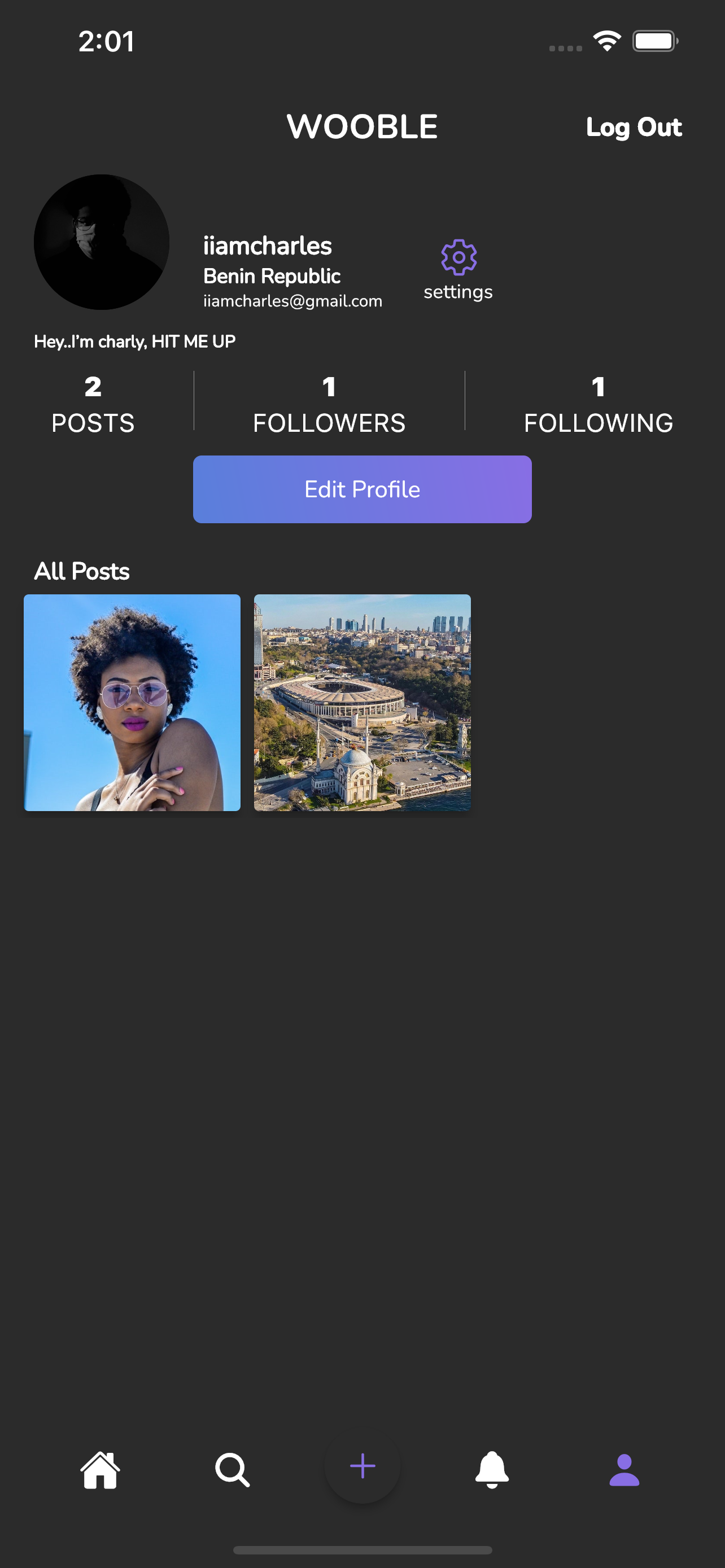
- Страницы профиля
- Изменить изображение профиля
- Изменить имя пользователя
- Следовать/отписаться от пользователей
- Изменение вида изображения с макета сетки на макет канала
- Добавьте свою биографию
- Лента уведомлений, показывающая недавние лайки/комментарии к вашим публикациям и новых подписчиков.
- Проведите пальцем по экрану, чтобы удалить уведомление
- Поддержка темного режима
- Истории/статус
- Используемый поставщик для управления состоянием
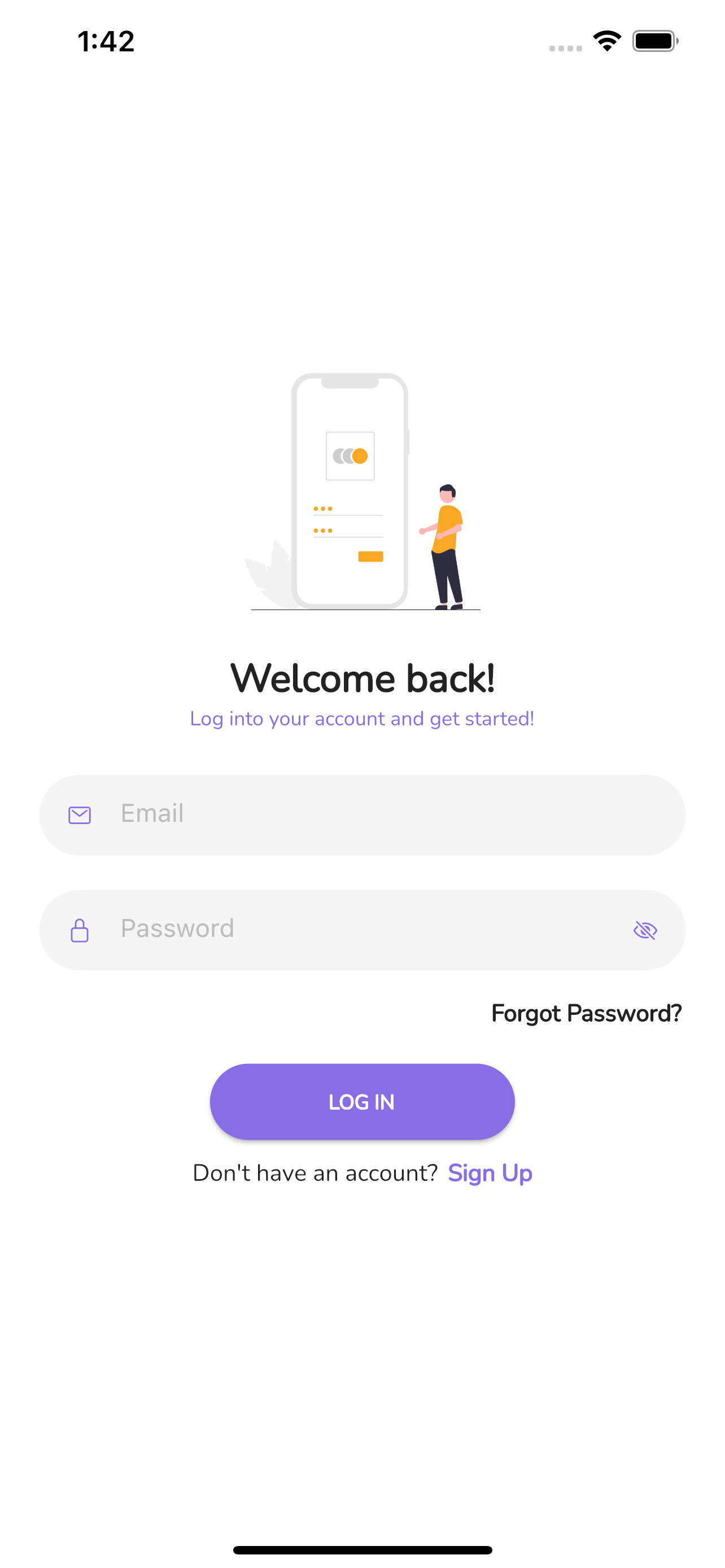
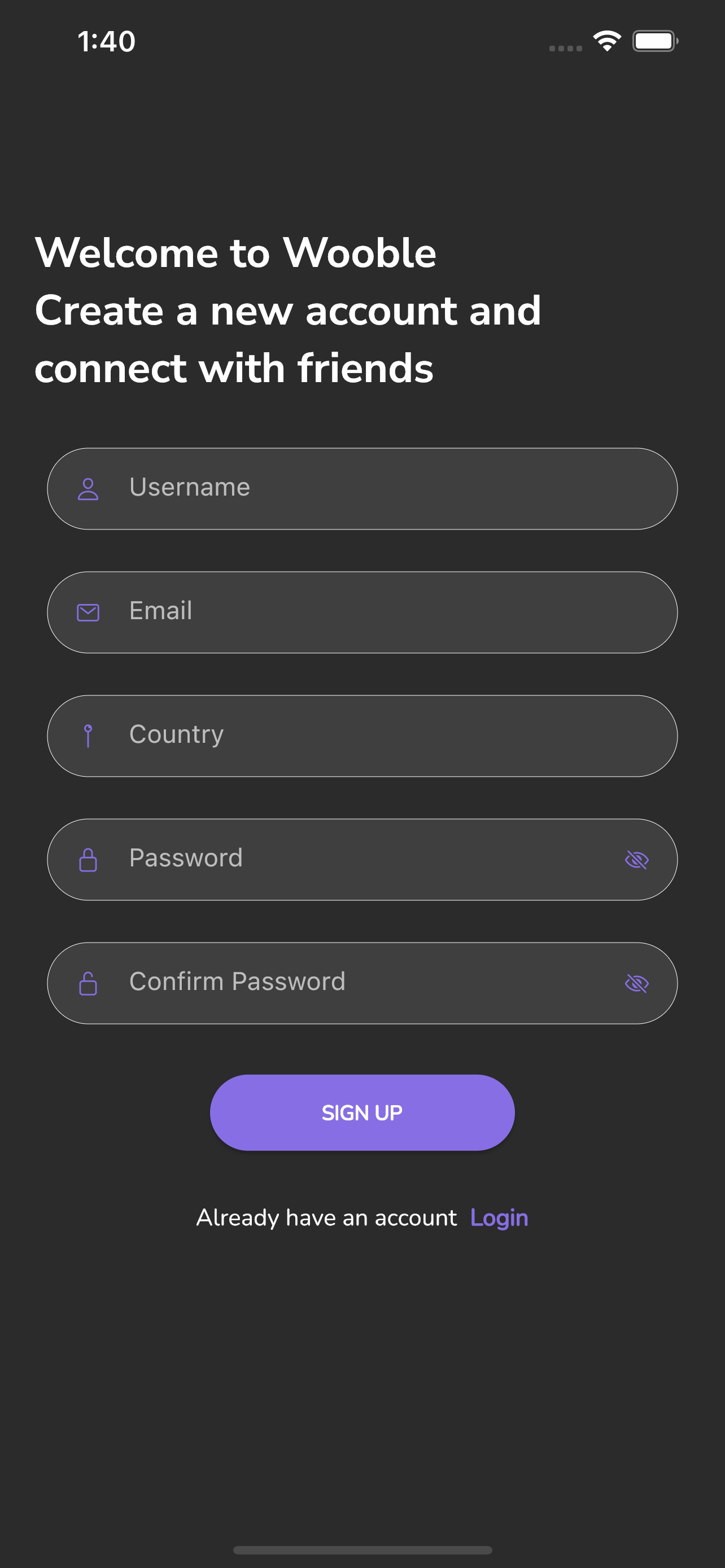
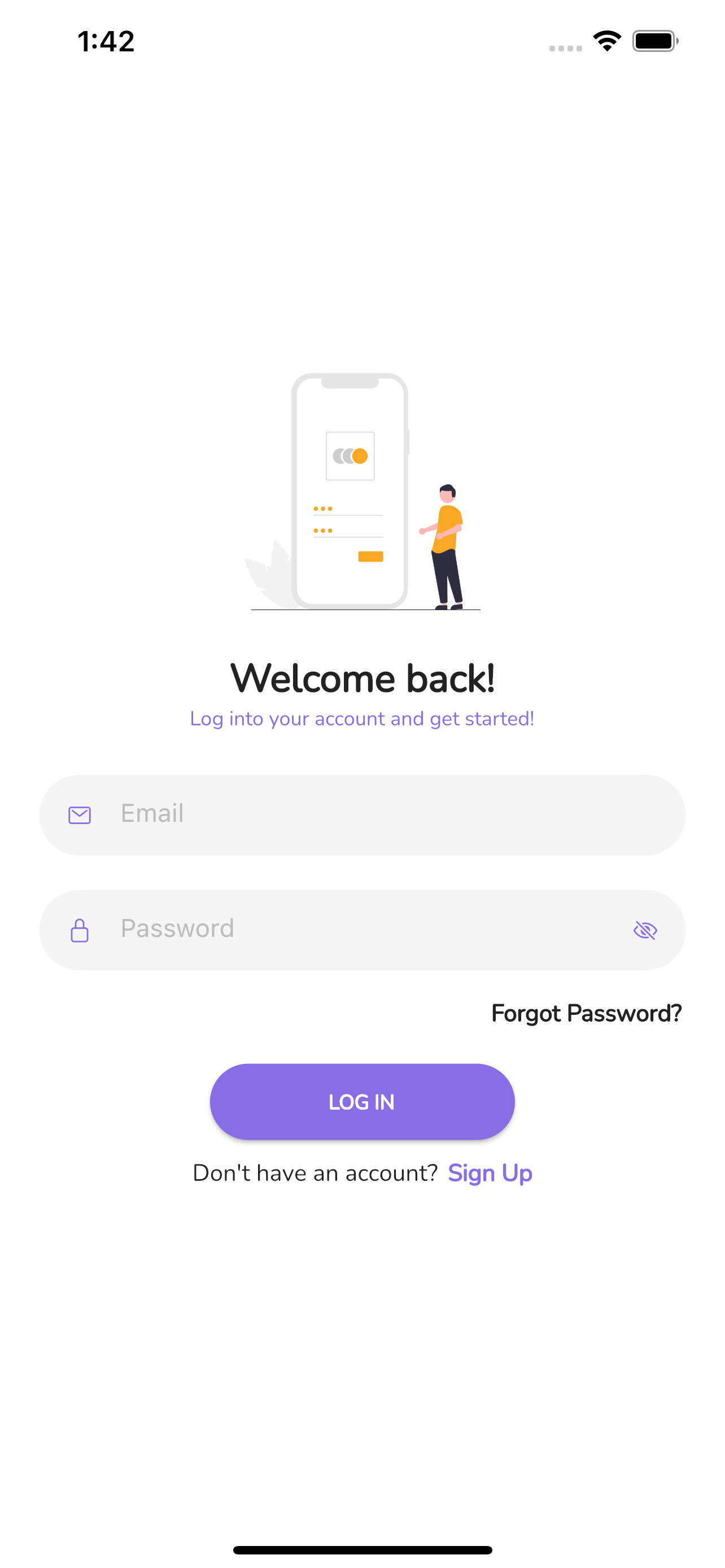
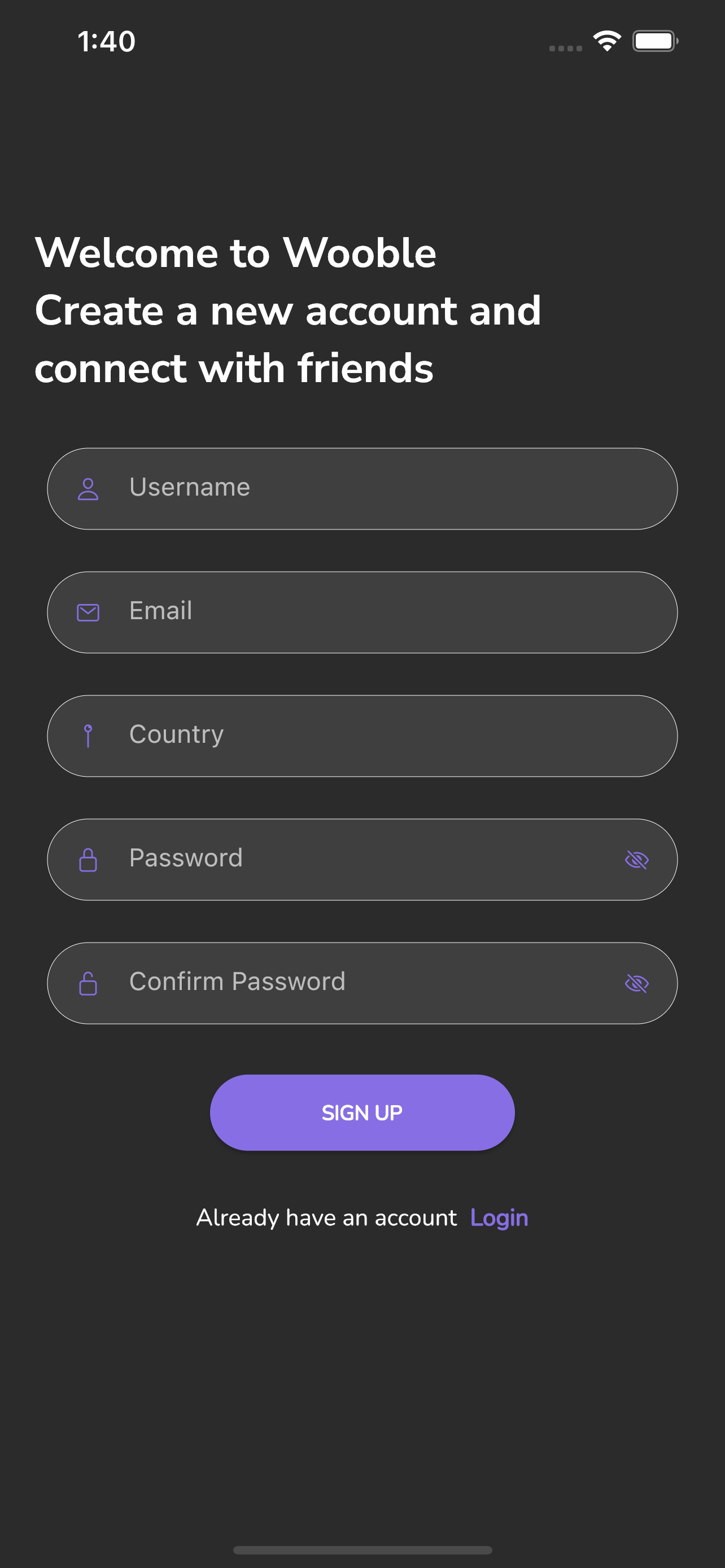
Скриншоты


















Установка
1. Настройка флаттера
2. Клонировать репозиторий
3. Настройте приложение Firebase.
- Вам нужно будет создать экземпляр Firebase. Следуйте инструкциям на странице https://console.firebase.google.com.
- После создания экземпляра Firebase вам необходимо включить аутентификацию Google.
- Перейдите в консоль Firebase для вашего нового экземпляра.
- Нажмите «Аутентификация» в меню слева.
- Откройте вкладку «Метод входа».
- Нажмите «Электронная почта и пароль» и включите его.
- Создайте приложение в своем экземпляре Firebase для Android с именем пакета com.yourcompany.news.
- Выполните следующую команду, чтобы получить ключ SHA-1:
keytool -exportcert -list -v
-alias androiddebugkey -keystore ~/.android/debug.keystore
- В консоли Firebase в настройках вашего приложения Android добавьте ключ SHA-1, нажав «Добавить отпечаток пальца».
- Следуйте инструкциям, чтобы загрузить google-services.json.
- поместите
google-services.json в /android/app/ .
- (пропустите, если не работает на iOS)
- Создайте приложение в своем экземпляре Firebase для iOS с именем вашего пакета приложения.
- Следуйте инструкциям, чтобы загрузить GoogleService-Info.plist.
- Откройте XCode, щелкните правой кнопкой мыши папку Runner, выберите меню «Добавить файлы в Runner» и выберите файл GoogleService-Info.plist, чтобы добавить его в /ios/Runner в XCode.
- Откройте /ios/Runner/Info.plist в текстовом редакторе. Найдите ключ CFBundleURLSchemes. Второй элемент значения массива этого ключа относится к экземпляру Firebase. Замените его значением REVERSED_CLIENT_ID из GoogleService-Info.plist.
Дважды проверьте инструкции по установке для обоих
- Плагин Google аутентификации
- https://pub.dartlang.org/packages/firebase_auth
- Плагин Firestore
- https://pub.dartlang.org/packages/cloud_firestore
Что дальше?
- [] Видеозвонки
- [] Катушки
- [] Отправка и загрузка видео (совместимость видео)
Примечание
- Функция историй готова, вы можете написать функцию облачного планировщика для автоматического удаления историй через 24 часа, поскольку облачные функции в этом проекте не включены.
? Автор(ы)
Чарли Келеб Чарли Келеб