
Мой альбом
Веб-сайт для обмена альбомами и фотографиями с местоположениями Google Maps

Статус
Сторонники?
Веб-сайт
- URL-адрес :
- https://my-album.azurewebsites.net/ (Angular 8.0)
- https://my-album-react.azurewebsites.net/ (React 16.12)
- Электронная почта : [email protected] (для добавления/редактирования фотографий, альбомов, комментариев и ответов)
- Пароль : 2u)TAa
- API идентификации : https://my-album.azurewebsites.net/swagger/index.html.
- API альбома : https://my-album-album-api.azurewebsites.net/swagger/index.html.
- API фотографий : https://my-album-photo-api.azurewebsites.net/swagger/index.html.
- API комментариев : https://my-album-comment-api.azurewebsites.net/swagger/index.html.
Запустить в сообществе Microsoft Visual Studio 2019.
- Настройте БД, запустив 3 сценария в « src/WebSPA/sql ».
- Откройте " src/MyAlbum.sln ".
- Измените строку подключения по умолчанию :
- Реагируйте с помощью: " src/WebSPA.React.Identity/appsettings.Development.json "
- Angular с: " src/WebSPA.Identity/appsettings.Development.json "
- Установите проекты запуска с помощью меню « Отладка->Установить проекты запуска... » для отладки одним из следующих способов:
- Реагируйте с проектами: Web Apps/WebSPA.React.Identity и 3 проекта в папке Services.
- Angular с проектами: Web Apps/WebSPA.Identity и 3 проекта в папке Services.
- Нажмите F5 для отладки
Запустить в Докере
- Установите Докер.
- Откройте папку « src/Docker » и запустите:
docker-compose down
docker-compose build
docker-compose up
- Откройте папку « src/Docker » и установите этот SSL-сертификат в папку « Доверенные корневые центры сертификации » локального компьютера:
File name: my-album.pfx
Password: 2u)TAa
- Подтвердите, успешно просмотрев https://localhost:5002/swagger/.
- Просмотрите веб-сайт по адресу http://localhost:5000/.
Развертывание в Azure
- Создайте 1 службу приложений Azure и 1 базу данных SQL Azure.
- Добавьте 2 параметра приложения: « ASPNETCORE_ENVIRONMENT » и « ConnectionStrings:Default » в Службу приложений Azure:
- Развертывание в Azure
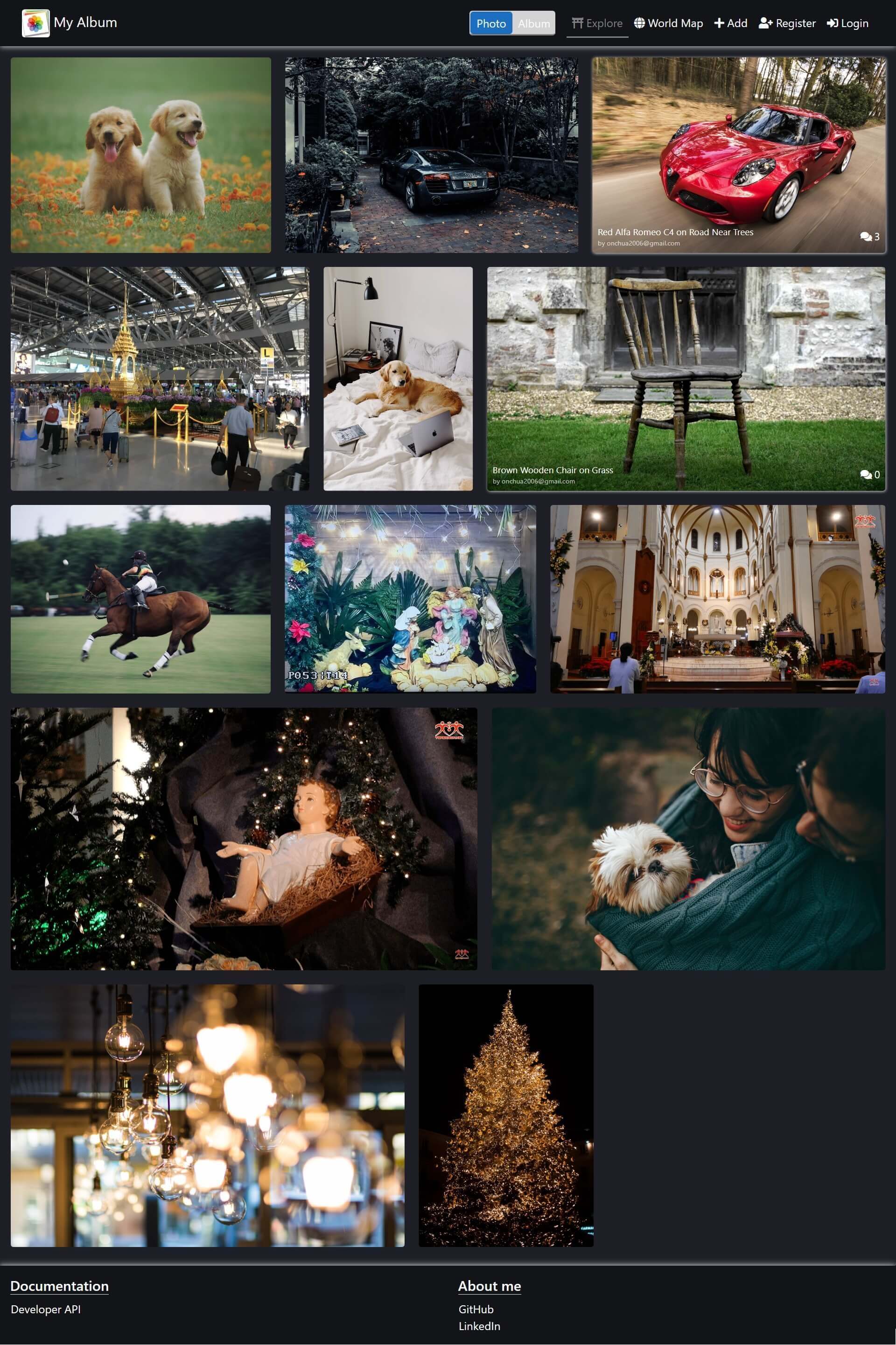
Скриншоты
[Фото] Исследуйте
[Фото] Карта мира
[Альбом] Исследуйте
[Альбом] Посмотреть
[Фото] Добавить
[Фото] Править
[Фото] Посмотреть
[Фото] Просмотр >> Обнаружение объектов (нажмите на фото)
[Фото] Посмотреть >> Добавить комментарий
[Фото] Посмотреть >> Уведомить Комментарий (в режиме реального времени)
[Фото] Посмотреть >> Ответить Комментарий
