PHP-скрипт фотогалереи с функциями загрузки нескольких изображений, изменения размера изображений, обрезки изображений, поворота изображений и сортировки изображений.

PHP-скрипт галереи изображений с функциями многократной загрузки, обрезки, поворота и сортировки. Этот скрипт был разработан для загрузки нескольких изображений. Его можно использовать не только для галереи изображений, но и для загрузки нескольких изображений для самых разных типов проектов.
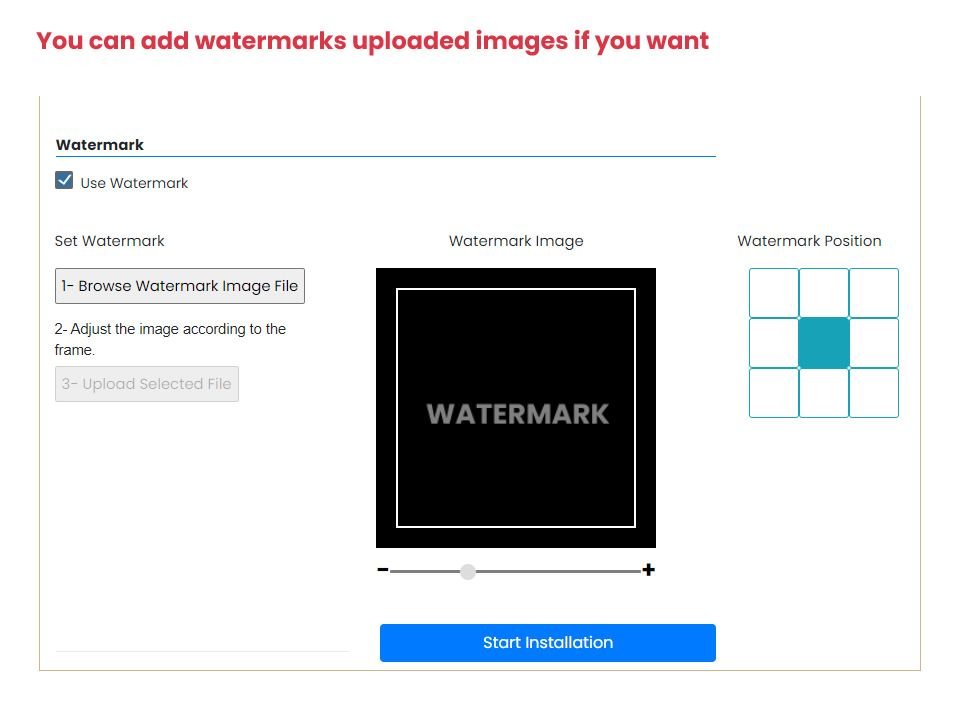
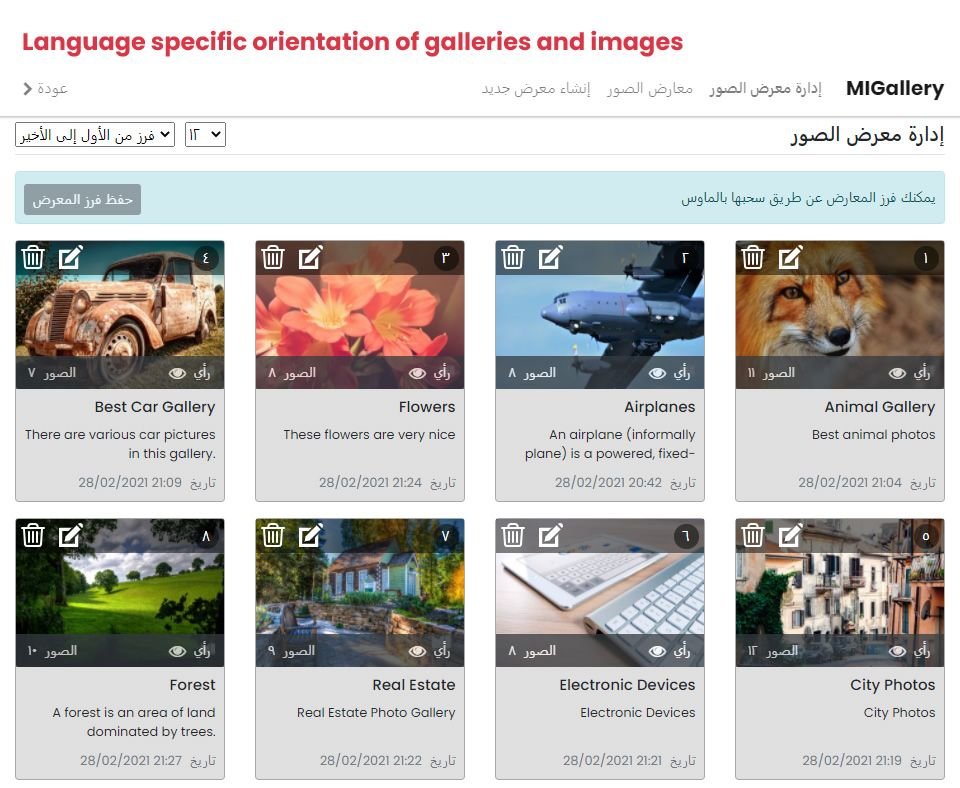
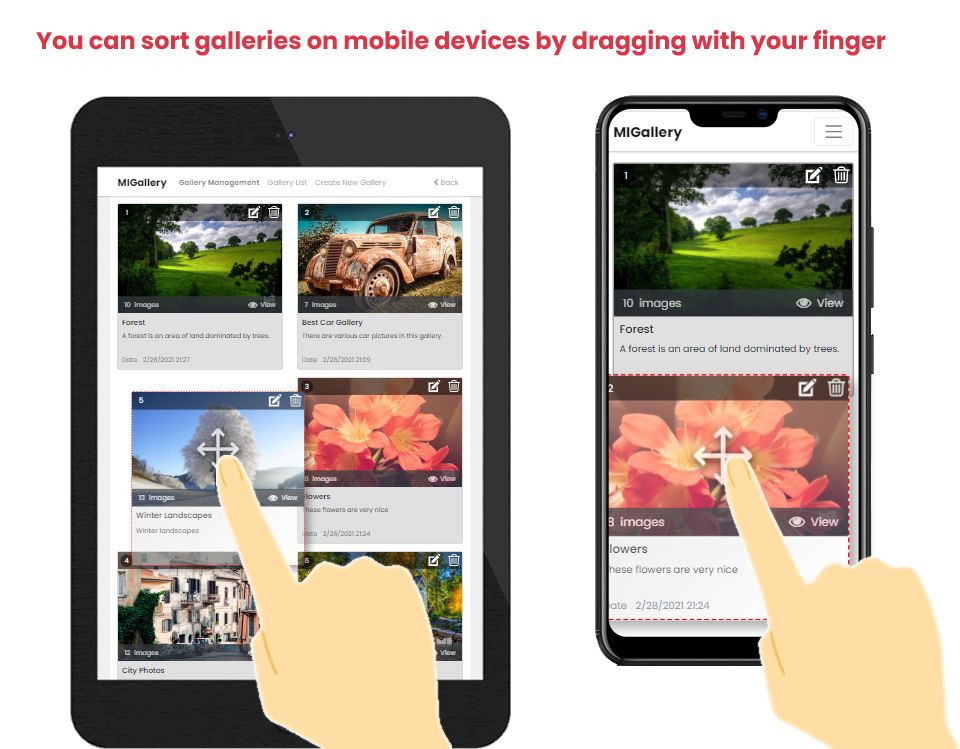
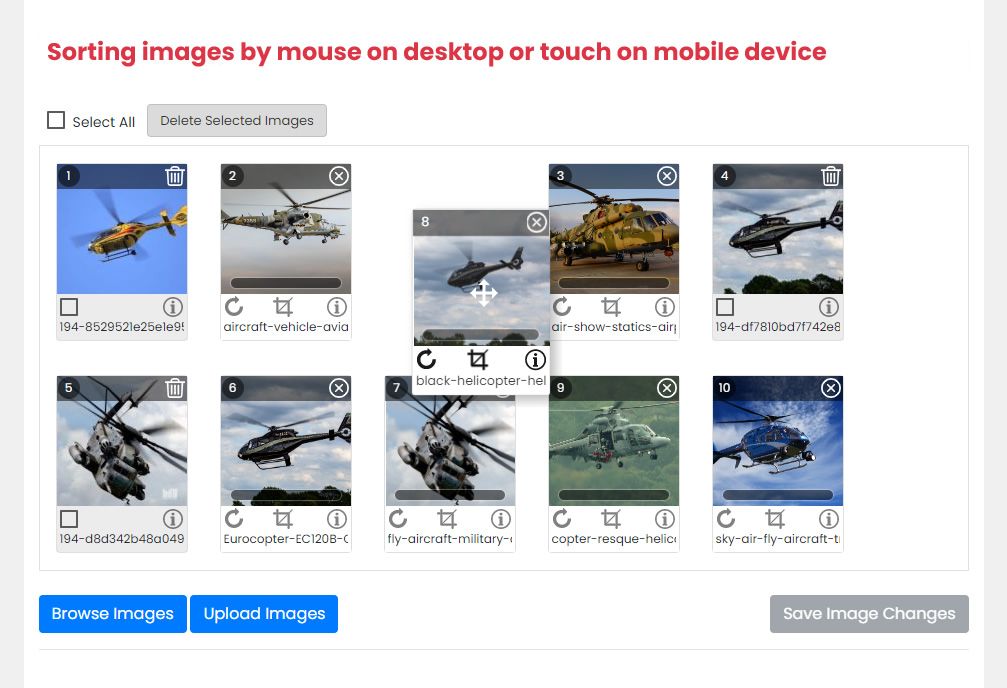
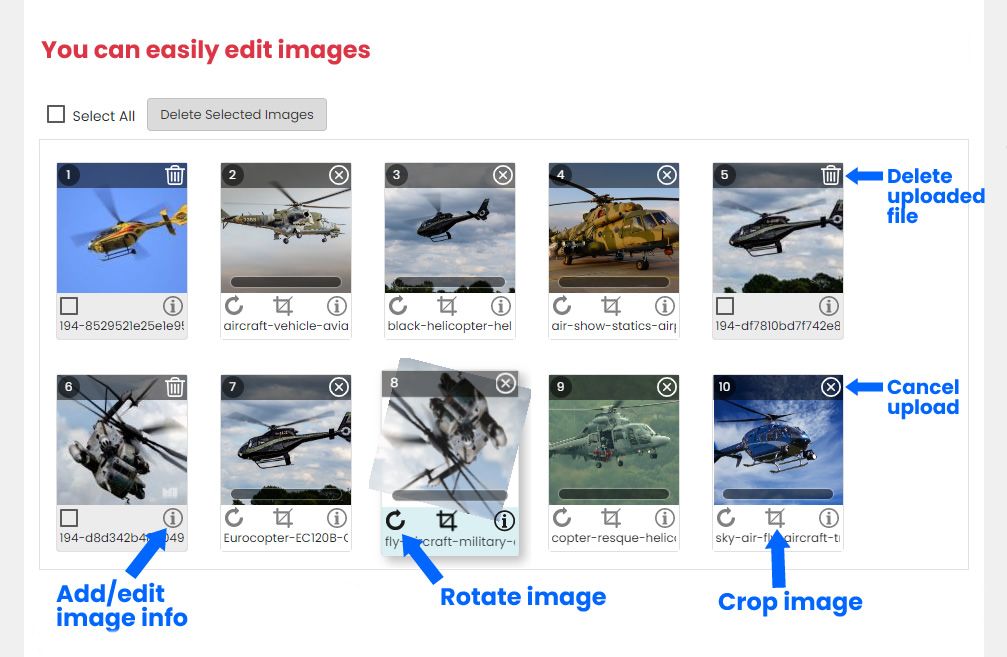
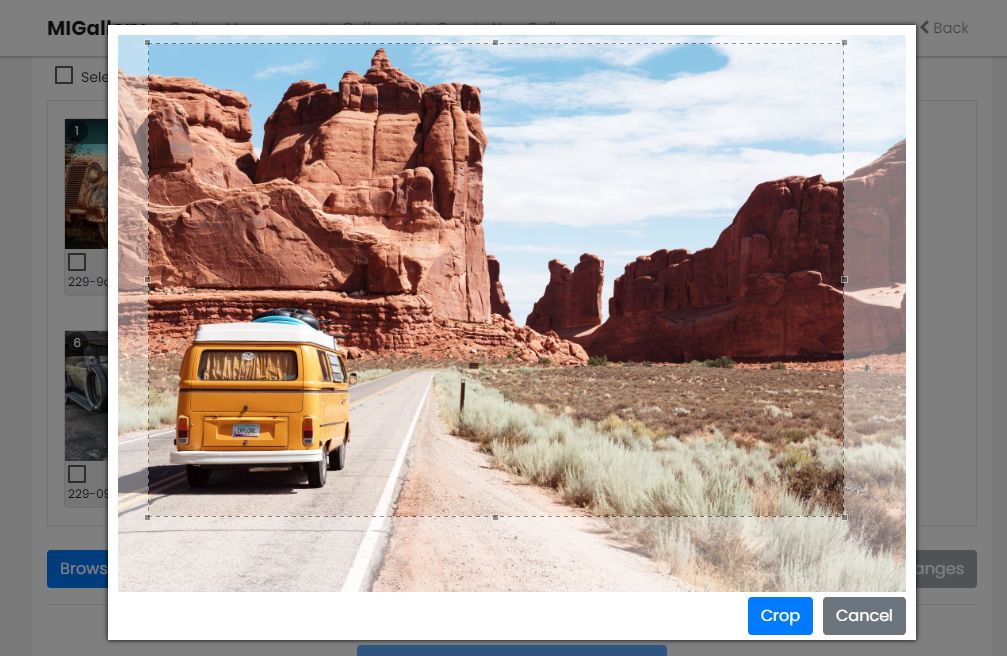
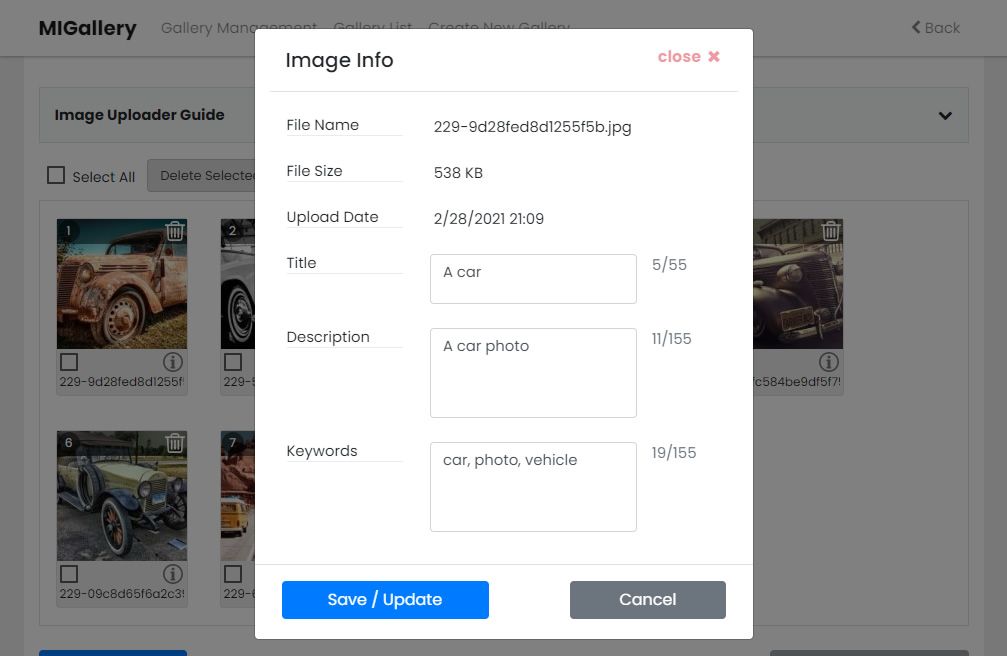
Изображения можно обрезать и поворачивать перед загрузкой. Его можно сортировать, перетаскивая мышкой на компьютерах или перетаскивая пальцем на мобильных устройствах, а также добавлять информацию для каждого изображения.
Инструменты JavaScript FileAPI используются для обрезки, поворота и загрузки изображений на стороне клиента.
Загруженные изображения можно позже изменить в порядке, между ними можно добавлять новые изображения.
После установки в базе данных также создаются таблица изображений и простая таблица галереи, связанная с этой таблицей.
Для управления созданной галереей изображений подготовлены простые шаблоны страниц.
Чтобы его можно было легко интегрировать в проекты, с использованием начальной загрузки был создан простой дизайн.
После установки этот сценарий автоматически создает галерею, как показано на демонстрации, в каталоге проекта. В каталоге проектов этой галереи 4 страницы. Эти страницы подготовлены в виде шаблонов с простым дизайном для удобства разработчиков.
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php: list of image galleries for all users
gallery-view.php: view images of gallery for all users
Вы можете использовать эти страницы, соответствующим образом включив их в свой проект и улучшив их дизайн.
Он подготовлен как шаблон, доступный для разработки для различных проектов.
Коды написаны максимально четко и понятно. К методам добавлены необходимые пояснения. Добавлены режим регистрации ошибок и режим отладки, чтобы упростить поиск ошибок на этапе разработки.
/project : Your project folder
/bootstrap-... : bootstrap files
/css : css files
/icons : icon files
/js : jquery files
mi-install.php : Install database tables and create CONFIG_FILE and DEFINITIONS_FILE (defined in the definitions0.php) files.
mi-session.php : php session management
mi-init.php : mysql connection
mi-final.php : close mysql connection
mi-footer.php : page footer
mi-navbar.php : navigation bar
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php : list of image galleries for all users
gallery-view.php : view images of gallery for all users
/migallery
definitions0.php: php definitions (default, you can change it manually)
definitions1.php: php definitions (Default definitions during setup. If you do not change the default paths, the db / definitions.php file will be created after installation.)
session.php : php session management
init.php : mysql connection
final.php : close mysql connection
uploader-thumb-existing.php : print existing thumbnails during gallery editing
uploader-thumb-template.php : thumbnail html template of browsed and added images
ajax-gallery-... : Ajax request files of gallery management
ajax-image-... : Ajax request files of image management
MIGallery.class.php : Main class of gallery and image management
Translator.class.php : Language translator class
FileAPI.class.php : File upload response class
Pagination.class.php : Pagination class
install-ajax-... : Ajax request files of installation
/css : css files
/js : javascript files
/plugins : some javascript plugins
/lang : language files
/xml : language xml files
/js : language js files
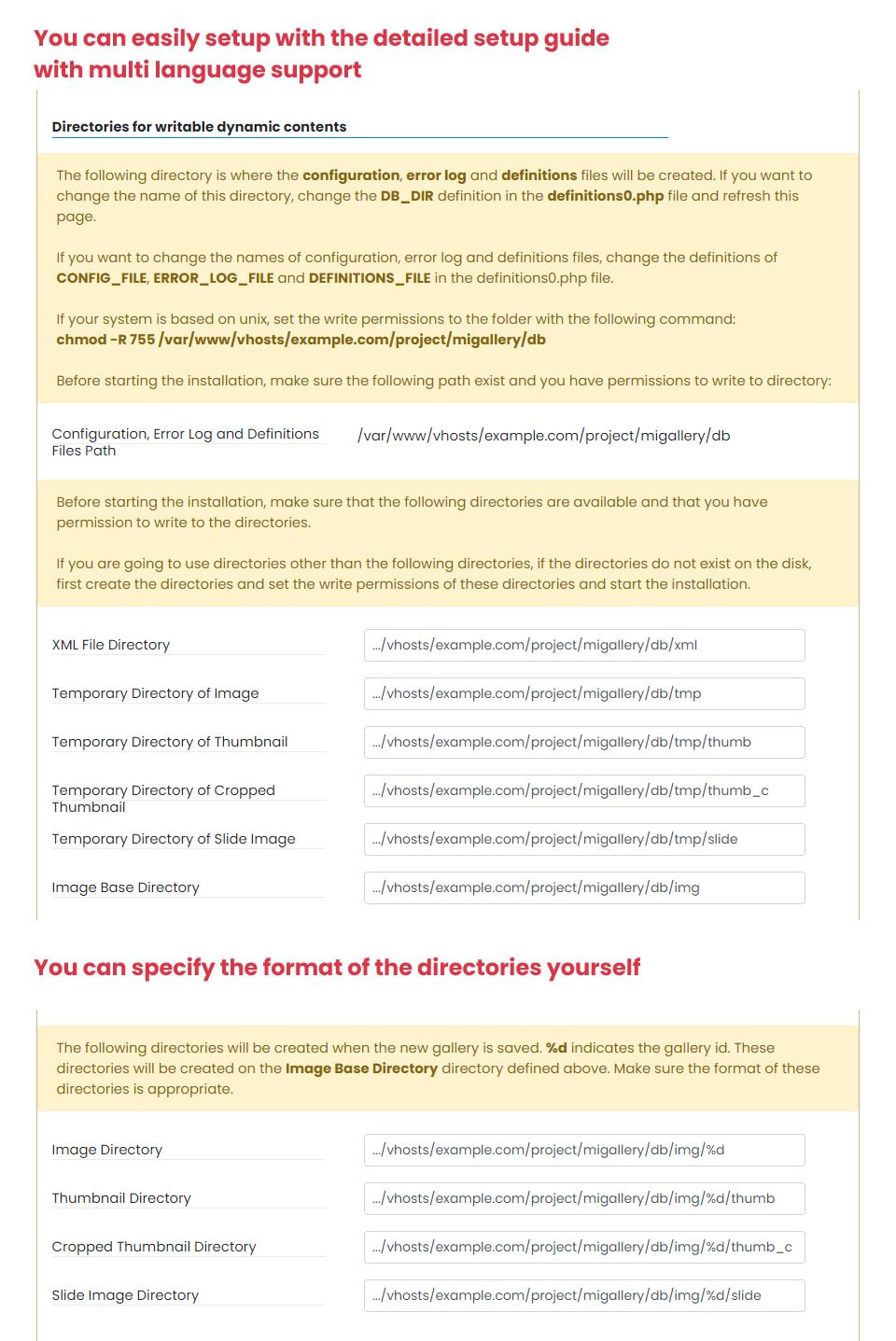
/db : The default directory for writable dynamic content. It can be changed during the installation.
config.php : After installation, config.php (default name, can be changed from the definitions0.php) file is created.
definitions.php : After installation, definitions.php (default name, can be changed from the definitions0.php) file is created.
error.log : Errors are written to this file.
/tmp : First, images are uploaded here and created full, slide, thumb and thumb_c sizes
/slide : slide size with aspect ratio
/thumb : thumbnail size with aspect ratio
/thumb_c : thumbnail size with cropped
/img : Then images move here
/slide
/thumb
/thumb_c
/xml : xml files of image informations. It was created to reduce database queries. Used in gallery-view.php file.
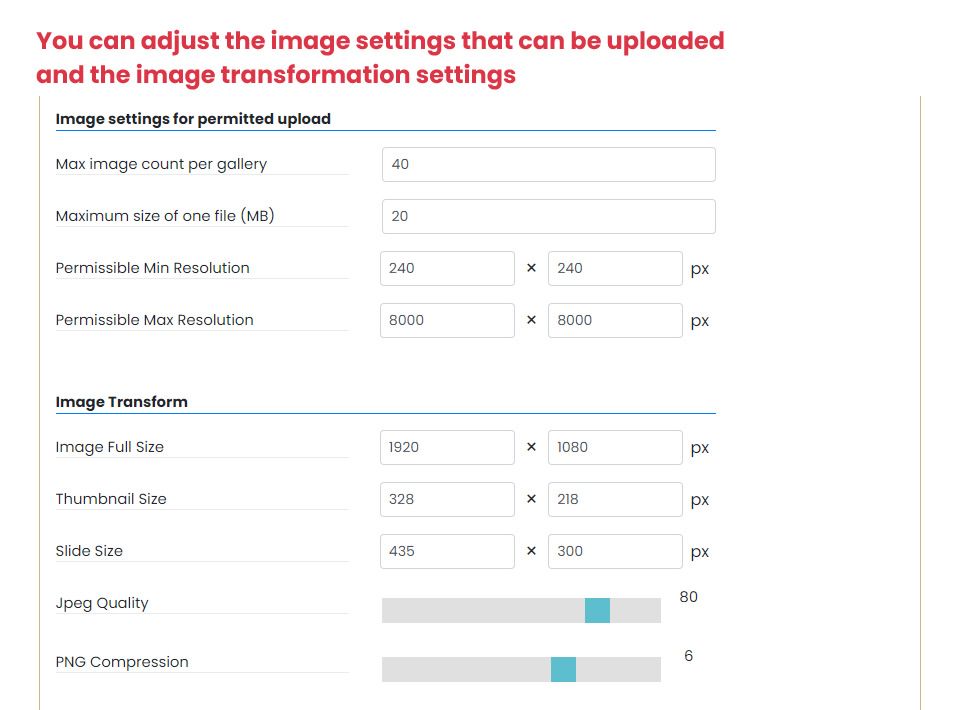
When the image is uploaded, first full size (not original size, maximum dimensions specified in the installation), thumbnail and slide images are created in the tmp directory.
After the gallery is saved, the gallery id is taken and a new folder with this name is created in img directory and the images are moved here.
For example, when the file named abcdef123456789.jpg is uploaded, it is moved to the tmp directory.
Let's say gallery info is inserted to database with 128 id. After that, the file is moved to the img/128/128-abcdef123456789.jpg folder.
If you want to turn on debug mode, set $config['debug'] = true; from CONFIG_FILE file.
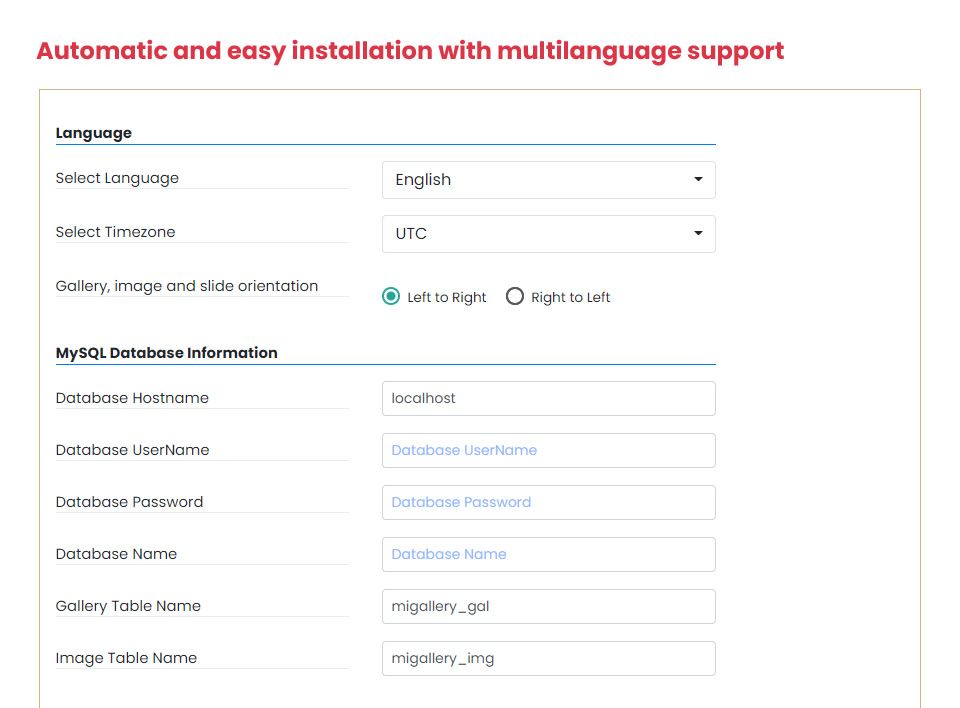
Type {your_domain}/project/mi-install.php in the address line and install it.










Живая демонстрация