Magazon
1.0.0
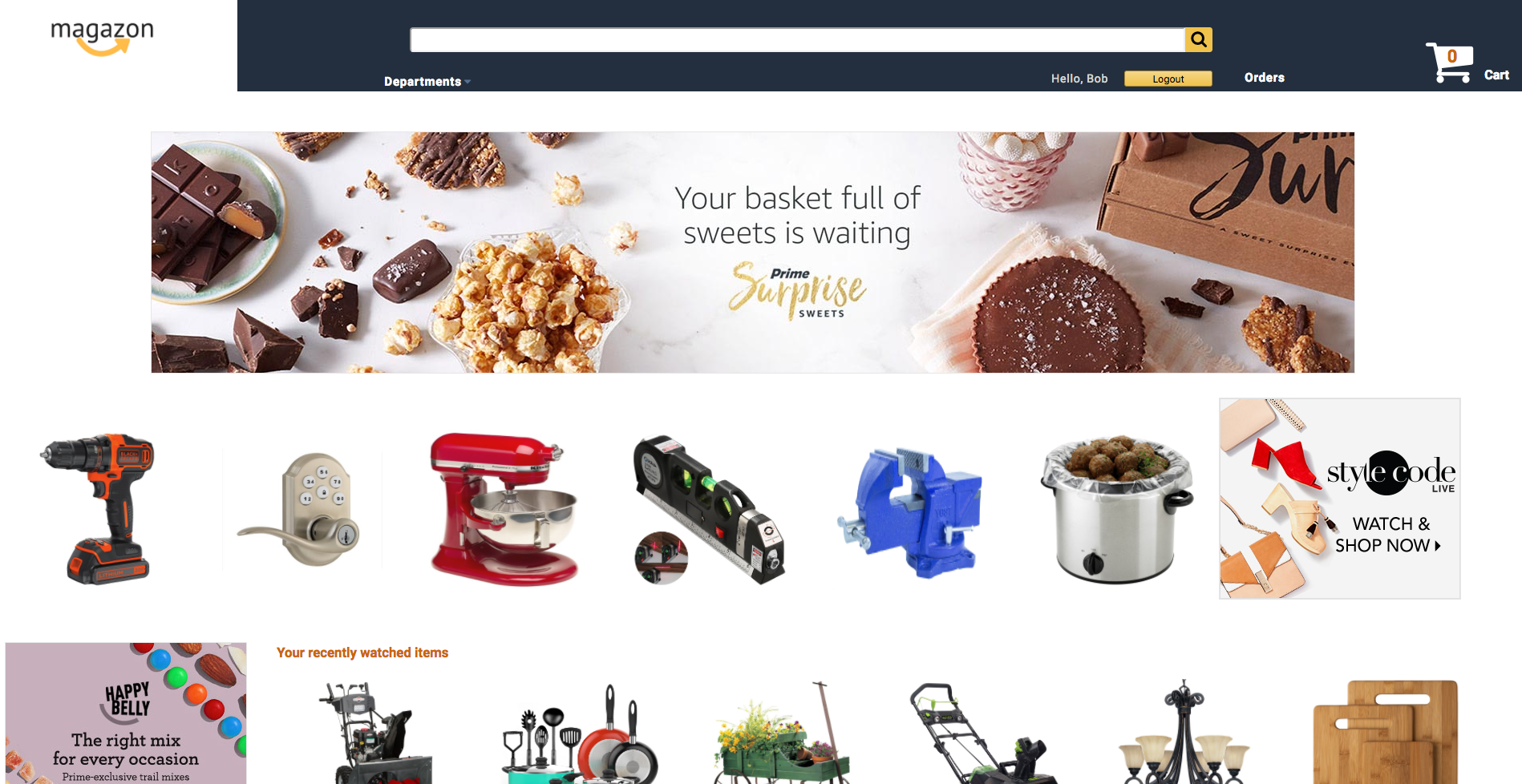
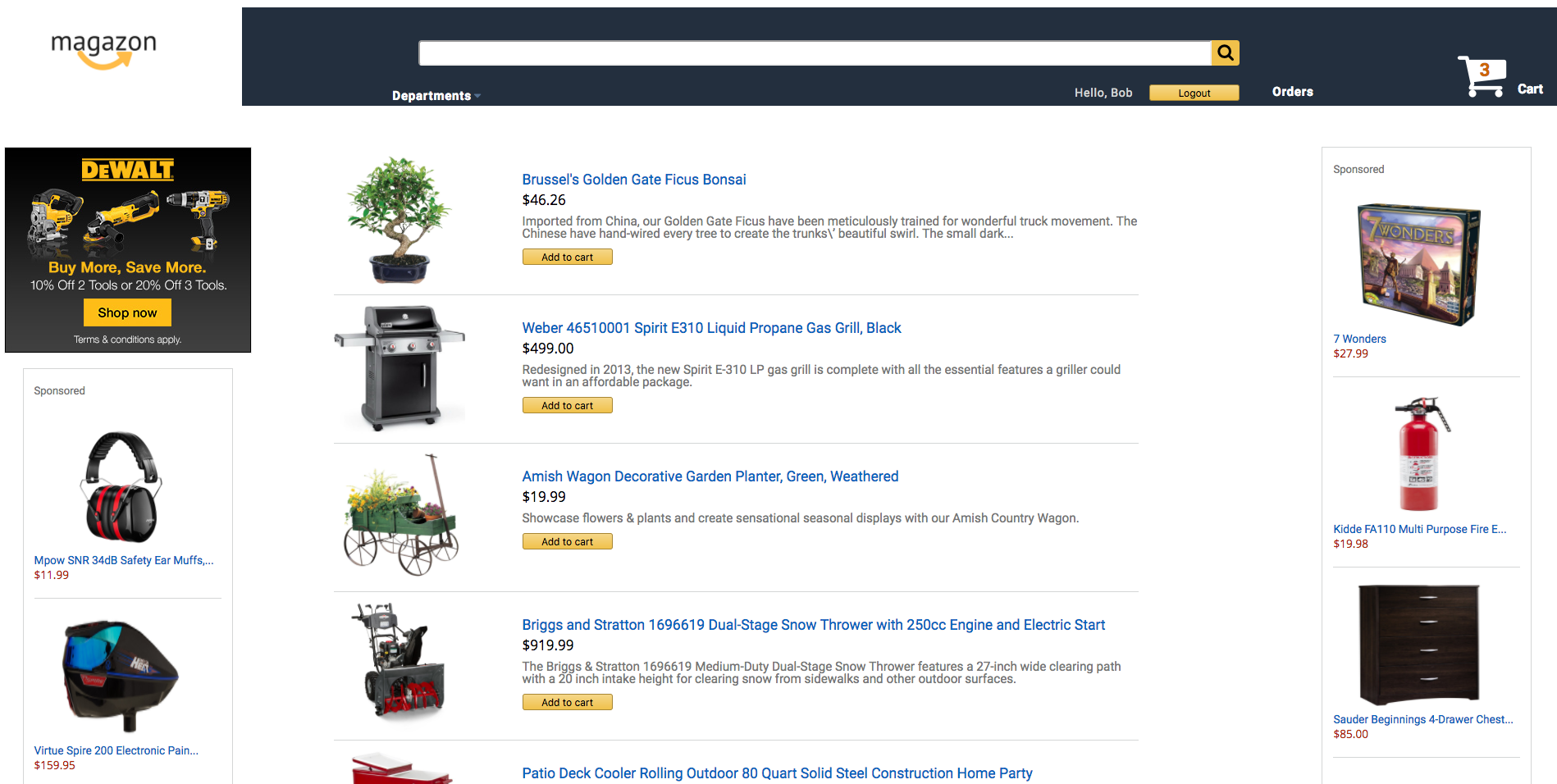
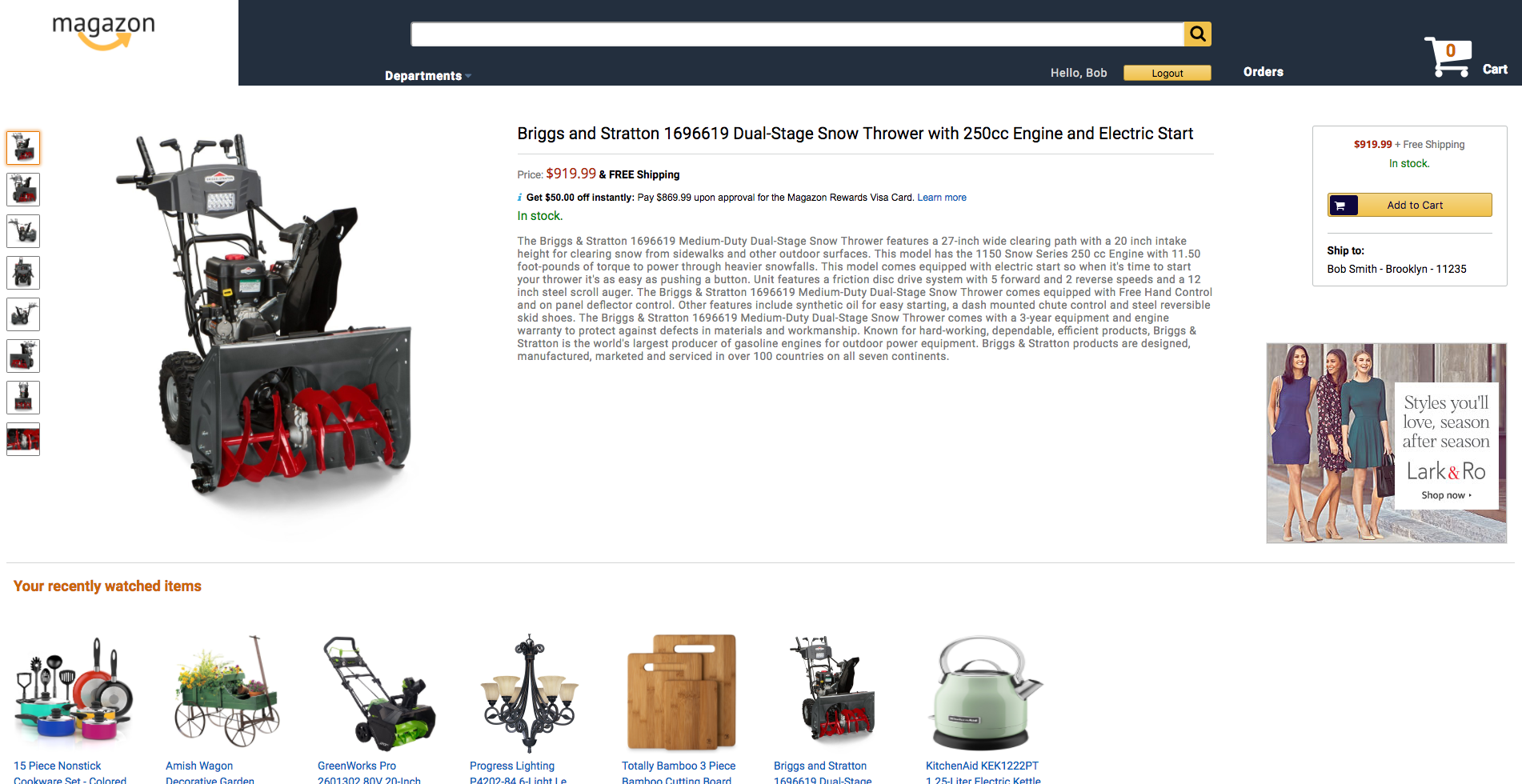
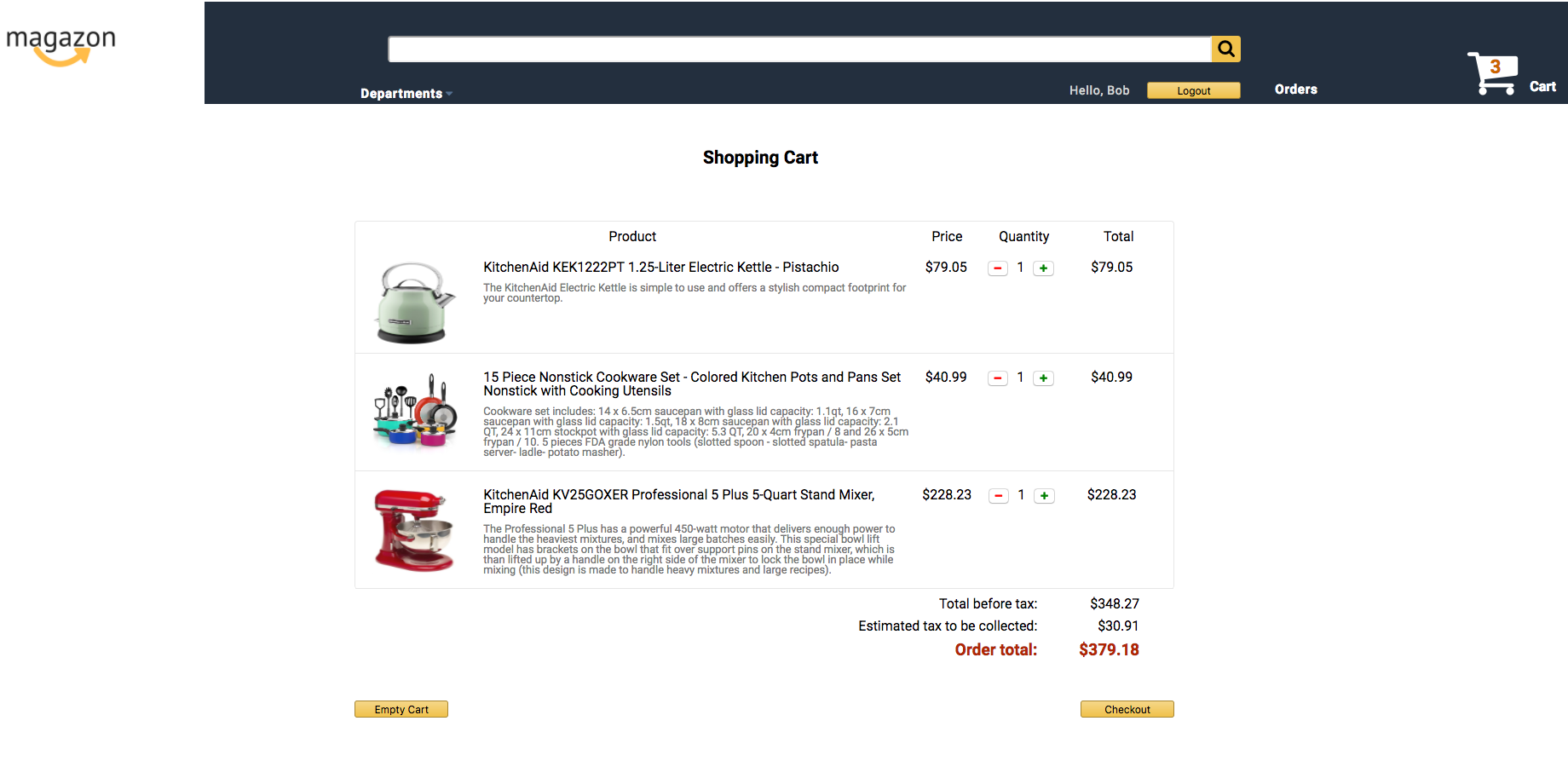
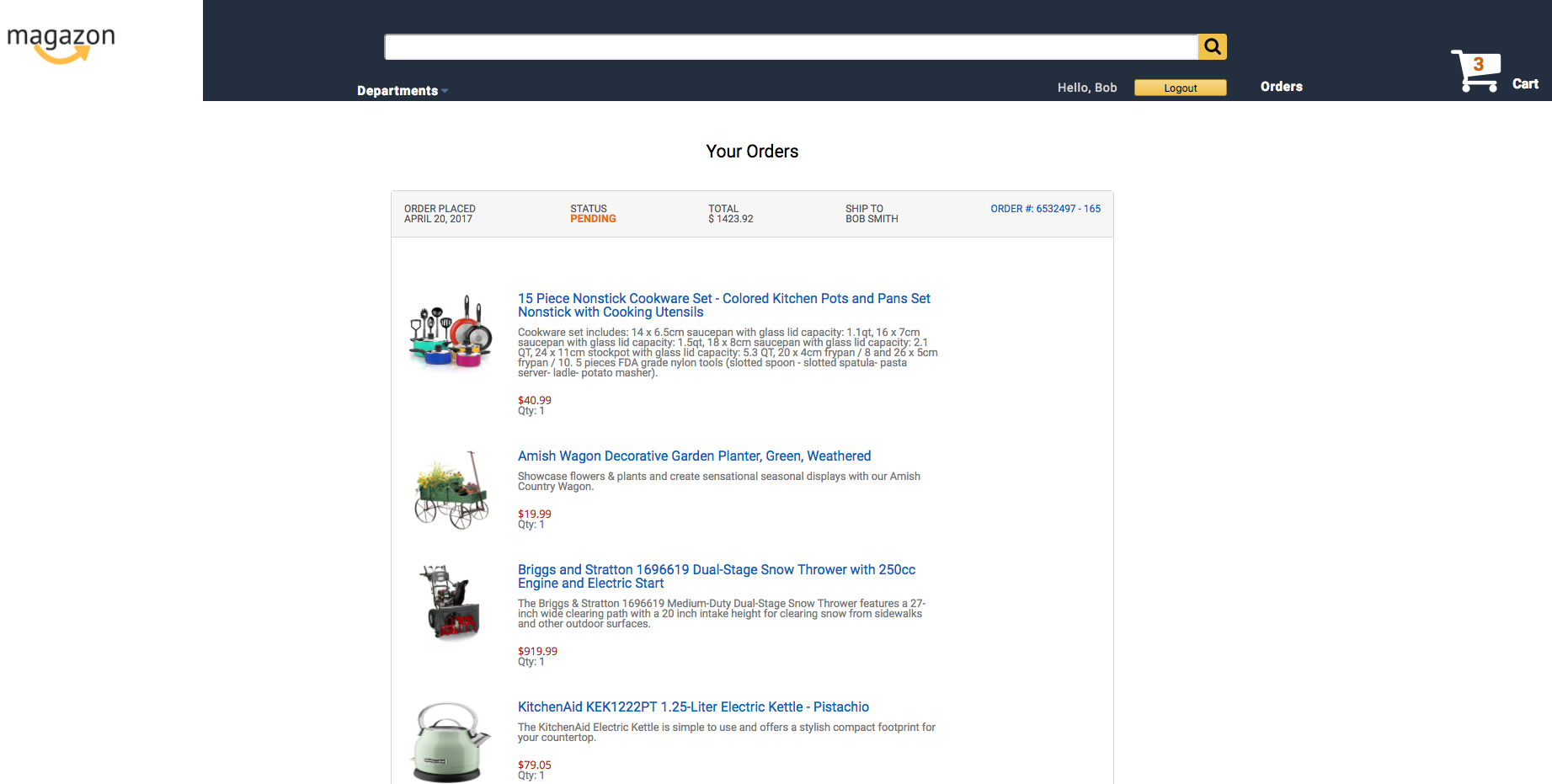
Magazon — это веб-приложение, вдохновленное Amazon, созданное на Ruby on Rails с помощью React/Redux. Magazon позволяет пользователям получать отличные впечатления от покупок. Пользователи могут просматривать товары в разных категориях. Положите их в корзину. Обновите адрес доставки и способ оплаты и, наконец, разместите заказ. Пользователи также могут изменить количество товара в корзине, просмотреть список размещенных заказов и получить подробную информацию о каждом заказе. В Magazon также есть списки недавно просмотренных пользователем товаров, а также списки часто покупаемых вместе товаров.
Живое приложение
def create
cart_product = current_user . cart . cart_products . where ( "product_id = ?" , cart_products_params [ :product_id ] ) . first
if cart_product . nil?
cart_product = current_user . cart . cart_products . new ( cart_products_params )
if cart_product . save
@cart = CartProduct . where ( cart_id : current_user . cart_id ) . order ( created_at : :desc )
render 'api/carts/show'
else
render cart_product . errors . full_messages , status : 422
end
else
cart_product . quantity += cart_products_params [ :quantity ] . to_i
if cart_product . save
@cart = CartProduct . where ( cart_id : current_user . cart_id ) . order ( created_at : :desc )
render 'api/carts/show'
else
render cart_product . errors . full_messages , status : 422
end
end
end def show
@product = Product . find ( params [ :id ] . to_i )
if current_user
last_watched_product = current_user . watched_products . order ( created_at : :desc ) . limit ( 1 ) . first
if last_watched_product
unless last_watched_product . product_id == @product . id
watched_product = current_user . watched_list . watched_products . new ( product_id : @product . id )
watched_product . save
end
else
watched_product = current_user . watched_list . watched_products . new ( product_id : @product . id )
watched_product . save
end
end
end changeMainPicture ( e , idx ) {
e . preventDefault ( ) ;
this . setState ( { main_picture : this . state . product . product_pictures [ idx ] } )
}
getSmallImageClass ( pic ) {
if ( pic . image_url === this . state . main_picture . image_url ) {
return "small-main-image" ;
} else {
return "alt-product-image" ;
}
}
render ( ) {
if ( this . state . product . title ) {
return (
< div className = "product-page" >
< div className = "product-container" >
< div >
< ul className = "alt-images" >
{ this . state . product . product_pictures . map ( ( picture , i ) => {
return (
< li key = { i } className = { this . getSmallImageClass ( picture ) } >
< a onMouseOver = { ( e ) => this . changeMainPicture ( e , i ) } >
< img src = { picture . image_url } />
</ a >
</ li >
)
} ) }
</ ul >
</ div >
...