jquery 3.1.1
1.Внедрение jquery 3.1.1
2. Представьте <script src="dist/application.min.js"></script>
app.settings({
api: {
location: "http://xxx.xxx.xxx/", //设置api服务器地址
version: 'v1', //设置api版本
versionSendType: 'url', //版本号的发送方式,可能的值 url、headers、param,默认为 url
},
isChangeURL: false //是否开启url自动变更,此选项仅在 server中允许时可以被设置为true
});
Запросы API делятся на два типа
Отправить запрос на получение
app.api.get('接口名称', 回调函数);
нравиться
app.api.get('user/get_name', {name: 'testname'}, function(data){
//todo 接口请求成功后的后续操作
});
Приведенный выше код отправит следующий запрос
Request URL:http://xxx.xxx.xxx/v1/user/get_name?name=testname
Request Method:GET
Host:xxx.xxx.xxx
Отправить запрос на публикацию
app.api.post(接口名称, 参数, 回调函数);
нравиться
app.api.post('user/set_name', {name: 'testname'}, function(){
//todo 接口请求成功后的后续操作
});
Приведенный выше код отправит следующий запрос
Request URL:http://xxx.xxx.xxx/v1/user/get_name
Request Method:POST
Host:xxx.xxx.xxx
Form Data:
name:testname
如果 `versionSendType` 设置为 `param`
но
Request URL:http://xxx.xxx.xxx/user/get_name?version=v1
время публикации
Form Data:
version:v1
如果 `versionSendType` 设置为 `header`
Параметр Api-Version будет добавлен в Request Headers при отправке запроса. В этом случае серверу необходимо добавить Api-Version к параметру Access-Control-Allow-Headers в Response Headers или установить для него значение *
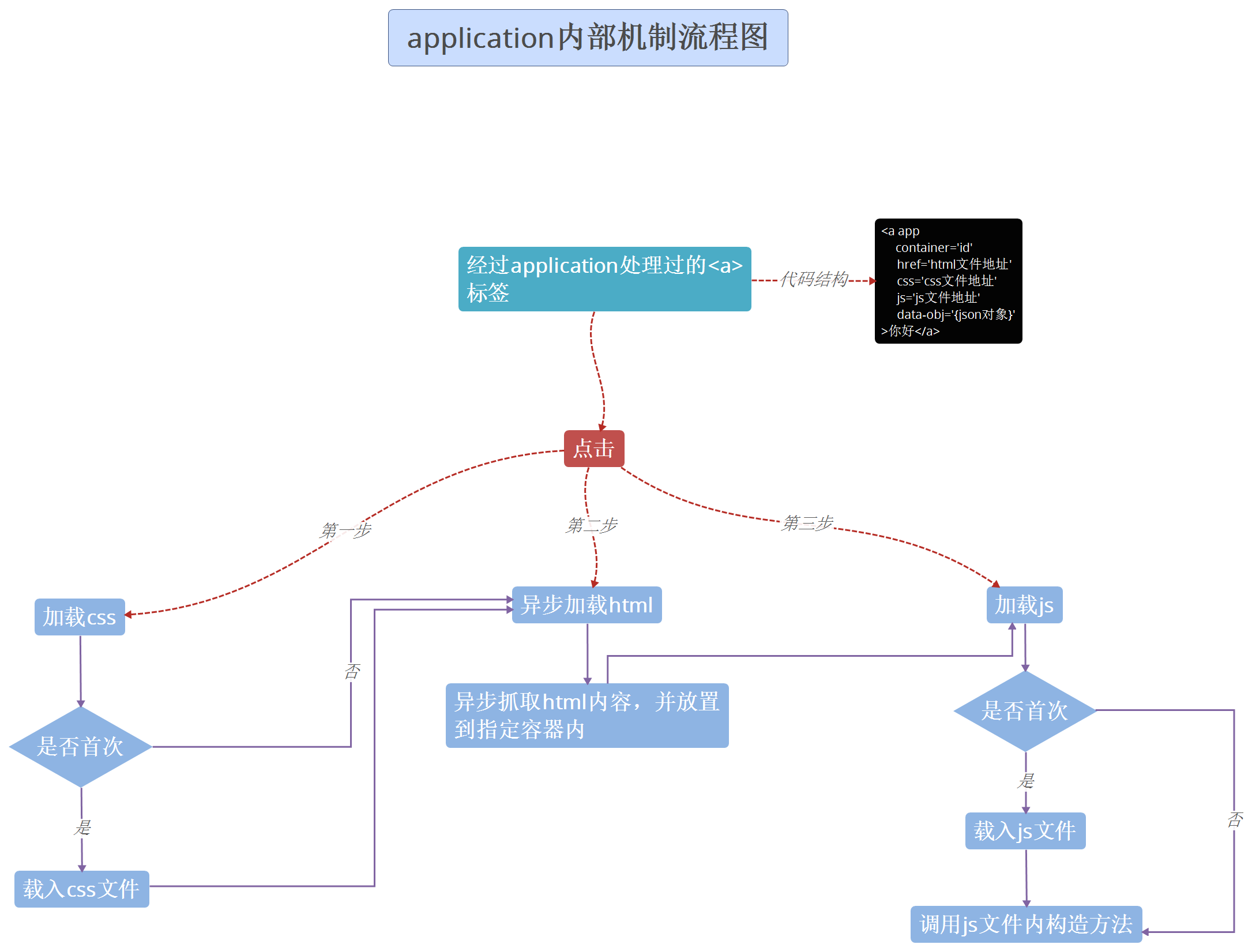
Автоматическая загрузка включает HTML, CSS и JS. При автоматической загрузке по-прежнему используется тег <a> , но механизм тега <a> был скорректирован. Щелчок по тегу <a> больше не выполняет синхронный переход, а автоматически загружает страницу асинхронно.
После успешной загрузки HTML или всего CSS событие изменения размера окна будет автоматически вызвано.
Тег <a> дополнен атрибутами. Теперь атрибуты добавлены следующим образом:
Здесь требуется app , но значение заполнять не нужно. a без этого атрибута по-прежнему используют механизм синхронного перехода.
href необходимо загрузить асинхронно по адресу html-файла
идентификатор container будет отображать асинхронно загруженный контент в указанный контейнер.
Адрес файла CSS, который css необходимо загрузить асинхронно.
js адрес файла, который необходимо загрузить асинхронно
data-obj должен содержать данные, передаваемые страницей
Пример использования
<a
app
container="content"
href="register.html"
css="register.css"
js="register.js"
data-obj='{"user_id": 111}'
>这是一个超连接</a>
Обязательно обратите внимание на использование одинарных и двойных кавычек для data-obj
Несколько CSS автоматически загружают css="css1.css|css2.css|css3.css"
Несколько js автоматически загружают js="js1.js|js2.js|js3.js"
Чтобы избежать конфликтов имен, этот js предоставляет метод регистрации пространства имен.
//Предполагаем, что текущее местоположение js — js/a/test.js
app.namespace.register('js.a.test'); вот и все.
После этого вы можете напрямую использовать js.a.test
Например
js.a.test.alert = function(msg){
alert("^_^" + msg + "^_^");
}
js.a.test.isShow = true;
……
Для файлов js, импортированных асинхронно, автоматически запускается внутренний конструктор.
*Во избежание конфликтов имен в каждом файле js рекомендуется, чтобы каждый файл js был закрыт или все переменные и функции использовали пространства имен.
нравиться
//假设当前js文件的文件名是 'js/a/brand.js'
app.namespace.register('js.a.brand'); //注册命名空间
(function(w){
// 构造函数
js.a.brand = function(){
//todo 需要初始化的逻辑
}
// todo 其它的代码逻辑
}(window));
Просто вызовите app.back();

Массачусетский технологический институт
Авторские права (c) 2017 г. writethesky(书天)